<FormItem> <Col span="12"> 创建时间: <Date-picker @on-change="formData.startTime=$event" :options="startTimeOptions" v-model="formData.startTime" type="date" placeholder="使用开始时间" style=" 160px"></Date-picker> - <Date-picker @on-change="formData.endTime=$event" :options="endTimeOptions" v-model="formData.endTime" type="date" placeholder="使用结束时间" style=" 160px"></Date-picker> </Col> <Col span="12" style="text-align: right;padding-right: 10px;"> <Button type="success" icon="ios-search" style="margin-right: 10px;" @click="criteriaQuery">查询</Button> <Button type="info" @click="clearCriteria">重置</Button> </Col> </FormItem>

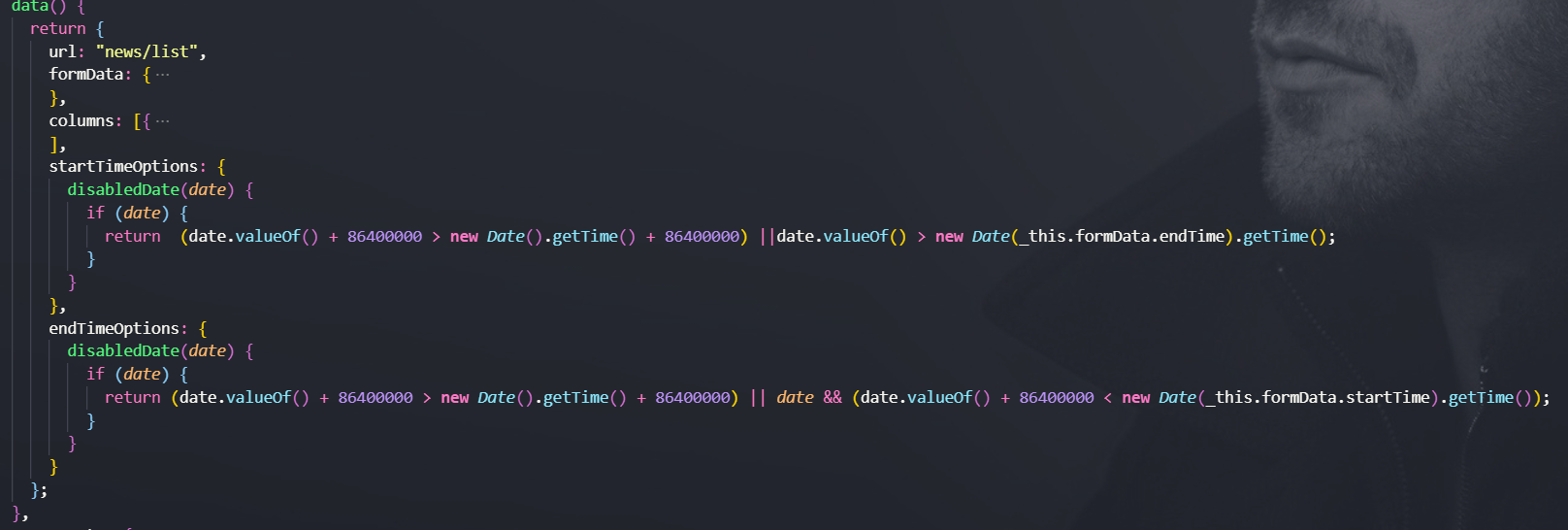
startTimeOptions: { disabledDate(date) { if (date) { return (date.valueOf() + 86400000 > new Date().getTime() + 86400000) ||date.valueOf() > new Date(_this.formData.endTime).getTime(); } } }, endTimeOptions: { disabledDate(date) { if (date) { return (date.valueOf() + 86400000 > new Date().getTime() + 86400000) || date && (date.valueOf() + 86400000 < new Date(_this.formData.startTime).getTime()); } } }