前言
由于比较懒,自己弄了一个用户验证,没有自己写后台,用了django自带的user认证,并通过admin直接进行管理,但默认的admin并不漂亮,于是使用了这个django-suit插件,效果对比一下。
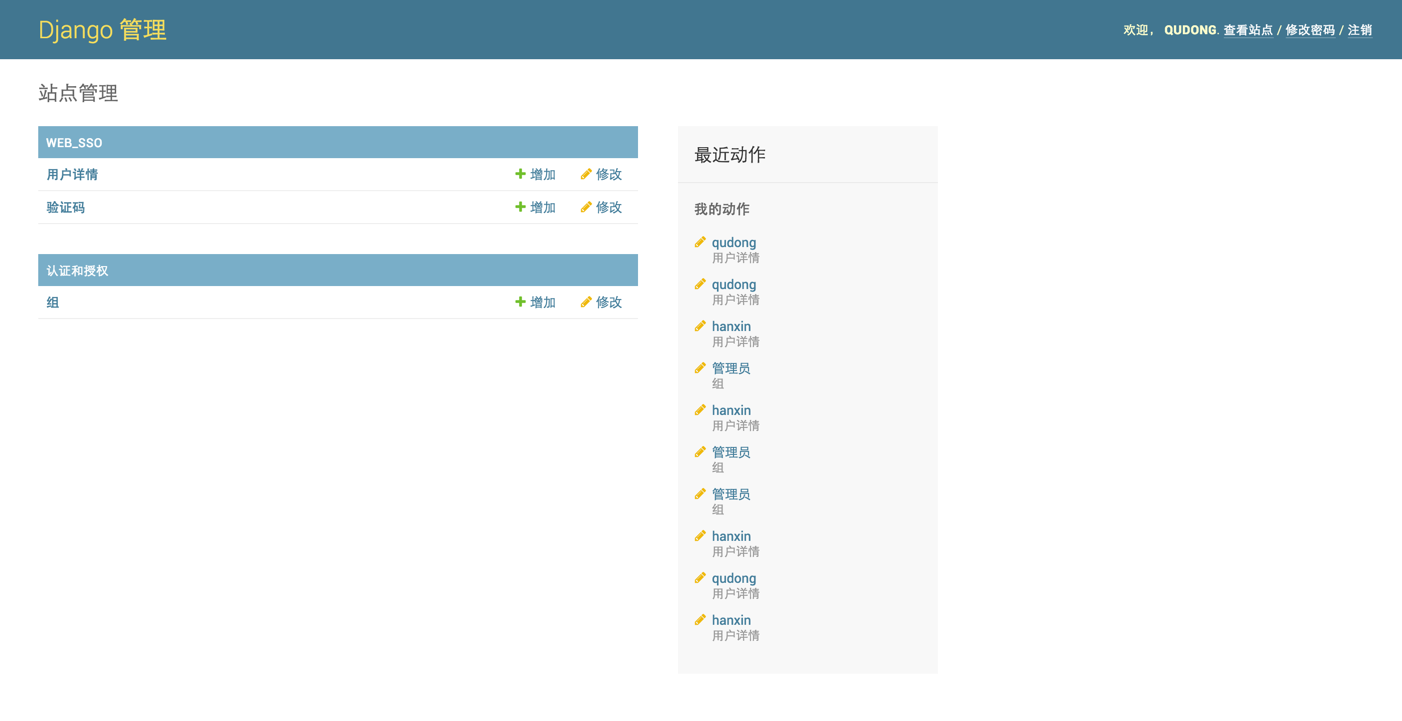
我用的是django-1.9.9它的admin是这样的。老版本的django admin长的更丑。

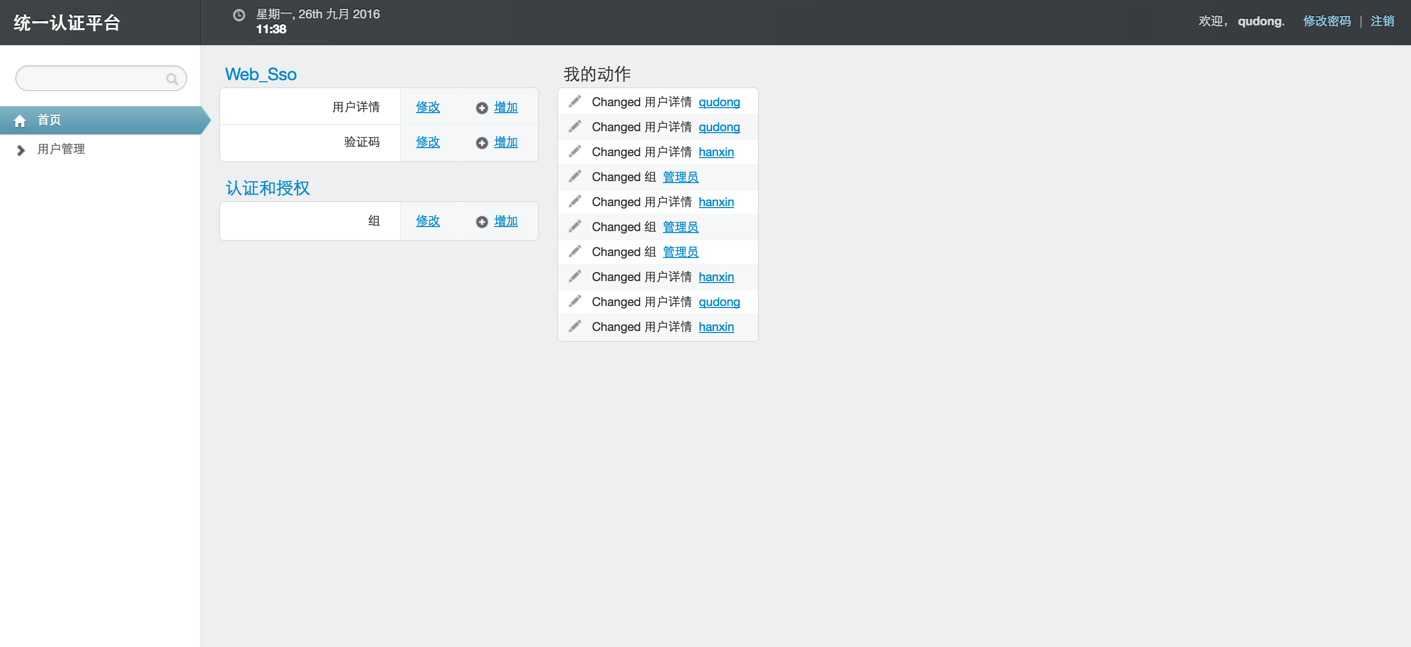
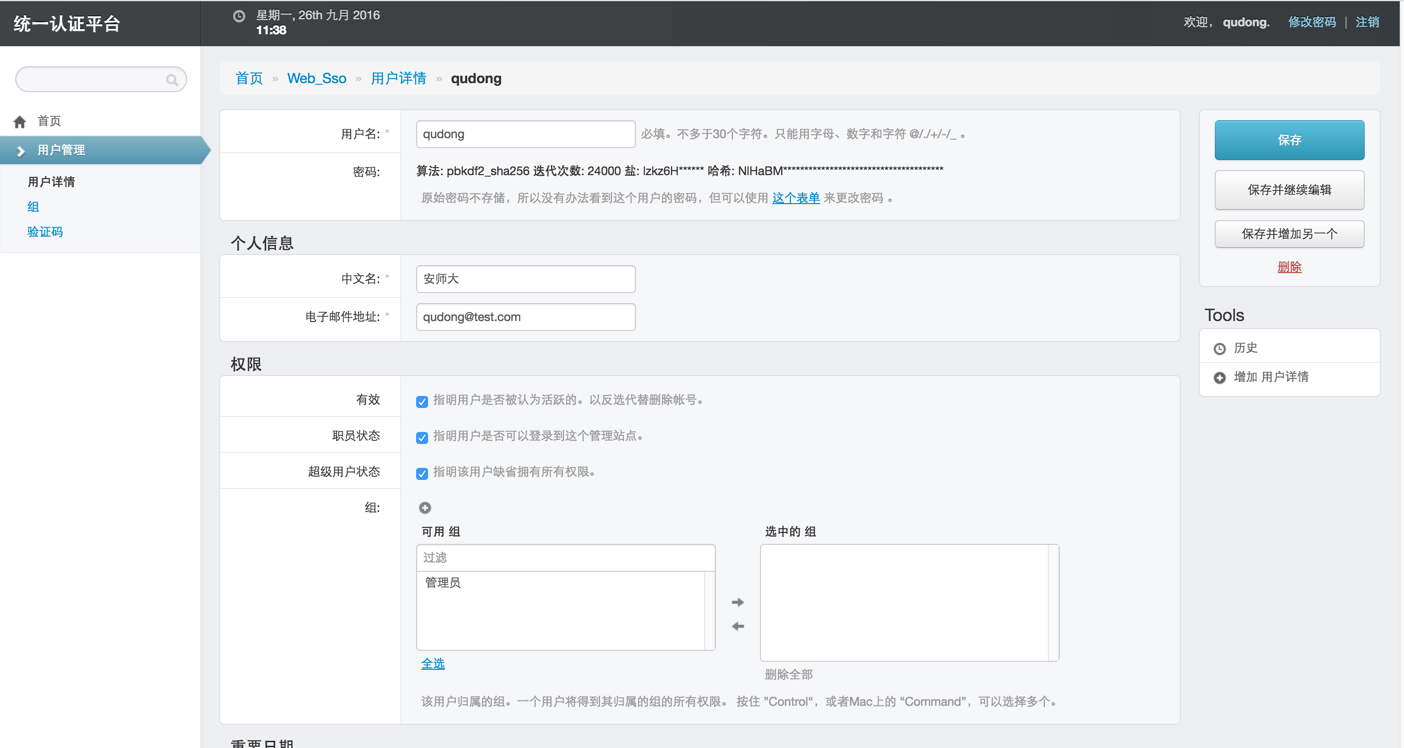
使用了suit之后的admin是这样的。


清凉了很多吧,现在开始搞它。
基础环境
- 我的环境
python: 2.7.10
django: 1.9.9 - 安装
pip install django-suit # 安装完毕了
配置部分
-
表结构
使用了自带的user,由于要添加一个字段,所以做了OneToOneField
models.pyfrom django.db import models from django.contrib.auth.models import User, Group class UserProfile(models.Model): user = models.OneToOneField(User) name = models.CharField(u'姓名', max_length=32, blank=True, null=False) class Meta: verbose_name = u'用户详情' verbose_name_plural = u"用户详情" -
settings.py设置
INSTALLED_APPS = [ 'suit', # 添加suit支持 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'web_sso', ] ...... LANGUAGE_CODE = 'zh-Hans' # 设置成中文,老版本django使用'zh_CN' TIME_ZONE = 'Asia/Shanghai' USE_I18N = True USE_L10N = False # 注意是False 配合下边时间格式 USE_TZ = False # 如果只是内部使用的系统,这行建议为false,不然会有时区问题 DATETIME_FORMAT = 'Y-m-d H:i:s' # suit在admin里设置时间的一个小bug。