什么是jQuery?
什么是jQuery呢?
我们先来看看"度娘"关于jQuery的解释(链接地址:https://baike.baidu.com/item/jQuery/5385065?fr=aladdin):jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架);jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情... ...;再来一个维基百科的(链接地址:https://zh.wikipedia.org/wiki/JQuery):jQuery是一套跨浏览器的JavaScript库,简化HTML与JavaScript之间的操作... ...
好啦,更多的介绍读者可以自己去对应的网站查看介绍,在此不一一叙述了,相信仅仅通过文章开头的这些内容我们已经知道了jQuery的真容是什么了:
- jQuery是一个简洁的js的框架,简化了js的操作(可以理解为js的快捷键)
- jQuery是js的代码库之一
说了这么多,我们现在来介绍一下jQuery的操作吧。
jQuery的安装和使用
jQuery的安装
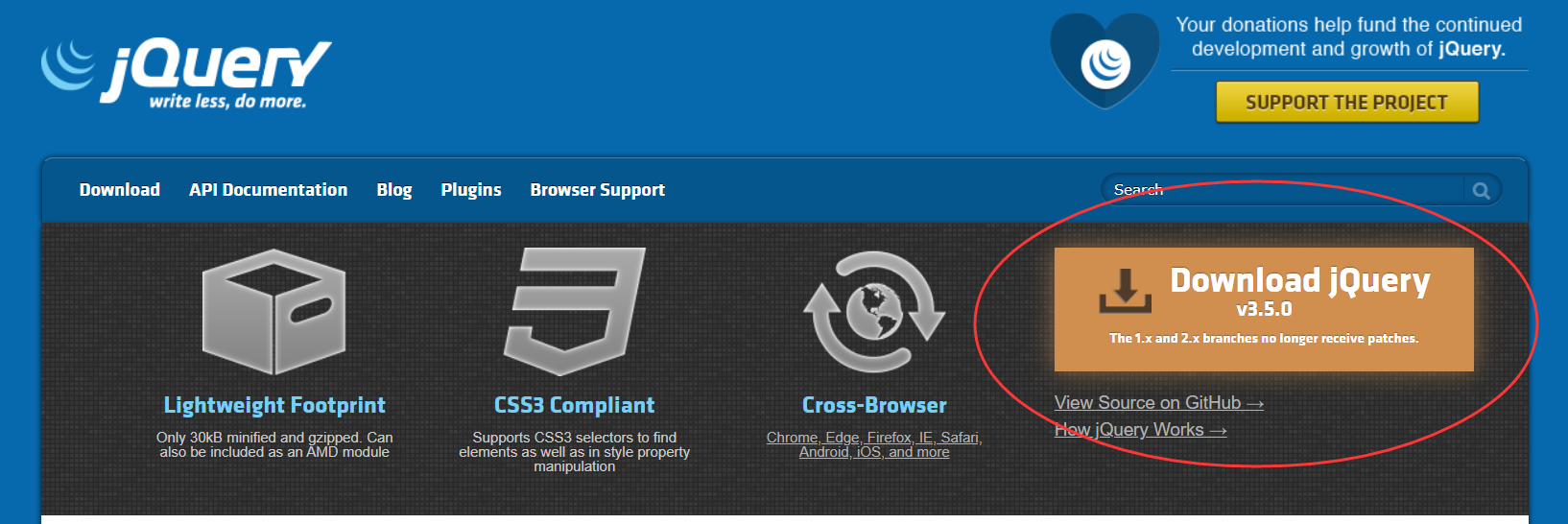
我们来到jQuery的官网(jQuery官网链接:https://jquery.com/),在官网的右上角有个大大的"Downlaod jQuery"的标志:
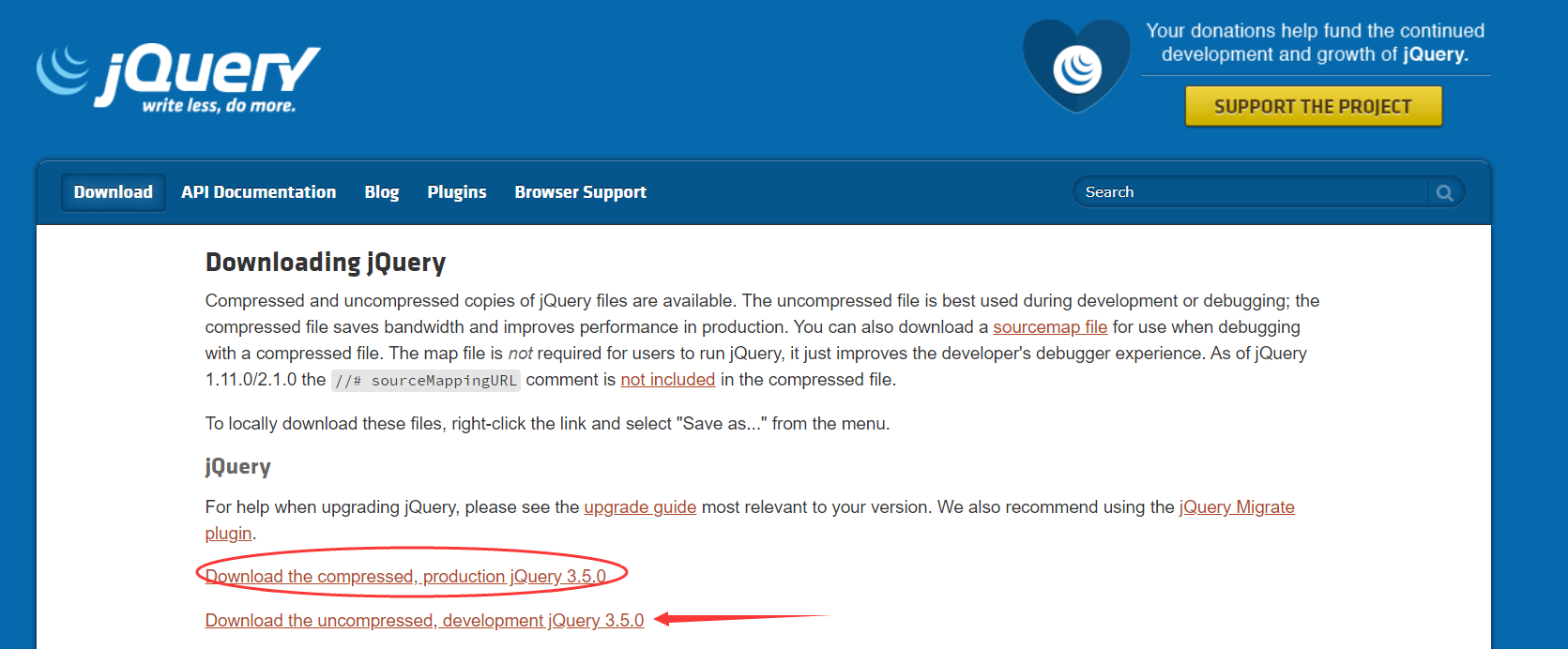
点击进入如下界面:
我们会看到两个版本:压缩的用于生产环境的版本(如图红色椭圆圈起来的),此版本是用于生产环境的,占用的内存较小,只具备一些核心的功能;我们开发的自然是选择第二个未压缩的用于开发的版本啦(如图红色剪头的版本)。
然后呢,直接点击下载吗?如果你真的这样做了,那么你会看到一个代码的网页,不会下载到本地,正确的下载方法是:右击连接-选择连接另存为-选择自己需要下载的路径-完成!
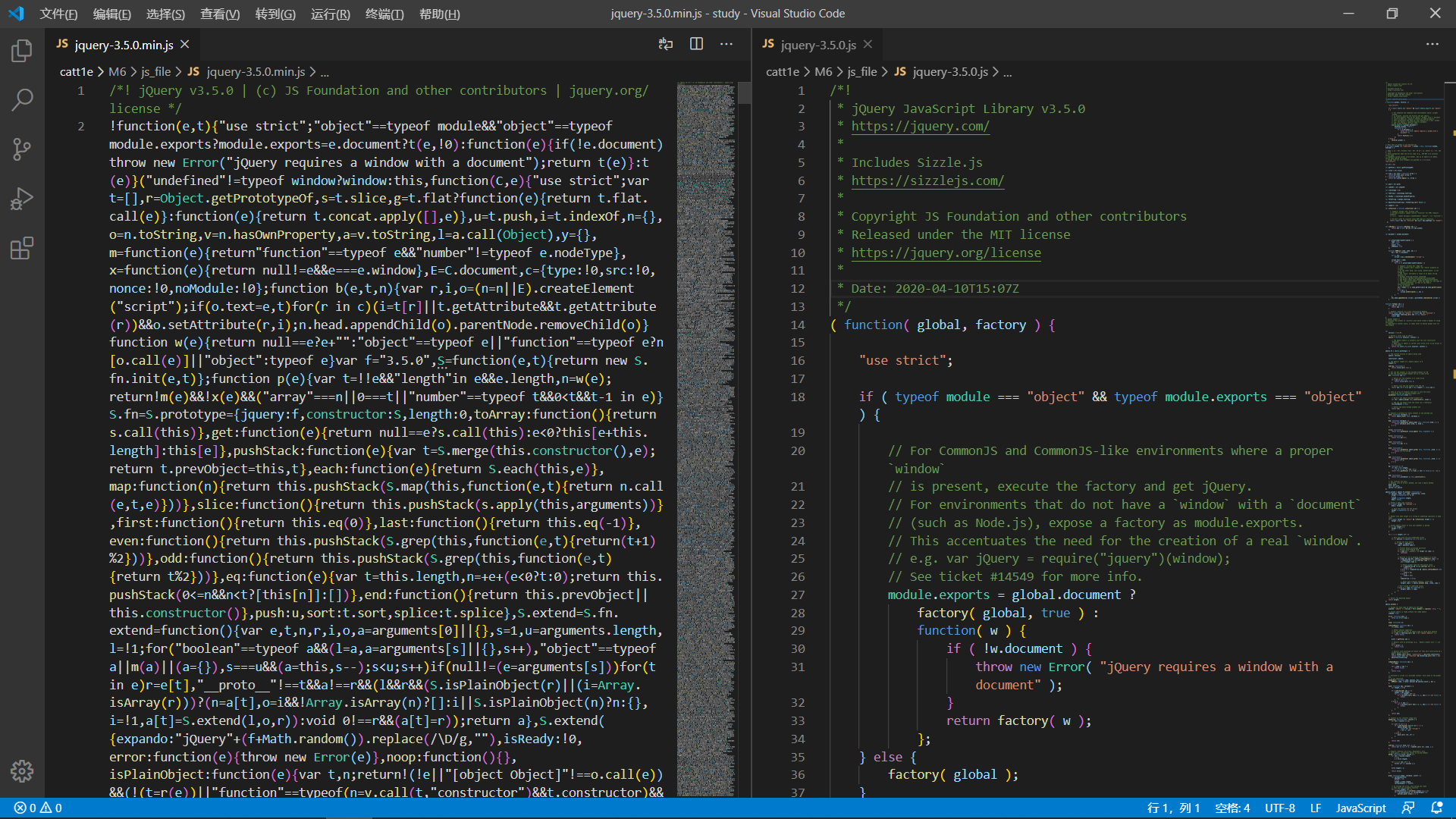
下载完成后的两个版本的对比是这样的(左边为生产环境的jQuery,右边为开发环境的jQuery,相比之下,是不是右边的更容易看懂呢?):
jQuery的使用
jQuery的使用方法很简单,在代码的末尾添加("X"为路径)即可。
jQuery语法
基础语法:$(selector).action()
- $ -> jQuery
- selector -> 查询和查找HTML元素
- action()执行对元素的操作
// $(selector)
$('.box') // 选择 class=box
$('div') // 选择div属性
$('#name') // 选择id=name
$('h2, .test') //选择标签为h2和class=test
//$(selector).action()
$('.box').on('click', function(){
$('p').slideDown();
}) // 选择class=box里面的p的元素,当点击时放下
核心语法:jQuery(callback)
jQuery的核心语法有很多,本文选择一种进行介绍:
上文介绍过jQuery可以写为"$",因此,此语法可以表示为"$(function(){//文档就绪})"。
文档就绪函数"$(document).ready()"可以简写为"$(function(){//文档就绪})",文档就绪函数是为了防止文档在完全加载之前运行jQuery代码(如果文档没有完全加载之前就运行函数,操作可能会失败:jQuery是js框架,所有的操作均在文档加载完成后进行。)。
// 直接输入代码运行
console.log($('.box')); //提示"$" not defined
// 此函数确保函数正常运行
$(
function(){
console.log($('.box'));
}
) // 可正常抓取内容
jQuery的选择器和DOM
jQuery的选择器的作用是选择所需要的元素,在选择完成后,即可对DOM进行操作,示例代码采用上文的示范:
// 选择器选取的属性
$('.box') // 选择 class=box
$('div') // 选择div属性
$('#name') // 选择id=name
$('h2, .test') //选择标签为h2和class=test
//选择器选择的".box"类,随后使用函数进行操作、加效果(DOM操作)
$('.box').on('click', function(){
$('p').slideDown();
}) // 选择class=box里面的p的元素,当点击时放下
代码中的含义读者可参阅网站:http://jquery.cuishifeng.cn/index.html,自行查找学习,笔者不在此做过多的介绍了 O(∩_∩)O