- 视口
1 document.documentElement.clientWidth;
用手机测试 发现 不管屏幕多大 上面的测试结果都是 980px
而 用电脑则是 变化的值
980是viewport的宽度。viewport叫做“视口”。
980是人定的,来乔布斯定的980这个数字。
980px是人为规定的宽度,叫做视口宽度,所有手机的默认视口宽度都是980px。这是一种妥协,如果用手机访问没有优化的电脑网页的时候,将非常方便,直接卡主版心(版心980),高空俯瞰页面。
html页面加上 下面代码
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
width=device-width 视口为设备宽度(就是人设置的一个宽度)
initial-scale=1.0 初始化的视口大小是1.0倍
maximum-scale=1.0 最大的倍数是1.0倍
user-scalable=0 不允许缩放视口
发现 document.documentElement.clientWidth 在各个手机上视口不同
约束之后的视口宽度,不是自己的分辨率!!
视口越小,字越大
前端不必在意手机的 分辨率 ui需要关注
手机视口的大小又各有不同,所以要用百分比来进行布局。
如果用百分比写width,那么指的是父元素width的百分之多少。
如果用百分比写height,那么指的是父元素height的百分之多少。
如果用百分比写padding,那么指的是父元素width的百分之多少,无论是水平的padding还是竖直的padding。
如果用百分比写margin,那么指的是父元素width的百分之多少,无论是水平的margin还是竖直的margin。
不能用百分比写border的宽度。
2. 手机浏览器内核
在移动端,仅有四个独立的浏览器内核,分别为微软的Trident、火狐的Gecko、开源内核Webkit、Opera的Presto。
目前微软的Trident在移动终端上主要为WP7、8系统内置浏览器。Opera的Presto内核主要为 Opera Mobile、OperaMini、欧朋浏览器以及欧朋HD Beta版。Webkit内核的适用范围则较为广泛,Android原生浏览器、苹果的Safari、谷歌的Chrome(Android4.0使用)都是基于Webkit开源内核开发的。
兼容的前缀:
1 -ms- 2 -moz- 3 -o- 4 -webkit-
http://gs.statcounter.com/#mobile_browser-CN-monthly-201504-201604
中国用户的浏览器市场份额:
3. 百分比布局 书写不优美
3.1可使用 CSS3弹性盒属性display:-webkit-box;
3.2 flex布局
3.3或第三方插件
...
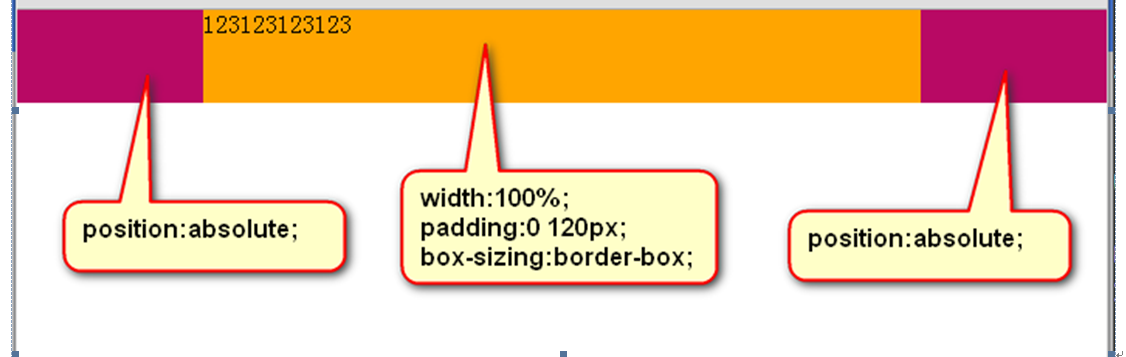
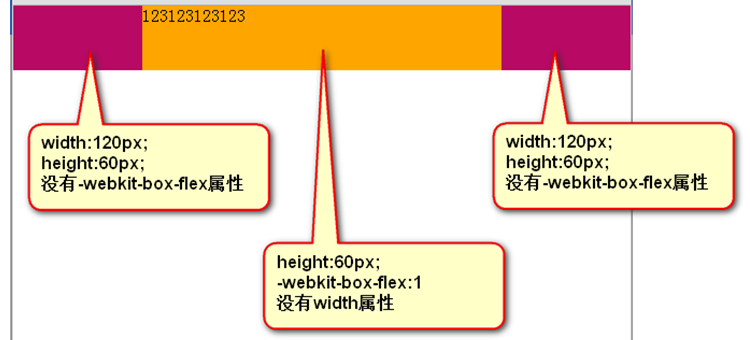
4. 固比固
![]()
4.1方法一 绝对定位

4.2 display:box;属性 或 flex布局

5.
