| role属性值 | 含义 | HTML示意 | 说明 |
|---|
| alert |
表示警告 |
<p id="ajax_error_alert" role="alert"></p>
|
例如ajax操作返回错误信息的div标签。 |
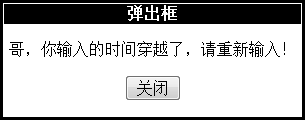
| alertdialog |
表示Modal弹出框 |
<div aria-labelledby="alert_title" aria-hidden="false" tabindex="0"
role="alertdialog" id="alert1">
<p id="alert_title">弹出框</p>
<p id="alert_message">哥,你输入的时间穿越了,请重新输入!</p>
<input type="button" value="关闭" id="alert_close" />
</div>
|
自定义的出错提示弹框。

|
| application |
表示应用 |
<div id="application" role="application">
<label id="date_label" for="date">时间</label>:
<input id="date" type="text"/>
<button id="bn_date">选择日期...</button>
<div id="dp1" class="datepicker" aria-hidden="true">
<-- 时间选择控件具体 -->
</div>
</div>
|
例如自定义的时间选择器。 |
| button |
表示按钮 |
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="btncut.png" id="button1" role="button" alt="cut" />
<img src="btncopy.png" id="button2" role="button" alt="copy" />
<img src="btnpaste.png" id="button3" role="button" alt="paste" />
</div>
|
大家都懂的,没啥好说的 |
| checkbox |
表示复选框 |
<ul role="group">
<li role="checkbox" aria-checked="mixed" tabindex="0">所有姑娘</li>
<li role="checkbox" aria-checked="false" tabindex="0">晴川</li>
<li role="checkbox" aria-checked="true" tabindex="0">静秋</li>
<li role="checkbox" aria-checked="true" tabindex="0">黄小仙</li>
</ul>
|
同样,大家都懂的,没啥好说的

|
| combobox |
表示表单控件 |
<input id="cb1-edit" class="cb_edit" type="text" tabindex="0"
role="combobox" aria-autocomplete="inline" aria-owns="cb1-list" />
<ul id="cb1-list" tabindex="-1" role="listbox" aria-expanded="true">
<li id="cb1-opt1" role="option">晴川</li>
<li id="cb1-opt2" role="option">静秋</li>
<li id="cb1-opt3" role="option">黄小仙</li>
</ul>
<input type="text" role="combobox" />
|

|
| grid |
表示网格 |
<table id="grid1" role="grid" aria-labelledby="grid1_label" aria-readonly="true">
<caption id="grid1_label">美女们</caption>
<thead>
<tr>
<th id="grid1_q" tabindex="-1">晴川</th>
<th id="grid1_j" tabindex="-1">静秋</th>
<th id="grid1_h" tabindex="-1">黄小仙</th>
</tr>
</thead>
<tbody id="data"></tbody>
</table>
|
 |
| gridcell |
表示网格单元 |
<table role="grid" aria-readonly="true">
<tr role="row" aria-selected="false">
<td role="gridcell" tabindex="-1">晴川</td>
<td role="gridcell" tabindex="-1">静秋</td>
<td role="gridcell" tabindex="-1">黄小仙</td>
</tr>
</table>
|
类似于table & table-cell |
| group |
表示组合并 |
<ul role="group">
<li role="checkbox" aria-checked="mixed" tabindex="0">所有姑娘</li>
<li role="checkbox" aria-checked="false" tabindex="0">晴川</li>
<li role="checkbox" aria-checked="true" tabindex="0">静秋</li>
<li role="checkbox" aria-checked="true" tabindex="0">黄小仙</li>
</ul>
|

|
| heading |
表示标题 |
<div role="heading" aria-live="assertive" aria-atomic="true">2012年 3月</div>
|
例如时间选择器中的月份标题:

|
| listbox |
表示列表框 |
<input id="cb1-edit" class="cb_edit" type="text" tabindex="0"
role="combobox" aria-autocomplete="inline" aria-owns="cb1-list" />
<ul id="cb1-list" tabindex="-1" role="listbox" aria-expanded="true">
<li id="cb1-opt1" role="option">晴川</li>
<li id="cb1-opt2" role="option">静秋</li>
<li id="cb1-opt3" role="option">黄小仙</li>
</ul>
|

