delphi Firemonkey ListView 使用参考
Tokyo版本
http://docwiki.embarcadero.com/RADStudio/Tokyo/en/Customizing_FireMonkey_ListView_Appearance
http://docwiki.embarcadero.com/RADStudio/Tokyo/en/Mobile_Tutorial:_Using_LiveBindings_to_Populate_a_ListView_(iOS_and_Android)
http://docwiki.embarcadero.com/Libraries/Berlin/en/FMX.ListView.Appearances.TPublishedAppearance.ItemAppearance
http://docwiki.embarcadero.com/Libraries/Berlin/en/FMX.ListView.Appearances.TPublishedAppearance.ItemEditAppearance
ListView自定义
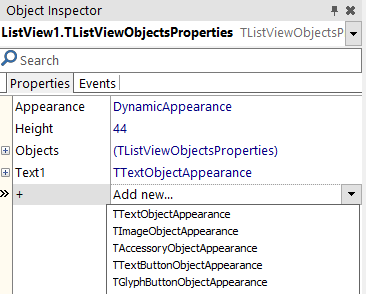
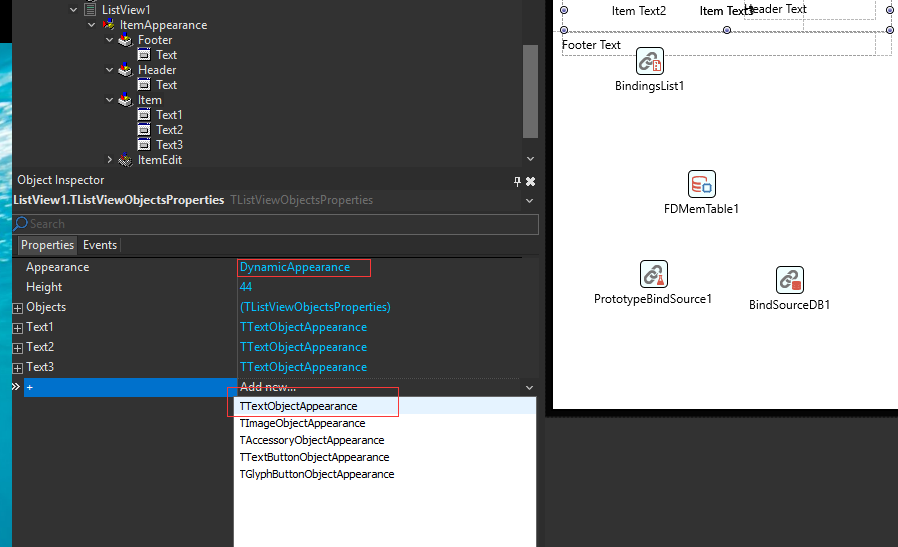
Item选择Item.Appearance= DynamicAppearance可以添加多个TTextObjectAppearance控件了,点击+号进行添加。还可以添加多个图片等控件。
http://docwiki.embarcadero.com/RADStudio/Berlin/en/Customizing_FireMonkey_ListView_Appearance#Using_the_DynamicAppearance_Value
参考http://blog.csdn.net/pcplayer/article/details/77802332


TPrototypeBindSource,Add Field。
Binding

http://docwiki.embarcadero.com/RADStudio/Seattle/en/Mobile_Tutorial:_Using_LiveBindings_to_Populate_a_ListView_%28iOS_and_Android%29
http://docwiki.embarcadero.com/RADStudio/Seattle/en/Customizing_FireMonkey_ListView_Appearance
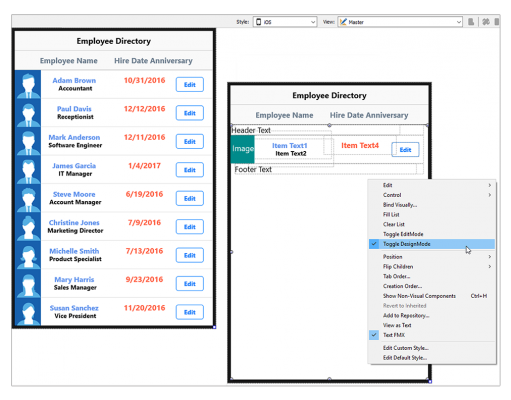
ListView 多列多行
用TListViewItem.Data[0]:='name';TListViewItem.Data[1]:='age';
berlin 版的firemonkey ListView功能增强很大。
http://community.embarcadero.com/blogs/entry/introducing-the-listview-item-designer-in-rad-studio-10-1-berlin

listview动态绑定dataset,运行程序后不显示数据。
Tokyo 10.2.2好了。
bindsourceDB1.DataSet:=nil;
BindSourceDB1.DataSet:=cds;
listview屏蔽禁止删除按钮
self.ListView1.CanSwipeDelete:=false;