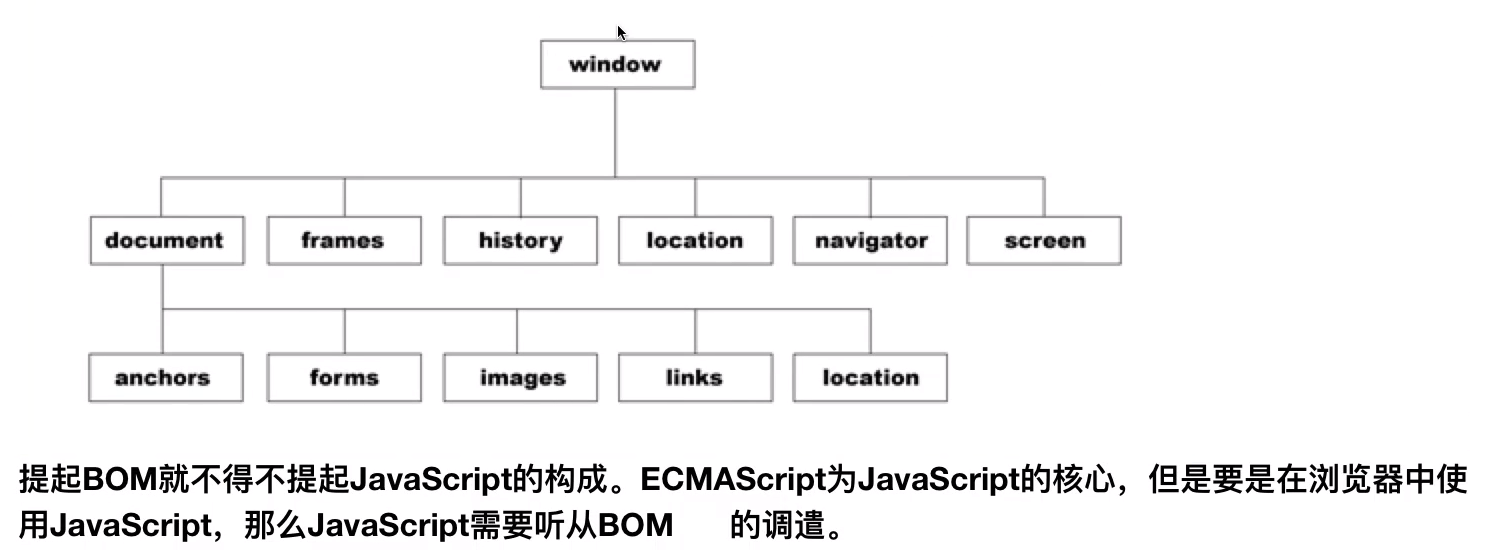
[A] 认识BOM

BOM(Browser Object Model):浏览器对象模型
浏览器可以调用系统的对话框,向用户展示信息
【注】window下的函数可以直接调用,省略window.
系统对话框
警告框: alert("展示的内容");
【作用】直接演出警告框
【参数】警告框上上显示的内容
确认框: re = confirm("提示文本!!")
【作用】采集用户的确认与取消选择
【参数】提醒的消息文本
【返回值】布尔值,点击确认则返回true,点击取消则返回false
提示框:re = prompt("提示文本",默认输入值)
【作用】根据提示,要求用户输入数据
【参数】提示文本,用户不输入时的默认值
【返回值】返回用户输入值,若无输入则返回null
open() 打开一个新窗口
第一个参数:需要打开的窗口的url
第二个参数:给新打开的窗口取一个名字
第三个参数:一段特殊字符串,给新打开的窗口赋予一定的属性
[B] history对象
history是window对象的属性,作用是保存这个用户的上网记录。
history对象的属性:
history.length; // 返回当前history独享中的记录数
history对象的方法:
1. history.back(); // 返回上一条浏览记录,类似后退
2. history.forward(); // 前进到吓一跳浏览记录,类似前进
3. history.go(参数); // 跳转到指定的浏览记录,当参数为0则重载当前页面,
当参数为正整数,则前进到对应数量的记录,当参数为负整数时,则后退到对应数量的记录。
[C] location对象
location是BOM对象的之一,它提供了与当前窗口中加载的文档相关的信息,还提供了一些导航功能;
事实上,location对象是window对象的属性,也是document的属性,二者相同且等效
var a = window.location; 返回当前网页的url
location对象的属性:
1. hostname // 返回 web 主机的域名——>127.0.0.1
// 返回 web 主机的IP,即在全球范围内找到你当前网络的地址——>127.0.0.1
// 域名,是IP的别称,为了方便记忆
// 如:百度IP:127.0.0.1 (假如)
百度域名:www.baidu.com
2. pathname // 返回当前页面的相对路径和文件名
3. port // 返回 web 主机的端口 (80 或 443)——>8848
4. protocol // 返回所使用的 web 协议(http: 或 https:)——>http:
5. hash // 返回地址栏上#及后面的内容,称为锚点(如果存在的话)
6. host // 返回主机名(主机名:端口)——>127.0.0.1:8848
7. href // 返回整个URL(等同于location)
8. search() // 查询字符, 返回URL中跟在?及其之后的内(可赋值)
location对象的方法:
1. assign(URL) // 跳转到指定的URL(可返回之前的页面,即保存之前的记录)
2. reload() // 重载当前的URL,若传入参数true,则从服务器源头加载
3. replace(URL) // 用新的URL替换当前的页面(不可返回之前的页面,即不保存之前的记录)
URL 统一资源定位符(uniform resource locator)
组成——>protocol(协议)://IP(域名):port(端口)/path(路径)?search(查询字符串)#harsh(锚点)
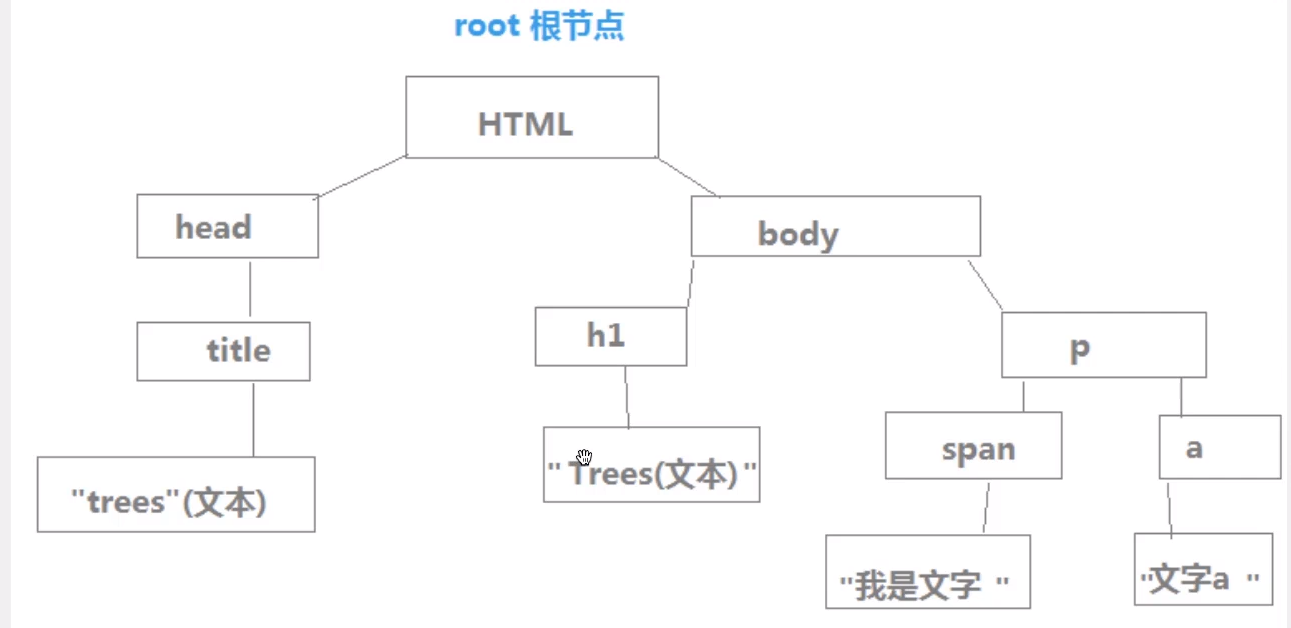
[D] DOM对象

DOM(Document Object Model): 文档对象模型
【含义】其中的Document指的是从<html>到</html>结束的整个文档内容
【功能】DOM是打通html与css和JS之间壁垒的一个工具
[E] DOM中节点种类分为三种:
元素节点: <div></div>
属性节点: title = "xxx"
文本节点:测试文本
【注】在JS中所有的节点都是对象
例:<div title = "xxx">测试文本</div>
[F] 元素节点的获取:
