在当前项目根目录下打开命令窗口
在搭建web服务器之前,需要先安装node.js
一、本机安装node.js
下载最新的NodeJs,进行安装。一直点击下一步就可以了。然后就可以查看安装的node的版本,命令行是
node -v
二、开启安装向导
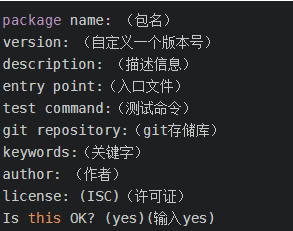
npm init
依次输入之后即可生成package.json文件,也可以不完全填写全部信息,不想填的回车可跳过。

也可以选择一步到位跳过所有选项
npm init -y
三、新建server.js 文件
const express = require('express')
//const history = require('connect-history-api-fallback');
// https://www.npmjs.com/package/connect-history-api-fallback
//解决vue项目中路由工作模式中使用history,若使用hash不报错
const app = express()
//app.use(history());
//把静态资源放到static下面
app.use(express.static(__dirname+'/static'))
app.get('/person',(req,res)=>{
res.send({
name:'tom',
age:18
})
})
// 指定本地服务ip地址,开启本地服务端口
app.listen(5005, '192.168.0.116',(err)=>{
if(!err) console.log('服务器启动成功了!,http://192.168.0.116:5005/')
})
四、安装第三方包 : npm+install(或者i)+包名+ --save
以 server.js 文件中需安装的 express 包为例
npm i express --save
此时package.json文件中就会记录该条安装信息,node_modules文件夹下会下载好express ,如果不小心将jexpress 文件或者node_modules删除了,也可以直接通过命令 npm i 重新安装package.json中记录的包。
五、在根目录下新建static 文件夹存放静态资源(以后的静态页面都可放在该文件下)
咱们在static文件夹下建立index.html 文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>本地搭建的node测试环境</title> </head> <body> 本地搭建的node测试环境 </body> </html>
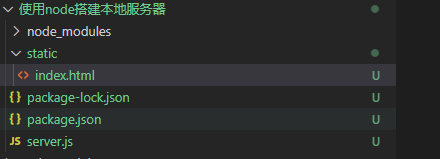
六、目录结构:

七、运行项目
node server.js

八、补充
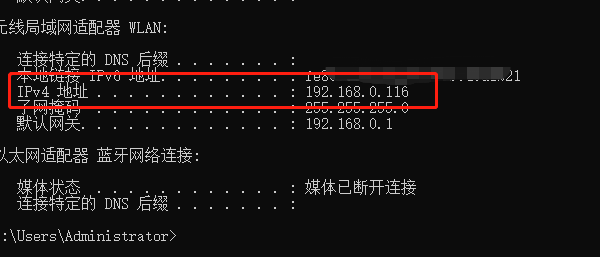
1、server.js中的ip:192.168.0.116 可通过输入 window + r 输入cmd 在命令提示符端中 输入 ipconfig 得到本地ip地址,

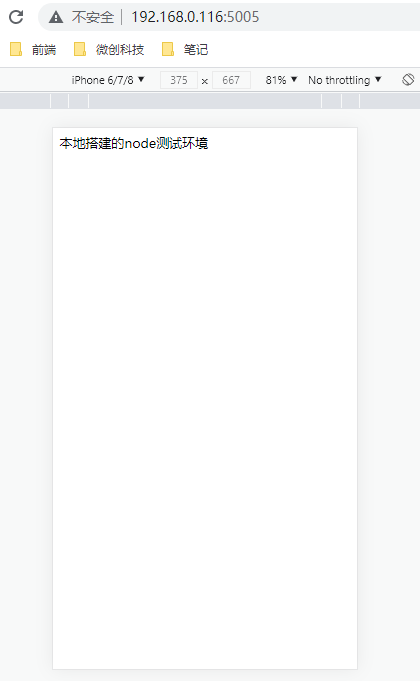
本地电脑与手机连接同一个WiFi,则将http://192.168.0.116:5005/ 链接发到手机上查看
当项目为静态页面,通过这个方法在手机适配和联调很方便呢。
pc端:

移动端: