1/ 什么是WPF
WPF,Windows Presentation Foundation也,译过来就是“Windows呈现基础”,你看它的目的非常明确,就是用来把数据“显示”给用户看的(说白了就是用来做UI的)。如果只是给用户显示几串文本、两三张图片或者几个表格那WPF就太糗了,幸乎,WPF可不是这等素食动物——大家都见过Flash动画吧,WPF的显示能力丝毫不亚于Flash以及Flash的同门师弟Flex+AIR(某建筑公司产品)。
2/ 为什么会有WPF
“微软出点儿什么新东西,我就得跟着跑!”我也曾这样抱怨过。不过,当大量的工作任务压在头上的时候,我终于感觉到——每一次技术(包括理念、架构、语言、工具)的更新都带来了巨大的工作效率提升。的确,我们需要花些时间来搞懂那些看起来乱糟糟的新概念,但搞明白之后——坦白地讲,在有人带的情况下,这并不是什么难事——我们就能用非常少的代码来换取先前技术大量代码才能获得的功能。似乎代码量是开发团队中一切糟糕问题的罪魁祸首,so,明白了?
对于WPF是如何减少代码量的,后面有一个例子。但WPF绝不是一个只能帮我们减少代码量的家伙,更重要的是,它还能帮我们把程序的界面和功能逻辑近乎彻底地剥离——in a nutshell,把你的程序变成一只香蕉或者橘子——“皮”是可以从“瓤”上剥下来的,一旦某天用户说:“这个橘子能不能看起来像是个香蕉?”你就可以为你的橘子瓣儿裹上漂亮的进口香蕉皮再开出一个更漂亮的价码。
3/ WPF是怎样做到的
使用WPF技术开发产品,程序的“皮”,也就是UI,是使用XAML语言来“画”出来的;而程序的“瓤”,也就是功能逻辑,可以由程序员来选择使用C#/VB.NET/C++.NET等托管语言来实现。
对于程序员们来说,C#/VB.NET/C++什么的已经是耳熟能详。XAML是什么呢?简言之,XAML(读音为“zamel”,近似于“咋没有”)是XML语言的一个衍生物,它的语法基本上与XML语言完全一致;它的功能就是专门用来设计和实现程序的UI;它看起来和HTML语言非常像,无论你是程序员还是美工人员,只要你设计过网页,那学习XAML对你来说都是小菜一碟儿。而且,XAML可不像HTML和XHTML那样只能呆在Web开发领域——XAML对于Web开发和桌面开发是“通吃”的,从Web程序改成桌面程序或者反过来,所付出的工作量惊人的小,而且由于UI与逻辑完全分离,逻辑代码几乎不用改动——这意味着两种开发的边界渐渐消失,两类设计人员和程序员将会染指“彼岸”、拿到更多的项目、挣更多的钱。
WPF之前,无论是Win32 API编程、使用MFC编程还是Windows Form编程,美工(设计人员)设计出来的界面都需要由程序员使用Visual Studio来实现。程序员不是美工,VS也干不过PS……越俎代庖永远是高效分工的大敌。如今,为了支持WPF程序设计,微软推出了专门的、使用XAML语言进行UI设计工具——Expression Studio,使用它就像使用PhotoShop和Dreamweaver一样,设计出来的结果保存为XAML文件,程序员可以直接拿来用;当UI有变更时,程序员只消用新版XAML文件替换旧版即可。
2、基础
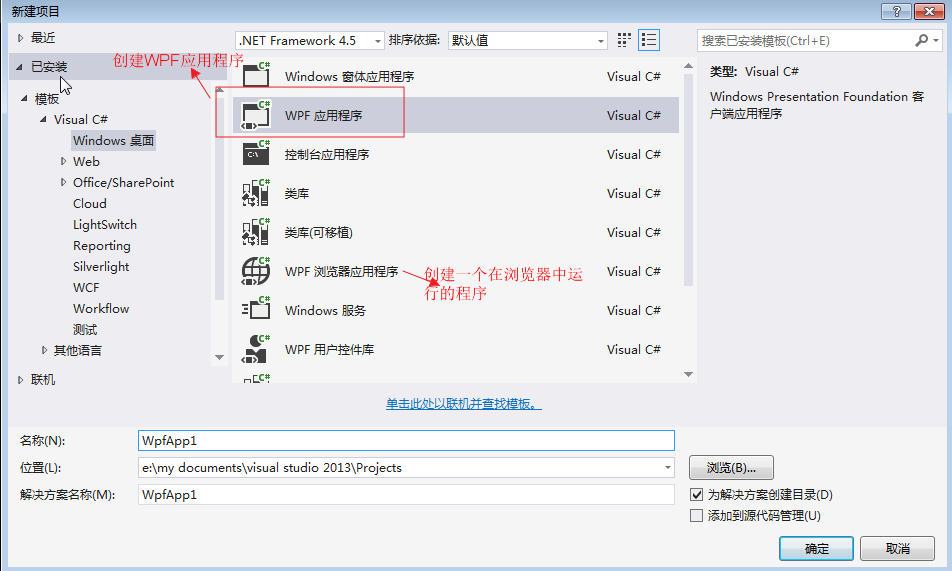
1/ 选择“菜单—》文件—》新建—》项目”。如下图

