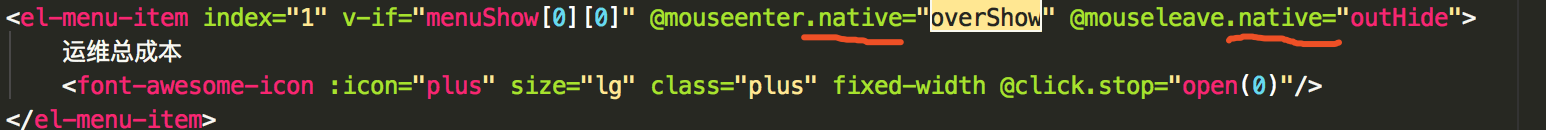
.native 修饰符就是用来注册元素的原生事件而不是组件自定义事件的
比如:自定义 Button.vue 组件
<template> <button type="button" @click="clickHandler"><slot /></button> </template>
export default { name: 'button', methods: { clickHandler () { this.$emit('vclick') // 触发 `vclick` 事件 } } }
引用 Button.vue 组件
<vButton @click="clickHandler" @vclick="vClickHandler">按钮</vButton>
import vButton from '@/components/Button' export default { components: { vButton }, methods: { clickHandler () { alert('onclick') // 此处不会执行 因为组件中未定义 `click` 事件 }, vClickHandler () { alert('onvclick') // 触发 `vclick` 自定义事件 } } }
如果将上面模版改成如下方式,那么两个事件都会执行。
<vButton @click.native="clickHandler" @vclick="vClickHandler">按钮</vButton>
所以, .native 修饰符就是用来注册元素的原生事件而不是组件自定义事件的。