min-width、max-width
限制 最大或最小的宽度
6. 高度等比变化
做手机页面的时候,盒子可能是宽度是百分比写的,高度是固定的。有些时候,盒子的高度也会等比例变化。
6.1图片自动就是等比例变化的
图片只设置width。height不设置,高度就是自动等比例变化的。
<div><img /></div> div是浮动的,没有高度,宽度50%,高度会自动收缩。img设置宽度100%。
此时 图片下方会有 小段空白
7.padding-top猫腻
padding-top也是根据父亲的width当参考的。
<style type="text/css"> 2 div{ 3 50%; 4 height: 0px; 5 padding-top:26.79%; 6 border: 1px solid #000; 7 background: url(images/0.jpg); 8 background-size: contain; 9 } 10 </style>
height的参考者是父盒子的height属性,而padding-top参考的是父盒子的width属性。
padding-top和width都有相同的参考。
原图是560px * 300px , width设置为50%的时候,就有等式:
![]()
解得x=26.79%;
8.
display:table-cell
display属性在css3中又新增了一种,叫做table-cell属性。设置这个属性的盒子就具备了像表格td一样的性质:
当里面有img的时候会自动的按相同的比例设置每个div的宽度。
9.em和rem
em表示父元素的字号的倍数。(特例:在text-indent属性中,表示文字宽度。)
em单位不仅仅可以用来设置字号,还可以设置任何盒模型的属性,比如width、height、padding、margin、border
em属性IE6也兼容
CSS3中,IE9开始兼容一个单位叫做rem。r就是root。
这个单位也是倍数,是html标签字号的倍数。不看父亲,一律看html标签。
html标签中,font-size设置为16px。那么全页面都是以16px当做基准,也就是说1rem=16px。
em和rem区别非常大。em看父亲的字号,rem看html标签的字号。
设计师给你一个手机网页的设计图,这个设计图一定是定宽的。
比如这个设计图是600px宽度,logo 120px , nav 弹性的 , btn 120px
此时有经验的前端开发工程师,一定不会用px当做单位,会进行计算。
比如html标签的font-size:16px; 那么120/16 = 7.5 ,所以logo的width就是7.5rem。
这么做的好处是,可以配合媒体查询,来进行显示效果的增强,让大屏幕用户看到的东西真实的变大:
@media(min-320px){ 2 html{ 3 font-size: 14px; 4 } 5 } 6 @media(min-380px){ 7 html{ 8 font-size: 16px; 9 } 10 } 11 @media(min-440px){ 12 html{ 13 font-size: 18px; 14 } 15 }
10 媒体查询
css现在可以根据屏幕的宽度来设置应用哪些css,不应用哪些css。
@media screen and (min-1200px){ 2 body{ 3 background-color: pink; 4 } 5 } 6 @media screen and (min-700px) and (max-1200px){ 7 body{ 8 background-color: blue; 9 } 10 } 11 @media screen and (max-700px){ 12 body{ 13 background-color: orange; 14 } 15 }
@media就表示媒体查询,查询现在看这个网页的设备是什么,以及它的宽度是多少。
screen表示看这个网页的设备是显示器,而不是残疾人听力设备、也不是打印机。
后面用and符号罗列所有的可能性。
IE6、7、8不支持媒体查询,也为了防止手机端的某些浏览器不支持媒体查询,所以不要把所有的选择器都放在媒体查询里面。“留活口”。
外链样式表也可以在link标签上应用媒体查询:
10. touch事件
手机网页能够响应click事件,不过比较慢。这是为什么?
因为click事件触发之后,要等300ms(一般手机是300ms)验证是否有下一次点击,如果有的话,视为“双击”。而机器的双击默认操作,可能是放大视口、弹出辅助菜单等等。
大家用手机上网的时候,尤其是看一些PC网站的时候,双击一下屏幕,当前视口变大了。
所以我们在给web页面写事件的时候,一般都不用click事件。而是用touch事件。
touch事件是三个:
touchstart 表示触摸开始,这个事件每次触摸只会触发一次。
touchmove 表示触摸移动,手指放到屏幕上,移动的时候触发
touchend 表示触摸结束
box.addEventListener(“touchstart”,function(){},false);
上面的事件,必须用标准的DOM2级的方法绑定,不能用DOM0级的方式绑定。
event.touches数组 每根手指的触摸信息,都存储在了event.touches数组里面
滑动惯性
12. 库 插件