最近项目要开发个新的模块,但是ui是dfgui的,我想在这个列表中对其进行拖拽到场景时出现模型,进行自由摆放,那么就得用到拖拽事件了。

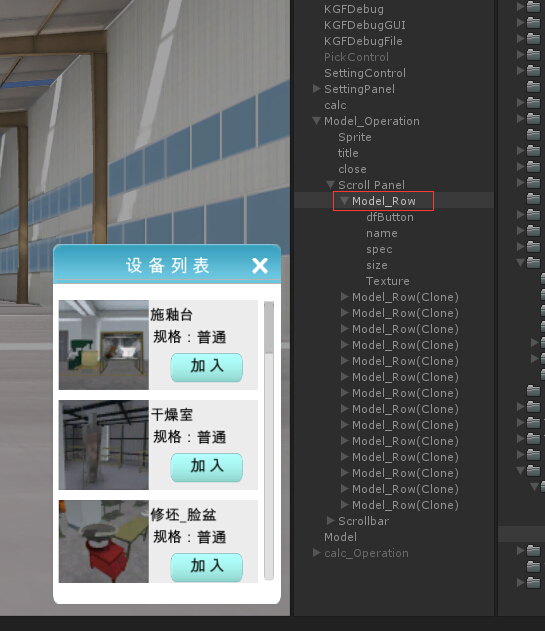
1,给Model_Row添加事件,分别是OnDragStart、OnDragEnd、OnDragDrop
OnDragStart是在鼠标拖拽开始时触发,
OnDragEnd是在鼠标拖拽结束触发。
OnDragDrop是在鼠标拖拽完成后触发
上测试代码
1 public void OnDragStart(dfControl control, dfDragEventArgs dragEvent) 2 { 3 Debug.Log("DragStartDragStartDragStartDragStartDragStart"); 4 dragEvent.State = dfDragDropState.Dragging; 5 } 6 public void OnDragEnd(dfControl control, dfDragEventArgs dragEvent) 7 { 8 Debug.Log("DragEndDragEndDragEndDragEndDragEndDragEndDragEnd"); 9 // Add event handler code here 10 } 11 public void OnDragDrop(dfControl control, dfDragEventArgs dragEvent) 12 { 13 Debug.Log("DragDropDragDropDragDropDragDropDragDropDragDrop"); 14 15 // Add event handler code here 16 }
