盗链的概念
指在自己的页面上展示一些并不在自己服务器上的内容。也就是获得他人服务器上的资源地址,绕过别人的资源展示页面,直接在自己的页面上向最终用户提供此内容。如,小站盗用大站的图片、音乐、视频、软件等资源来减轻自己服务器的负担。
防盗链的概念
防止别人通过一些技术手段绕过本站的资源展示页面,盗用本站的资源。绕开本站资源展示页面的资源链接失效就达到了防盗链。
防盗链的工作原理
通过Referer或者签名,网站可以检测到目标页面访问的来源页面,如果是资源文件,则可以跟踪到显示它的网址页面。一旦检测到来源不是本站即进行组织或者返回指定的页面。
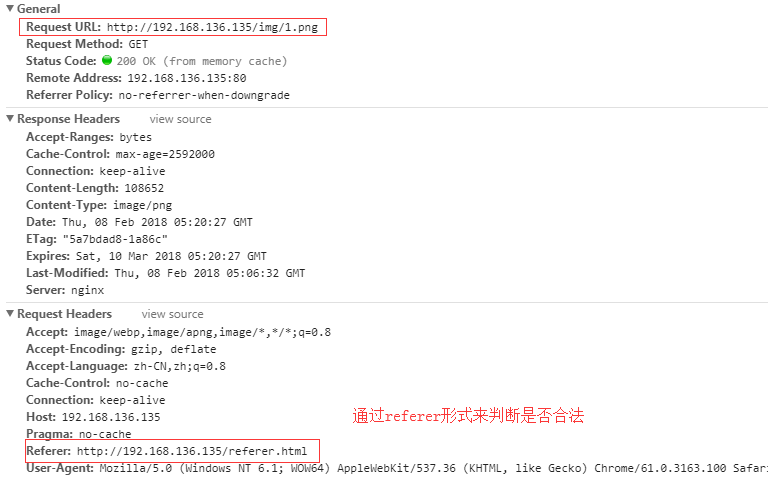
观察一下NetWork中Request Header中的Referer,可以根据此方法判断是不是盗链。
还比如用签名,就是在请求图片的时候,带一个参数,这个参数是彼此之前约定好的签名,服务器在显示图片的时候判断签名是否正确来判断,通常签名是很复杂的。
Referer方法
Nginx模块ngx_http_referer_module用于阻挡来源非法的域名请求。
Nginx指令valid_referers,全局变量$invalid_referer。也就是如果想用这个模块,那么就用这个变量。
使用方法
valid_referers none | blocked | server_names | string ...;
node :代表是referer是否为空,写none表示也是合法的,不写none表示来源不合法(Referer来源头部为空的情况下)
blocked :"Referer"来源头部不为空,但是里面的值被代理了或者防火墙删除了,这些值都不以http://或者htps://开头
server_names : "Referer"来源头部包含当前的server_names,也就是被允许的源的列表。
下面在虚拟机上做一下测试,WEB服务器是Nginx。
分别是192.168.136.135(实际文件源服务器) 192.168.136.138(盗用连接的服务器)
进入192.168.136.135的网站根目录,上传图片,编写一个访问页面并链接图片,访问查看NetWork

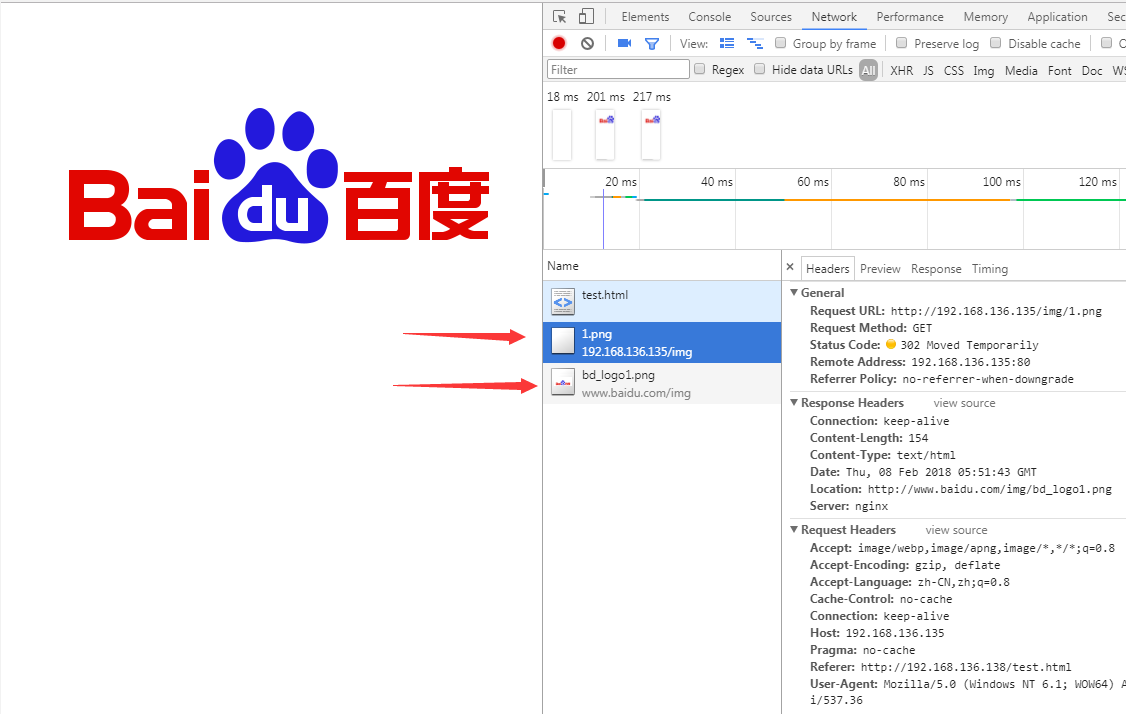
下面开始编辑192.168.136.135的Nginx配置 location ~ .*.(gif|jpg|jpeg|png|bmp|swf|flv|mp4|ico)$ 其中“gif|jpg|jpeg|png|bmp|swf|flv|mp4|ico”设置防盗链文件类型,自行修改,每个后缀用“|”符号分开! valid_referers none blocked *.baidu.com baidu.com; 就是白名单,允许文件链出的域名白名单,自行修改成您的域名!*.baidu.com这个指的是子域名,域名与域名之间使用空格隔开! rewrite ^/ http://www.baidu.com/img/bd_logo1.png; 这个图片是盗链返回的图片,也就是替换盗链网站所有盗链的图片。这个图片要放在没有设置防盗链的网站上,因为防盗链的作用,这个图片如果也放在防盗链网站上就会被当作防盗链显示不出来了,盗链者的网站所盗链图片会显示X符号。
location ~ .*.(gif|jpg|jpeg|png|bmp|swf|flv|mp4|ico)$ { #通过valid_referers做防盗链,写了三项 #node :表示referer为空的时候也可以显示(直接在浏览器访问图片) #blocked :表示防火墙或者代理删除我们的referer的时候也可以 #server_names : "Referer" 来源头部包含当前的server_names,也就是被允许的源的列表,直接通过IP也可以(测试用的IP) valid_referers none blocked 192.168.136.135; if ($invalid_referer ) { #return 403; #如果开启此项,http状态码为403 rewrite ^/ http://www.baidu.com/img/bd_logo1.png; #百度LOGO } expires 30d; access_log off; }
