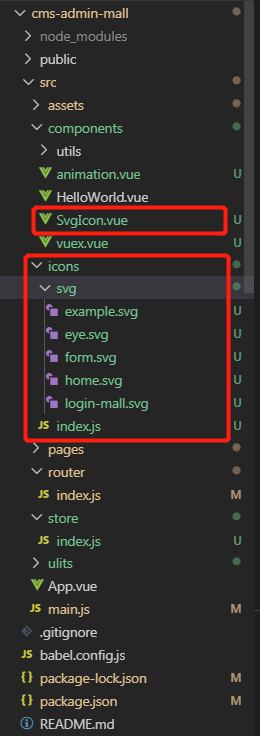
1.在src/icons/svg存放icon矢量图(以.svg结尾)(可以去https://www.iconfont.cn查找合适的icon,选择svg下载)

2.svg 目录主要用于存放 svg 文件,来看一下 index.js 的内容,功能就是把组件注册到全局,方便使用:
在src/icons/index.js中使用webpack的require.context自动引入src/icons下面所有的图标。
import Vue from 'vue'
import SvgIcon from '@/components/SvgIcon'// svg组件
// register globally
Vue.component('svg-icon', SvgIcon)
const requireAll = requireContext => requireContext.keys().map(requireContext);
/**
* require.context(directory,useSubdirectories,regExp)
* require.context():需要一次性的引入某个文件夹下的所有文件
形参:
directory:需要引入文件的目录
useSubdirectories:是否查找该目录下的子级目录
regExp:匹配引入文件的正则表达式
*/
const req = require.context('./svg', false, /.svg$/);
requireAll(req)
3、在 src/components/ 下创建 SvgIcon 组件
<template> <svg :class="svgClass" aria-hidden="true"> <use :xlink:href="iconName" /> </svg> </template> <script> export default { name: "SvgIcon", props: { iconClass: { type: String, required: true }, className: { type: String, default: "" } }, computed: { iconName() { return `#icon-${this.iconClass}`; }, svgClass() { if (this.className) { return "svg-icon " + this.className; } else { return "svg-icon"; } } } }; </script> <style scoped> .svg-icon { width: 1em; height: 1em; vertical-align: -0.15em; fill: currentColor; overflow: hidden; } </style>
4、在main.js中引入
import '@/icons';//引入svg模板
5、在组件中如何使用:
这里就会使用 src/icons/svg/example.svg 文件。
<svg-icon icon-class="example"></svg-icon>
小伙子,你离成功就差一步了,接下来是最重要的一步
首先需要注意的是,通过 vue-cli3 构建的项目可以初始化进行很多选择,我构建的目录更多的是以 *.config.js 的形式存在的。
在根目录下创建一个名为 vue.config.js 文件,接下来的操作都和它有关,先来看一下它完整的代码:
const path = require('path')
function resolve(dir) {
return path.join(__dirname, './', dir)
}
module.exports = {
chainWebpack: config => {
config.plugin('define').tap(args => {
const argv = process.argv
const icourt = argv[argv.indexOf('--icourt-mode') + 1]
args[0]['process.env'].MODE = `"${icourt}"`
return args
})
// svg rule loader
const svgRule = config.module.rule('svg') // 找到svg-loader
svgRule.uses.clear() // 清除已有的loader, 如果不这样做会添加在此loader之后
svgRule.exclude.add(/node_modules/) // 正则匹配排除node_modules目录
svgRule // 添加svg新的loader处理
.test(/.svg$/)
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]',
})
// 修改images loader 添加svg处理
const imagesRule = config.module.rule('images')
imagesRule.exclude.add(resolve('src/icons'))
config.module
.rule('images')
.test(/.(png|jpe?g|gif|svg)(?.*)?$/)
},
configureWebpack: {
devServer: {
open: true,
// https: true,
proxy: {
'/user': {
target: 'https://devadminschool.icourt.cc',
},
'/live': {
target: 'https://devadminschool.icourt.cc',
},
},
},
},
}