一、vue安装与下载
1. 官网下载 下载地址
选择开发版本

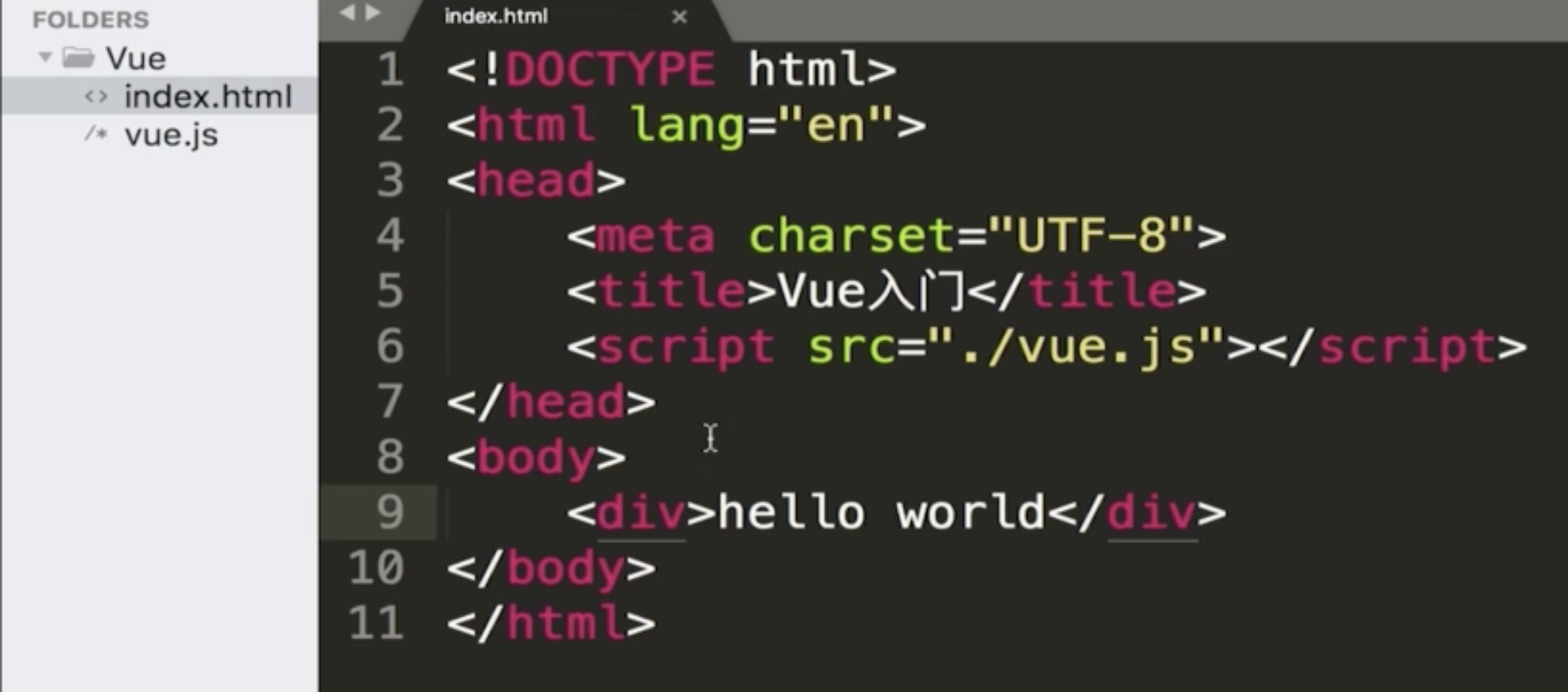
2. 打开sublime,新建vue文件夹,将下载好的代码vue.js放入vue文件夹中。

3. 新建index.html文件,在head标签内用script标签直接引入vue。

注: 在head标签内引入,而不在body标签内引入,可避免斗屏
4. 新建vue实例

vue会帮我们接管页面中id=root的元素里面的内容,即:vue实例和这个dom元素做好了绑定。
el: 指和哪个dom结点作绑定,el是挂载点,用来处理id=root这块的内容
data: vue实例里会有一些数据,放在data里
二、vue双向绑定数据的原理:
首先在上面div标签里,声明需要使用msg这个数据,
下面创建一个vue实例,在data里定义好了msg这个数据。然后用vue实例通过el与上面的div标签作一个绑定,那么msg的数据就会自动的显示在这个div标签里。
我们会发现,使用了vue,我们不会有任何dom操作,而着手于数据的编写。数据写好后,vue会帮我们接管dom的操作,它会帮我们自动的替换掉标签里的一些占位符。
三、挂载点、模板、实例
挂载点:上面的div是vue实例的挂载点,vue实例只会去处理挂载点下面的内容
模板:挂载点内部的内容都叫模板。
模板可以放在上面的标签里,也可以放在vue实例里。