1. document.getElementsById(id);
【功能】通过当前元素节点的id,获取对应元素的节点(一次只能获取一个元素节点)。
2. document.getElementsByTagName(标签名);
【功能】获取当前页面上所有符合该标准的元素节点(可能不止一个,故返回值为一个数组)
即找到同一种标签的所有元素节点
【参数】标签名
访问元素节点的属性(同上)
3. document.getElementsByName(name);
【功能】通过元素节点的名字,获取对应名字的所有节点(返回值可能不止一个元素节点,故返回值为一个数组)。
即找到使用同一个名字的元素节点
【参数】元素节点的名字
访问元素节点的属性(同上)
4.document.getElementsByClassName(name);
【功能】通过元素节点的class,获取对应class的所有节点(返回值可能不止一个元素节点,故返回值为一个数组)。
即找到使用同一个css样式的的元素节点
【参数】class
访问元素节点的属性(同上)
元素节点的属性:
1. tagName // 返回元素节点的标签名(标签类型,DIV等)
2. HTML属性的属性(分别有两种获取方式)
元素节点.id(元素节点[id]) //获取当前节点的id(均可赋值,即可以修改该属性值)
元素节点.title(元素节点[title]) //获取当前节点的title(均可赋值,即可以修改该属性值)
元素节点.style(元素节点[style]) //获取当前节点的style(均可赋值,即可以修改该属性值)
这里的style仍然是一个对象,其内的属性依然可以用元素节点.style.width这种方式进行访问
若遇到带"-"的属性(如background-color)应改为backgroundColor进行访问。
元素节点.className(元素节点[className]) //获取当前节点的类名(均可赋值,即可以修改该属性值)
[G] 属性节点的获取
1. attributes 获取当前元素节点上的所有属性节点
【作用】返回该节点的属性节点【集合】。
集合的特点:1.不重复;2.无序
每个属性节点包含三个属性:nodeName,NodeType,nodeValue
[G] 文本节点的获取
1. innnerHTML // 获取元素节点标签间的内容(标签间如果有别的标签,则会被直接解析掉)
2. innerText // 获取元素节点标签间的纯文本(标签间如果有别的标签,则不会被解析掉)
3. outerHTML // 获取从外标签开始到外标签结束之间的内容(标签间如果有别的标签,则会被直接解析掉)
【注】上述三种方法均可赋值,复制后会被直接解析掉
[H] 获取当前元素节点的子节点:
1.childNodes
【作用】获取当前元素节点内的所有子节点;包括元素节点,文本节点两种。
如:<div>第一段<strong>粗体</strong></div>
包含两个子节点,第一个是文本节点:“第一段”
第二个是元素节点:<strong>粗体</strong>
【注】在元素节点内部,空格,tab,换行等任意操作,都会被认为是子节点的内容。
【返回】返回值为子节点数组列表。
DOM节点类型有三种,这三种节点类型都有三种属性:nodeType, nodeName, nodeValue:
文本节点 [object Text]
元素节点 [object HTMLElement]
属性节点 ——————————
nodeType nodeName nodeValue
元素节点 1 标签名 null
属性节点 2 属性名 属性值
文本节点 3 #text 文本内容
2. firstChild
【作用】 快速找到当前元素子节点的第一个,相当于childNodes[0];
3. lastChild
【作用】快速找到当前元素子节点的最后一个.
4. previousSibling
【作用】返回该节点的前一个同级子节点。
5. nextSibling
【作用】返回该节点的后一个同级子节点。
6. ownerDocument属性
【作用】返回该节点的文档对象的根节点,返回的对象相当于document。
window.onload = function(){
var oda = document.getElementById("div1");
re = oda.ownerDocument == document; 返回值为true.
}
7. parentNode
【作用】返回该节点的父节点。
[H] 元素节点属性的补充:
1. children
2. firstElementChild
3. lastElementChild
4. nextElementSibling
5. previousElementSibling
区别:【注】上述1-5方法返回的子节点既包含元素节点,也包含文本节点。
【注】补充的1-5方法返回的子节点只包含元素节点,不包含文本节点,且IE8以下不兼容。
删除空白节点
在元素节点属性中,回车,换行,tab,空格这些操作字符,可以分别组成一个空白文本节点。
封装函数来删除空白节点
function removeBlankNode(nodes){
var result = [];
for (var i = 1; i < nodes.length; i++){
//判断是都是空白节点
if (nodes[i].nodeType == 3 && /^s+$/.test(nodes[i].nodeValue)){
continue;
}
return push(nodes[i]);
}
}
[ I ] 获取当前的有效样式
在上述[D]中,通过 .style.width 的方式只能获取行间样式,而不能获取外联样式。实际上,开发中用的更多的是外联样式。
故而,系统给定了两种获取当前有效样式的方法(为适应不同浏览器):
1. oDiv.currentStyle["height"] IE兼容
2. getComputedStyle(oDiv)["height"] 火狐,谷歌兼容
利用封装函数的方法,实现跨浏览器的兼容:
function getStyle(node, cssStyle){ return node.currentStyle? node.currentStyle[cssStyle]: getComputedStyle(node)[cssStyle]; }
[J] document的方法(即节点操作方法)
【注】:DOM不仅仅可以查找节点,还可以创建,赋值,插入,删除和替换节点
document的方法:
1. write() // 这个方法可以把任意字符串插入到文档中
【参数】需要写入的字符串文本内容
【注】document.write()添加节点会把原有页面上的内容覆盖掉。
2. createElement() // 创建一个元素节点
【参数】标签名——>"div","span"。。。
3. appendChild() // 将新节点(或内容)追加到子节点列表的末尾(或内部)
如:var newnode = document.createElement("div");
od.appendChild(newnode) 在节点od内部添加子节点newnode
4. createTextNode() // 创建一个文本节点
【参数】需要添加的文本内容,默认不添加
5. insertBefore(插入的节点,在其之前的哪个节点) // 将新节点插入到前面
【调用】parent.insertBofore(node2,node1)
【注】node1应该是parent的子节点才可。
6. repalceChild(新节点,需要替换掉的节点) // 将新节点替换旧节点
【调用】parent.repalceChild(node2,node1)
【注】node1应该是parent的子节点才可。
7. cloneNode() // 复制节点
【调用】newnode = node1.cloneNode()
【注】返回值为新克隆出的节点。默认只克隆节点本身,其内部的子节点和内容不进行克隆。
若想要克隆节点及其内部的所有内容,需传入参数 true;
如:newnode = node1.cloneNode(true),则此时完全复制节点机器内部的内容。
8. removeChild(需要移除掉的节点) // 移除节点
【调用】parent.removeChild(node1)
【注】node1应该是parent的子节点才可。
[K] 节点操作案例
练习
[L] 设置 / 修改当前样式
直接获取节点元素之后,通过 .style.height = "......" 的方式进行修改样式。
【注】该方法只修改行内样式
[M] 修改字体大小案例
练习