CSS 盒模型/段落/换行/缩进
1.盒模型
box-sizing: content-box|border-box|inherit;
content-box(默认 W3C标准盒模型) :
实际宽度/高度 = width/height(元素内容大小) + padding + border + margin

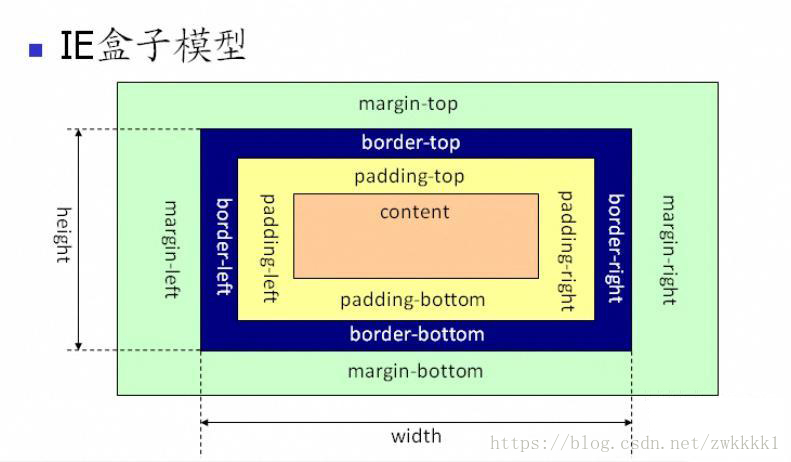
border-box(IE5.5及其更早版本的默认模型,现在默认的都是W3C标准盒模型了):
width/height = 元素内容大小 + padding + border
实际宽度/高度 = width/height + margin

2.滚动条
visible 默认值。内容不会被修剪,会呈现在元素框之外。 - 溢出部分仍然显示在盒子模型外。
hidden 内容会被修剪,并且其余内容是不可见的。 - 溢出部分不显示
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。- 始终显示
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。(推荐:该显示才显示)
inherit 规定应该从父元素继承 overflow 属性的值。
3.换行
1.<br />
2.<p>标签来实现换行
3.CSS设置宽度自动换行:对于连续的数字和英文则无效。
4.连续英文字母及数字换行使用CSS换行。使用word-wrap:break-word与word-break:break-all
word-wrap:break-word与word-break:break-all共同点是都能把长单词强行断句,
word-wrap:break-word:会首先起一个新行来放置长单词,新的行还是放不下这个长单词则会对长单词进行强制断句;
word-break:break-all:则不会把长单词放在一个新行里,当这一行放不下的时候就直接强制断句了
ps:CSS3中将word-wrap改名为overflow-wrap;
4.不换行
white-space:nowrap; 所有内容都强制在同一行中显示。(遇到<br>除外)
normal 默认。空白和换行字符串会被浏览器忽略。
pre 保留空格和换行,容器边界不自动换行。和HTML标签<pre>类似- 保留原字符串样子。
pre-wrap 保留空格和换行,容器边界自动换行。
pre-line 与pre-wrap区别:多个空格合并成一个空格(注意:行首不保留空格)
注意:不管什么值,<br>都会换行。