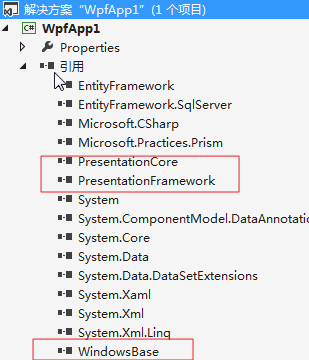
2/ 在“新建项目”对话框中选择“WPF应用程序”,修改名称为WpfApp1,然后点击“确定”按钮,便成功创建了一个“WPF应用程序”。新创建的项目所引用的公共类库如下。如下图。(“WPF应用程序”会在“引用”里面自动添加下图中所示的 PresentationCore、PresentationFramework、WindowsBase三大核心程序集)。

3/ WpfApp1项目的生成的文件结构。如下图。

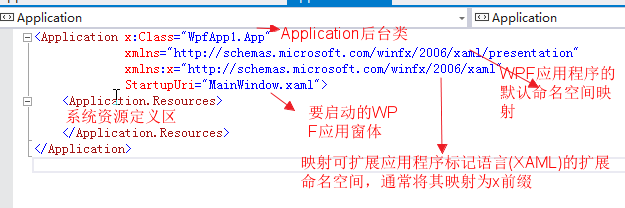
4/ 在App.xaml中的“StartupUri”属性可以指定项目运行时的启动窗体。如下图中“StartupUri=”MainWindow.xaml””,还可以定义我们需要的系统资源以及引入程序集等。如下图。
 -->>已经更新为
-->>已经更新为
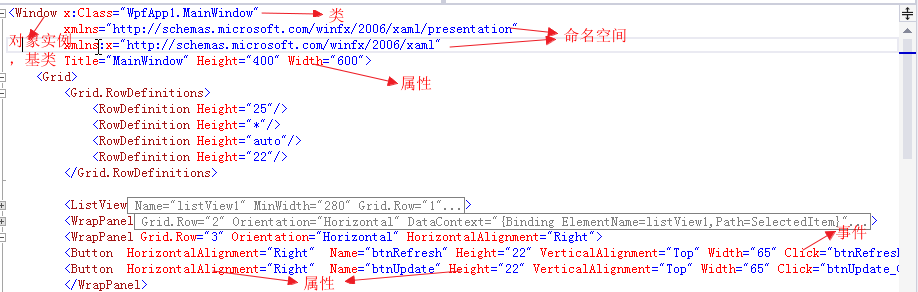
5/ 在MainWindow.xaml的设计窗体中我们可以修改Title。还可以设置MainWindow的属性和添加事件。完成了这些设置以后,我们就可以对窗体添加内容了,如下图。我在这个窗体中添加了一个ListView、两个WrapPanel、两个Button等。

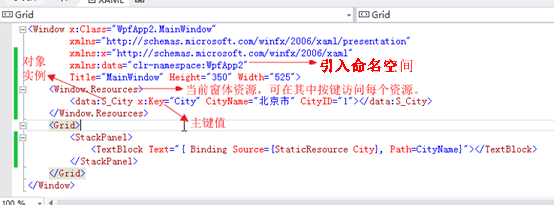
6/ 在WPF的xmal文件中还可以添加如下资源。如下图。

--From http://www.cnblogs.com/chillsrc/p/4464023.html
3、开发
1/ VS中文件-新建-项目-WPF应用程序
2/ 左上角工具箱中有很多组件可以直接拖拽使用
3/ 双击组件,进入脚本功能编辑界面,如按钮:
private void Button_Click_1(object sender,EventArgs e){MessageBox.Show("Wonderful!");}
4/ ctrl+F5 编译运行
5/ 总代码:
<Window x:Class="鳄鱼啊鳄鱼.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="MainWindow" Height="350" Width="525"><Grid><Grid.Background><LinearGradientBrush><GradientStop Offset="0" Color="Blue"></GradientStop><GradientStop Offset="0.5" Color="LightBlue"></GradientStop></LinearGradientBrush></Grid.Background><TextBox Height="23" Margin="10,10,10,0" Name="textBox1" VerticalAlignment="Top" Text="{Binding ElementName=slider1, Path=Value, UpdateSourceTrigger=PropertyChanged}" TextChanged="textBox1_TextChanged" /><Slider Height="21" Margin="10,40,10,0" Name="slider1" VerticalAlignment="Top" Maximum="100" /><Button Content="Button" HorizontalAlignment="Left" Height="50" Margin="48,172,0,0" VerticalAlignment="Top" Width="138" Click="Button_Click"/><Label Content="当前时间--" HorizontalAlignment="Left" Height="66" Margin="263,172,0,0" VerticalAlignment="Top" Width="204"/><Button Content="Button1" HorizontalAlignment="Left" Height="52" Margin="48,258,0,0" VerticalAlignment="Top" Width="125" Click="Button_Click_1"/><CheckBox Content="CheckBox" HorizontalAlignment="Left" Height="39" Margin="263,245,0,0" VerticalAlignment="Top" Width="109" Checked="CheckBox_Checked"/><ComboBox HorizontalAlignment="Left" Margin="335,91,0,0" VerticalAlignment="Top" Width="120" SelectionChanged="ComboBox_SelectionChanged"/></Grid></Window>
前后都是一样的,套路;
效果:
