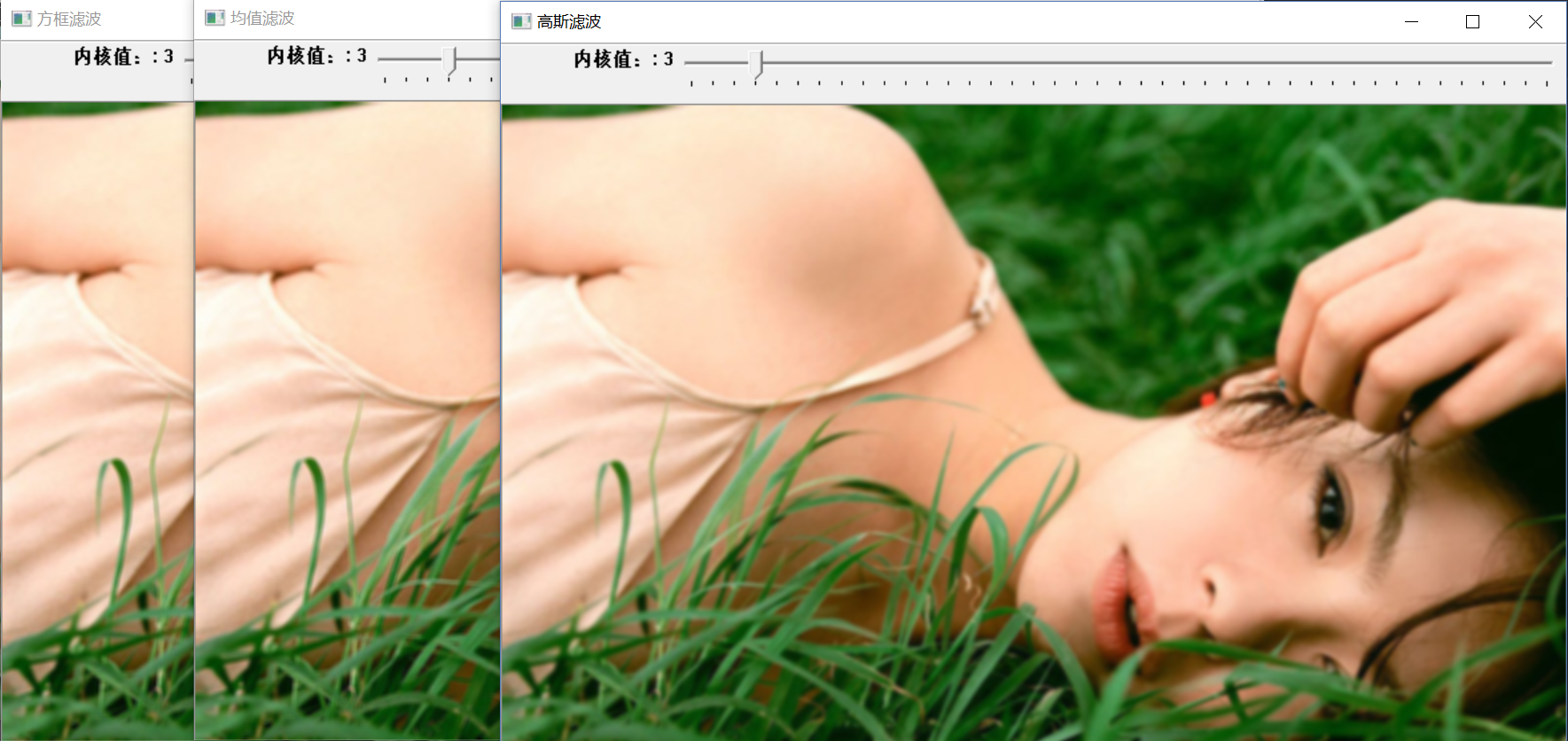
1 #include<opencv2/opencv.hpp> 2 #include<iostream> 3 4 using namespace cv; 5 using namespace std; 6 7 Mat src; // 原图像声明 8 Mat dst1_image, dst2_image, dst3_image; //三种滤波函数的目标图像声明 9 10 int BoxFilterValue = 3;// 方框滤波参数值 11 int MeanFilterValue = 3; //均值滤波参数值 12 int GaussianFilterValue = 3;//高斯滤波参数值 13 14 //轨迹条的回调函数 15 static void BoxFilter(int, void *); 16 static void MeanFilter(int, void *); 17 static void GaussianFilter(int, void *); 18 19 int main() 20 { 21 system("color5E"); 22 src = imread("D:/meinv.jpg"); 23 cvNamedWindow("原图像", CV_WINDOW_AUTOSIZE); 24 25 imshow("原图像", src); 26 27 //复制原图到三个目标图像中 28 dst1_image = src.clone(); 29 dst2_image = src.clone(); 30 dst3_image = src.clone(); 31 32 //方框滤波 33 namedWindow("方框滤波", 1); 34 //创建轨迹条 35 createTrackbar("内核值:", "方框滤波",&BoxFilterValue,40, BoxFilter); 36 BoxFilter(BoxFilterValue, 0); 37 38 //均值滤波 39 namedWindow("均值滤波", 1); 40 createTrackbar("内核值:", "均值滤波", &MeanFilterValue, 40, MeanFilter); 41 MeanFilter(MeanFilterValue, 0); 42 43 //高斯滤波 44 namedWindow("高斯滤波", 1); 45 createTrackbar("内核值:", "高斯滤波", &GaussianFilterValue, 40, GaussianFilter); 46 GaussianFilter(GaussianFilterValue, 0); 47 48 waitKey(0); 49 return 0; 50 } 51 52 static void BoxFilter(int, void *) 53 { 54 55 boxFilter(src, dst1_image, -1, Size(BoxFilterValue + 1, BoxFilterValue + 1)); 56 imshow("方框滤波", dst1_image); 57 } 58 59 static void MeanFilter(int, void *) 60 { 61 blur(src, dst2_image,Size(MeanFilterValue + 1, MeanFilterValue + 1),Point(-1,-1)); 62 imshow("均值滤波", dst2_image); 63 } 64 65 static void GaussianFilter(int, void *) 66 { 67 GaussianBlur(src, dst3_image, Size(GaussianFilterValue*2 + 1, GaussianFilterValue*2 + 1), 0,0); 68 imshow("高斯滤波", dst3_image); 69 imwrite("D:/learn-opencv/gaussian.jpg", dst3_image); 70 }