需要把时间格式指定一下 DATE_FORMAT = 'Y-m-d' ...... SUIT_CONFIG = { # suit页面配置 'ADMIN_NAME': '统一认证平台', #登录界面提示 'LIST_PER_PAGE': 20, 'MENU': ({'label': u'用户管理', 'app': 'web_sso', 'models': ('web_sso.MyUser', 'auth.Group', 'web_sso.User_ex')}, #每一个字典表示左侧菜单的一栏 # {'label': u'SQL管理', 'app': 'web_sso', 'models': ('web_sso.Sql', 'web_sso.PreSql', 'web_sso.Direction')}, # 可以是多个字典 ), # label表示name,app表示上边的install的app,models表示用了哪些models } -
admin.py配置
这里只介绍一些最基础的admin的配置,详细可以参考django book的admin部分,后续的定制化admin部分请参考我后边的博文,将对admin进行较为深度的改造以便较适应复杂的需求。from django.contrib import admin from web_sql import models class UserProfileAdmin(admin.ModelAdmin): list_display = ('user', 'name', 'get_email', 'get_is_active') # 定义admin总览里每行的显示信息,由于email是在userprofile的外键user表中,所以需要特殊返回,注意这个字段不能用user__email的形式 search_fields = ('user__username', 'name') # 定义搜索框以哪些字段可以搜索,因为username是在user表中,所以用user__username的形式,这里需要注意下,不能直接用user表名,要用字段名,表名__字段名 list_filter = ('user__groups', 