分析:OnDragStart是在拖拽开始时就会执行,值得注意的是虽然OnDragEnd是在拖拽结束时触发,但是是在OnDragStart必须设置其拖拽事件的状态为dfDragDropState.Dragging,否则OnDragEnd将不执行。
OnDragDrop呢是将此控件拖拽到另一个控件中触发
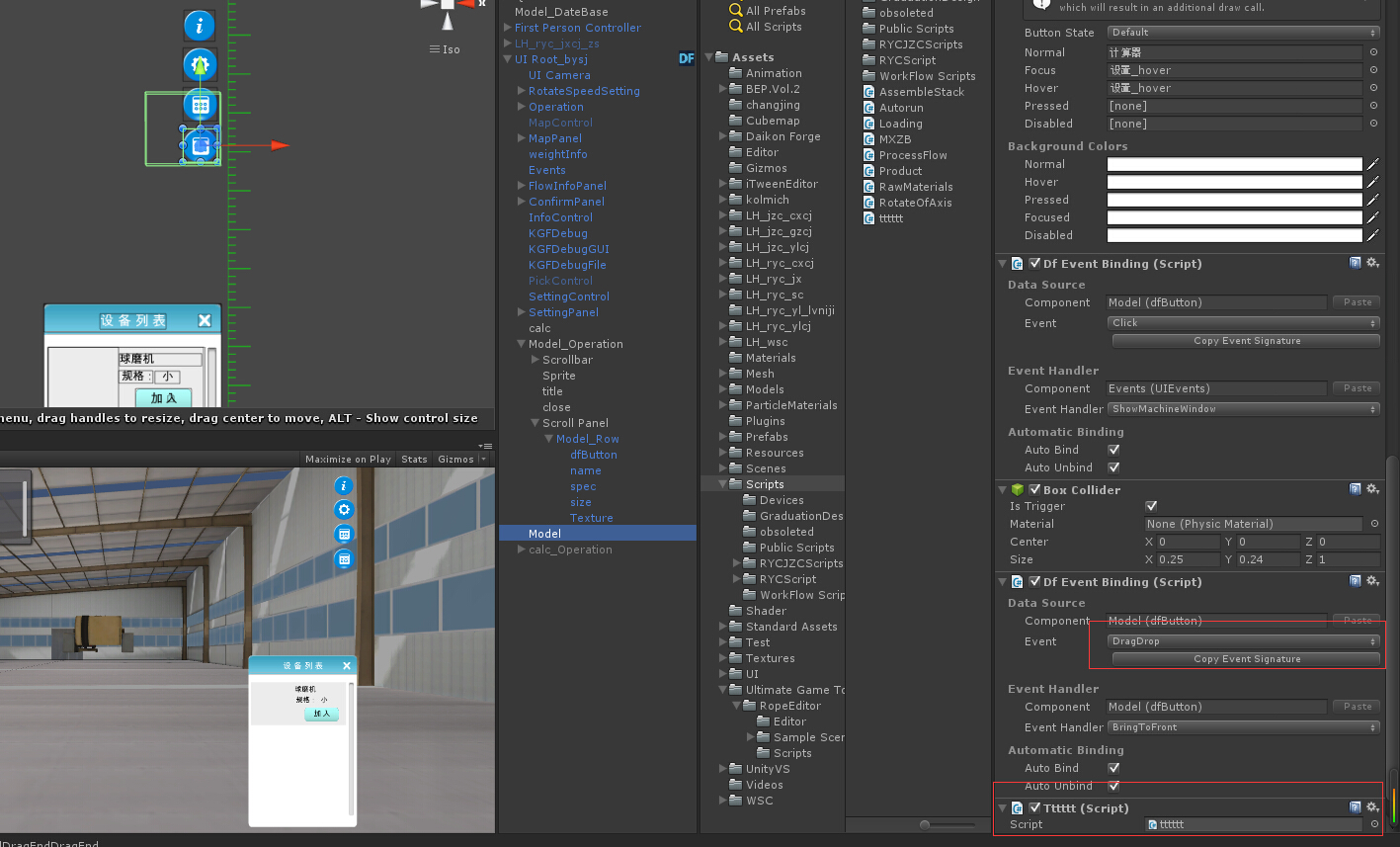
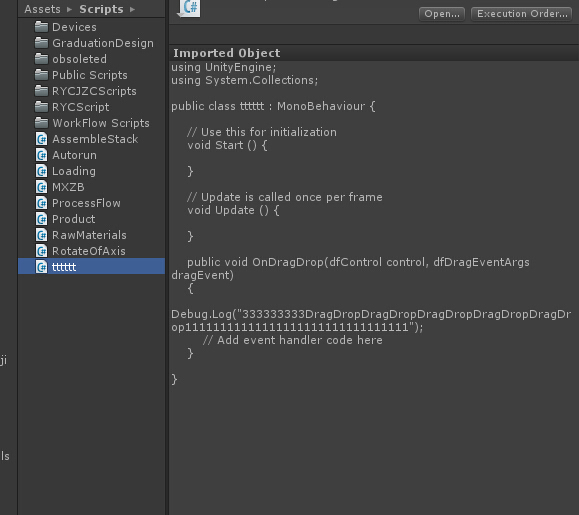
那么如下图,我在另一个控件上绑定了OnDragDrop这个事件,并增加tttttt.cs,些时我点击列表中的某一项目手提到Model控件上时,触发了tttttt.cs脚本中的OnDragDrop的代码了


另外再补充一点,在做完这个列表之后碰到的一个问题就是,当我点击其中某一项时,这一项产生了移动,然后就无语了。
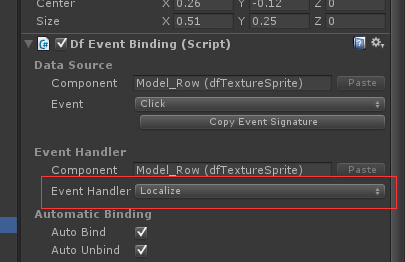
发现dfEventBinding 的Event Handler可以帮助我们解决这个问题
BringToFront:前置
Disable:点击之后禁用该项。
DoClick
Enable
Focus
Hide:点击之后隐藏项
Localize
SendToBack
Show
Unfocus
然后我选择的是Localize,然后我就继续码码了。

---------------------------------------------------------------------------------------------------
学习笔记 -- 一天一点点,共同进步