vue会自动地结合模板和数据生成模板中要展示的内容,然后把内容放在挂载点之中
四、编程思路的转变
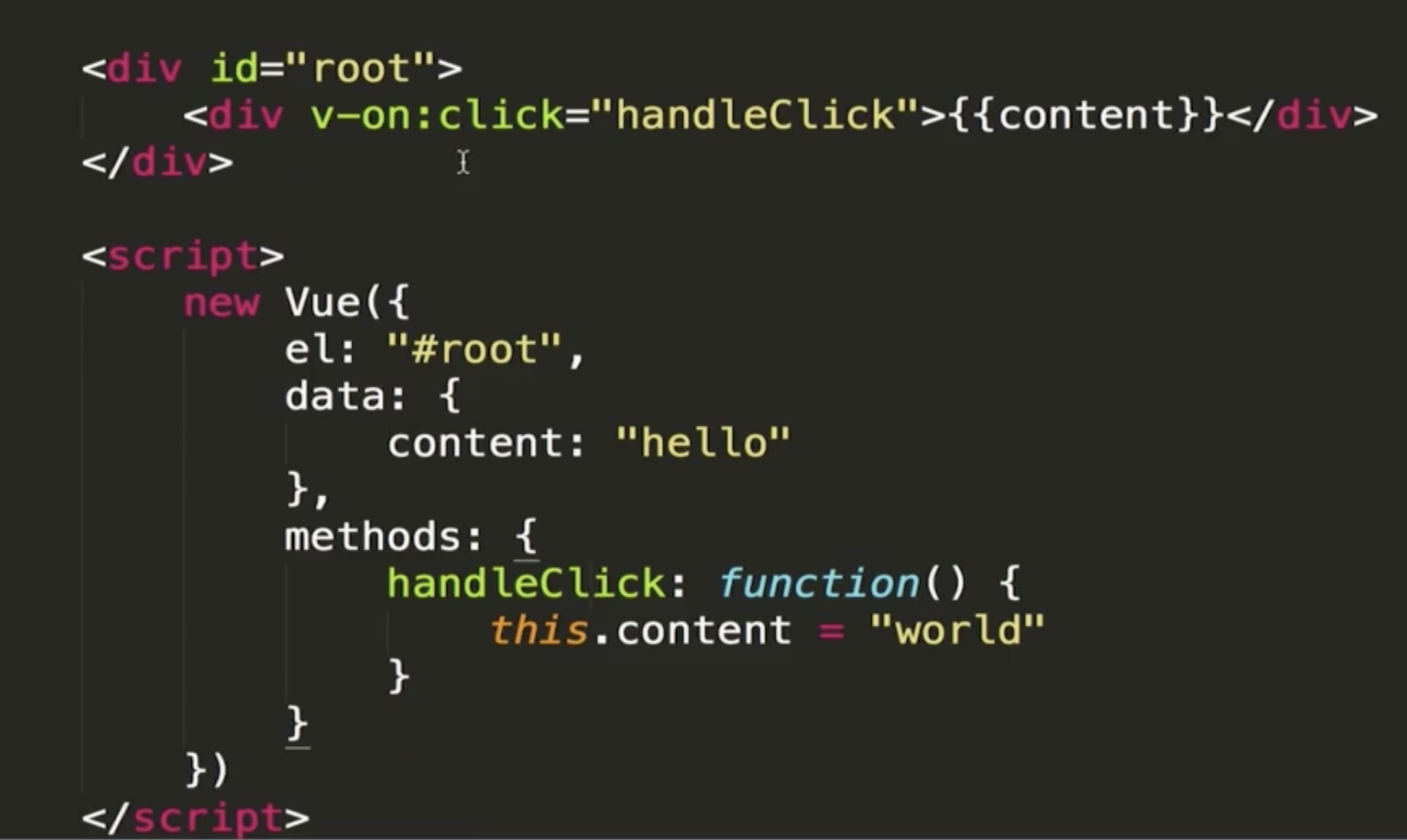
如何把div里面的内容从"hello"变成"world"?下图通过操作data里的content实现了,而不去操作dom元素。体现了编程思路的转变。