'user__is_active') #传入的需要是列表,设定过滤列表 def get_email(self, obj): # 定义这个函数是由于email是在userprofile表的外键表user里,所以需要单独return一下 return obj.user.email get_email.short_description = 'Email' #list展示时候显示的title get_email.admin_order_field = 'user__email' #指定排序字段 def get_is_active(self, obj): return obj.user.is_active get_is_active.short_description = '有效' get_is_active.admin_order_field = 'user__is_active' admin.site.register(models.UserProfile, UserProfileAdmin) # 引用的固定格式,注册的model和对应的Admin,Admin放在后边,同样还有noregister方法:比如admin.site.noregister(Group),把group这个表在admin中去掉(默认user和group都是注册到admin中的) -
其他admin小技巧,admin自定义js或css,以实现一些自己想要的效果
admin.py
class DirectionAdmin(admin.ModelAdmin): list_display = ('describe', 'db_name') class Media: js = ('js/my_own_admin.js',) css = { 'all': ('css/admin/my_own_admin.css',) } admin.site.register(models.Direction, DirectionAdmin) # 然后把对应的js或css文件写入到static下边的指定文件里吧,运行admin的页面会额外引用你自己的css和js文件 -
效果展示如下

结语
先写到这里,其实除了美化,admin还可以做很多事情,但是由于都在django的源码里,可定制化不如自己写的后台那么灵活,但也是可以定制的,定制的方法,请参考我后边的文章。Django admin定制化,User字段扩展[原创]