|
| log |
表示日志记录 |
<div role="log" aria-atomic="false" aria-relevant="additions"></div>
|
类似三国杀右侧记录战事区域;或是比赛文字直播记录区域。 |
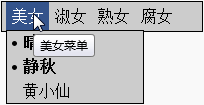
| menu |
表示菜单 |
<ul role="menubar" title="美女菜单">
<li role="menuitem" tabindex="0" aria-haspopup="true">美女
<ul role="menu" aria-hidden="true">
<li role="menuitemradio" tabindex="-1" aria-checked="true">晴川</li>
<li role="menuitemradio" tabindex="-1" aria-checked="false">静秋</li>
<li role="menuitemradio" tabindex="-1" aria-checked="false">黄小仙</li>
</ul>
</li>
<li role="menuitem" tabindex="-1" aria-haspopup="false">靓女</li>
<li role="menuitem" tabindex="-1" aria-haspopup="false">淑女</li>
<li role="menuitem" tabindex="-1" aria-haspopup="false">熟女</li>
</ul>
|

|
| menubar |
表示菜单栏 |
<ul role="menubar" title="美女菜单">
<li role="menuitem" tabindex="0" aria-haspopup="true">美女
<ul role="menu" aria-hidden="true">
<li role="menuitemradio" tabindex="-1" aria-checked="true">晴川</li>
<li role="menuitemradio" tabindex="-1" aria-checked="false">静秋</li>
<li role="menuitemradio" tabindex="-1" aria-checked="false">黄小仙</li>
</ul>
</li>
<li role="menuitem" tabindex="-1" aria-haspopup="false">靓女</li>
<li role="menuitem" tabindex="-1" aria-haspopup="false">淑女</li>
<li role="menuitem" tabindex="-1" aria-haspopup="false">熟女</li>
</ul>
|

|
| menuitem |
表示菜单项 |
<ul role="menubar" title="美女菜单">
<li role="menuitem" tabindex="0" aria-haspopup="true">美女
<ul role="menu" aria-hidden="true">
<li role="menuitemradio" tabindex="-1" aria-checked="true">晴川</li>
<li role="menuitemradio" tabindex="-1" aria-checked="false">静秋</li>
<li role="menuitemradio" tabindex="-1" aria-checked="false">黄小仙</li>
</ul>
</li>
<li role="menuitem" tabindex="-1" aria-haspopup="false">靓女</li>
<li role="menuitem" tabindex="-1" aria-haspopup="false">淑女</li>
<li role="menuitem" tabindex="-1" aria-haspopup="false">熟女</li>
</ul>
|

|
| menuitemcheckbox |
表示可复选的菜单项 |
<ul role="menubar" title="美女菜单">
<li role="menuitem" tabindex="0" aria-haspopup="true">美女
<ul role="menu" aria-hidden="true">
<li role="menuitemcheckbox" tabindex="-1" aria-checked="true">晴川</li>
<li role="menuitemcheckbox" tabindex="-1" aria-checked="true">静秋</li>
<li role="menuitemcheckbox" tabindex="-1" aria-checked="false">黄小仙</li>
</ul>
</li>
<li role="menuitem" tabindex="-1" aria-haspopup="false">靓女</li>
<li role="menuitem" tabindex="-1" aria-haspopup="false">淑女</li>
<li role="menuitem" tabindex="-1" aria-haspopup="false">熟女</li>
</ul>
|

|
| menuitemradio |
表示只能单选的菜单项 |
<ul role="menubar" title="美女菜单">
<li role="menuitem" tabindex="0" aria-haspopup="true">美女
<ul role="menu" aria-hidden="true">
<li role="menuitemradio" tabindex="-1" aria-checked="true">晴川</li>
<li role="menuitemradio" tabindex="-1" aria-checked="false">静秋</li>
<li role="menuitemradio" tabindex="-1" aria-checked="false">黄小仙</li>
</ul>
</li>
<li role="menuitem" tabindex="-1" aria-haspopup="false">靓女</li>
<li role="menuitem" tabindex="-1" aria-haspopup="false">淑女</li>
<li role="menuitem" tabindex="-1" aria-haspopup="false">熟女</li>
</ul>
|

|
| option |
表示选项 |
<input id="cb1-edit" class="cb_edit" type="text" tabindex="0"
role="combobox" aria-autocomplete="inline" aria-owns="cb1-list" />
<ul id="cb1-list" tabindex="-1" role="listbox" aria-expanded="true">
<li role="option">晴川</li>
<li role="option">静秋</li>
<li role="option">黄小仙</li>
</ul>
|

|
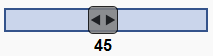
| presentation |
表示描述 |
<div class="slider">
<img aria-valuenow="45" aria-valuemax="100" aria-valuemin="0"
role="slider" src="slider_control.png" />
<div role="presentation" tabindex="0">45</div>
</div>
|
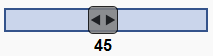
左边示例的HTML为一个自定义的滑动条。而role="presentation"所在div显示的就是当前滑动位置对应的值。

|
| progressbar |
表示进度条 |
<div class="progress" role="progressbar"
aria-valuenow="0" aria-valuemin="0" aria-valuemax="100" tabindex="0">
<div class="progressIndicator" style=" 23.3333%;"></div>
<div class="progressVal" aria-hidden="false">23%</div>
</div>
|

|
| radio |
表示单选 |
<h3 id="girl_label">美女们:</h3>
<ul role="radiogroup" aria-labelledby="girl_label">
<li tabindex="-1" role="radio" aria-checked="false">
<img role="presentation" src="radio-unchecked.gif" /> 晴川
</li>
<li tabindex="0" role="radio" aria-checked="true">
<img role="presentation" src="radio-checked.gif" /> 静秋
</li>
<li tabindex="-1" role="radio" aria-checked="false">
<img role="presentation" src="radio-unchecked.gif" /> 黄小仙
</li>
</ul>
|
自定义单选框控件的时候使用,下图为左侧HTML的效果图:

|
| radiogroup |
表示单选组 |
<h3 id="girl_label">美女们:</h3>
<ul role="radiogroup" aria-labelledby="girl_label">
<li tabindex="-1" role="radio" aria-checked="false">
<img role="presentation" src="radio-unchecked.gif" /> 晴川
</li>
<li tabindex="0" role="radio" aria-checked="true">
<img role="presentation" src="radio-checked.gif" /> 静秋
</li>
<li tabindex="-1" role="radio" aria-checked="false">
<img role="presentation" src="radio-unchecked.gif" /> 黄小仙
</li>
</ul>
|

|
| region |
表示区域 |
<div role="region" tabindex="-1" aria-expanded="false">
我之所以会出现,是因为主人你点击了某个命中注定的按钮。
</div>
|
例如用在div区域显示隐藏切换的时候。 |
| row |
表示行 |
<table role="grid" aria-readonly="true">
<tr role="row" aria-selected="false">
<td role="gridcell" tabindex="-1">晴川</td>
<td role="gridcell" tabindex="-1">静秋</td>
<td role="gridcell" tabindex="-1">黄小仙</td>
</tr>
</table>
|
用在表格模拟的行列表上,对应table下面的tr标签。 |
| separator |
表示分隔 |
<ul role="menubar" title="美女菜单">
<li role="menuitem" tabindex="0" aria-haspopup="true">美女
<ul role="menu" aria-hidden="true">
<li role="menuitemradio" tabindex="-1" aria-checked="true">晴川</li>
<li role="separator" tabindex="-1"></li>
<li role="menuitemradio" tabindex="-1" aria-checked="false">静秋</li>
<li role="menuitemradio" tabindex="-1" aria-checked="false">黄小仙</li>
</ul>
</li>
<li role="menuitem" tabindex="-1" aria-haspopup="false">靓女</li>
<li role="menuitem" tabindex="-1" aria-haspopup="false">淑女</li>
<li role="menuitem" tabindex="-1" aria-haspopup="false">熟女</li>
</ul>
|
反应在下图就是那条黑色的1像素水平分隔线:

|
| slider |
表示滑动条 |
<div class="slider">
<img aria-valuenow="45" aria-valuemax="100" aria-valuemin="0"
role="slider" src="slider_control.png" />
<div role="presentation" tabindex="0">45</div>
</div>
|

