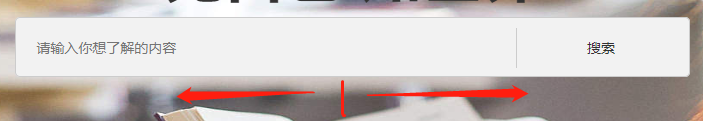
显示效果:

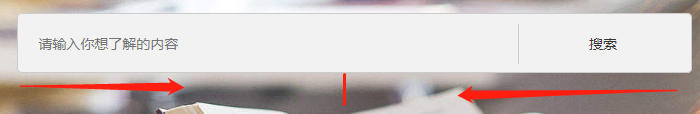
隐藏效果:

前端核心代码如下:
<div class="search-icon col-md-2 col-sm-2 col-xs-4 col-md-offset-5 col-sm-offset-5 col-xs-offset-4">
<img src="../status/images/search.png" alt="">
</div>
<div class="search-input row">
<div class="search-show col-md-6 col-sm-10 col-xs-10 col-md-offset-3 col-sm-offset-1 col-xs-offset-1">
<div class="input row">
<input type="text" class="col-md-9 col-sm-9 col-xs-9" placeholder="请输入你想了解的内容">
<div class="search-btn col-md-3 col-sm-3 col-xs-3">
<div class="search-name">搜索</div>
<!-- <img src="../status/images/search.png" alt="" style="" /> -->
</div>
</div>
</div>
</div>
css就不在这里显示了,可以自己定义
下面就来说说jquery如何实现效果
显示
$('.search-icon').fadeOut(0,()=>{
$('.search-input').fadeIn().css({'width':'0%','position':'absolute','left':'50%'}).animate({
'width':'100%',
'margin-left':'-50%'
},500,'linear',()=>{
$('.input').fadeIn(500)
})
})
隐藏
$('.input').fadeOut(700,function(){
$('.search-input').animate({
'width':'0%',
'margin-left':'0%'
},700,'linear',()=>{
$('.search-icon').fadeIn(700)
})
})
方法说明:
| fadeOut | 隐藏 |
| fadeIn | 显示 |
| animate | 动画 |