/usr/local/nginx/sbin/nginx -s reload //修改完成之后,别忘了重新加载一下Nginx配置,平滑重启
下面在盗用的服务器上做一下测试,图片的连接地址是http://192.168.136.135/img/1.png,然后访问192.168.136.138查看响应

location /img/ { #通过valid_referers做防盗链,写了三项 #node :表示referer为空的时候也可以显示(直接在浏览器访问图片) #blocked :表示防火墙或者代理删除我们的referer的时候也可以 #server_names : "Referer" 来源头部包含当前的server_names,也就是被允许的源的列表,直接通过IP也可以(测试用的IP) valid_referers none blocked 192.168.136.135; if ($invalid_referer ) { #return 403; #如果开启此项,http状态码为403 rewrite ^/ http://www.baidu.com/img/bd_logo1.png; #百度LOGO } expires 30d; access_log off; }
这样设置差不多就可以起到防盗链作用了,上面说了,这样并不是彻底地实现真正意义上的防盗链!当然也可以把前两项去掉:valid_referers 192.168.136.135;,更严谨一步防止盗链。因为可以伪造Referer。 加密签名方法 请求图片的时候带签名过去,当返回图片的时候判断签名是否正确,也就是暗号。 加密签名的时候需要使用第三方模块HttpAccessKeyModule,因为在服务端php里需要显示图片的时候跟一个签名,交给Nginx的时候,Nginx需要做一个判断,判断前面是否正确,Nginx在判断的时候就需要这个模块了。 链接:https://pan.baidu.com/s/1bqekisB 密码:h24h //下载地址 用法: 用之前需要安装,安装好配置指令 accesskey on | off //模块开关 开启之后
accesskey_hashmethod md5 | sha-1 //签名加密的方式
accesskey_arg GET 参数名称 //我们去请求图片或者资源的时候,后面带的参数名称是什么,需要传递签名,但是前提需要知道签名的key(名称)是多少
accesskey_signature //加密规则,需要跟Nginx说我们的加密规则是什么,需要PHP的规则和Nginx的规则保持一致,那么才会控制图片的显示
复制代码
location ~ .*.(gif|jpg|jpeg|png|bmp|swf|flv|mp4|ico)$ {
accesskey on;
accesskey_hashmethod md5;
accesskey_arg sign; #参数键名
accesskey_signaurre "mytest$remote_addr"; #mytest字符串拼接客户端ip然后md5加密
expires 30d;
}
复制代码
保存reload
然后再我们的PHP端模拟访问一个图片
<?php $accesskey = "mytest"; //自定义的秘钥串 $user_addr = $_SERVER['REMOTE_ADDR']; //客户端IP $urlkey = md5($accesskey .$user_addr ); echo '<img src="./img/1.png?sing="'. $urlkey .'">'; //sign是Nginx配置中的参数键 echo '<img src="./img/1.png">'; //对比测试
测试以下,OK,NetWork图片referer带参数,实现了防盗链