|
| spinbutton |
表示微调 |
<div class="spinbutton" role="spinbutton"
aria-valuemin="0" aria-valuemax="100" aria-valuenow="50" tabindex="0">
50</div>
|
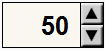
例如下面这个数值微调效果截图:

|
| tab |
表示标签 |
<div class="tabpanel">
<ul class="tablist" role="tablist">
<li aria-selected="true" role="tab" tabindex="0">美女</li>
<li role="tab" aria-selected="false" tabindex="-1">淑女</li>
<li role="tab" aria-selected="false" tabindex="-1">熟女</li>
<li role="tab" aria-selected="false" tabindex="-1">腐女</li>
</ul>
</div>
|

|
| tablist |
表示标签列表 |
<div class="tabpanel">
<ul class="tablist" role="tablist">
<li aria-selected="true" role="tab" tabindex="0">美女</li>
<li role="tab" aria-selected="false" tabindex="-1">淑女</li>
<li role="tab" aria-selected="false" tabindex="-1">熟女</li>
<li role="tab" aria-selected="false" tabindex="-1">腐女</li>
</ul>
</div>
|

|
| tabpanel |
表示标签面板 |
<div role="tabpanel">
<ul class="tablist" role="tablist"><-- 选项卡 --></ul>
<div id="panel1" aria-labelledby="tab1" role="tabpanel">
<ul class="controlList">
<li><input id="girl1" type="radio" name="girl" value="q" />
<label for="girl1">晴川</label></li>
<li><input id="girl2" type="radio" name="girl" value="j" checked />
<label for="girl2">静秋</label></li>
<li><input id="girl3" type="radio" name="girl" value="h" />
<label for="girl3">黄小仙</label></li>
</ul>
</div>
<div id="panel2" aria-labelledby="tab2" role="tabpanel"></div>
<div id="panel3" aria-labelledby="tab3" role="tabpanel"></div>
<div id="panel4" aria-labelledby="tab4" role="tabpanel"></div>
</div>
|

|
| timer |
表示计数 |
<div role="timer" aria-atomic="true" aria-relevant="all">0</div>
|
模拟计数器,使用在动态显示规律数值变化的地方 |
| toolbar |
表示工具栏 |
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="btncut.png" id="button1" role="button" alt="cut" />
<img src="btncopy.png" id="button2" role="button" alt="copy" />
<img src="btnpaste.png" id="button3" role="button" alt="paste" />
</div>
|
左边HTML表示一个剪切,复制,粘贴三功能在一起的工具栏。 |
| tooltip |
表示提示文本 |
<div class="text">
<label id="name_label" for="name">姓名:</label>
<input type="text" id="name" name="name" aria-labelledby="name_label"
aria-describedby="tip" aria-required="false" />
<div id="tip" role="tooltip" aria-hidden="true">必须是美女姓名哦~~</div>
</div>
|
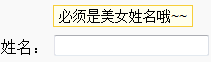
如下图黄色的这个提示框:

|
| tree |
表示树形 |
<ul role="tree">
<li aria-expanded="true" tabindex="-1" role="treeitem">
<img alt="展开" src="expanded.gif" />美女
<ul role="group"></ul>
</li>
<li aria-expanded="false" tabindex="0" role="treeitem">
<img alt="收起" src="contracted.gif" />淑女
<ul role="group"></ul>
</li>
</ul>
|
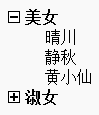
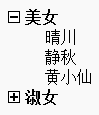
效果见下面treeitem中的图。 |
| treeitem |
表示树结构选项 |
<ul role="tree">
<li aria-expanded="true" tabindex="-1" role="treeitem">
<img alt="展开" src="expanded.gif" />美女
<ul role="group">
<li tabindex="-1" role="treeitem">晴川</li>
<li tabindex="-1" role="treeitem">静秋</li>
<li tabindex="-1" role="treeitem">黄小仙</li>
</ul>
</li>
<li aria-expanded="false" tabindex="0" role="treeitem">
<img alt="收起" src="contracted.gif" />淑女
<ul role="group"></ul>
</li>
</ul>
|

|