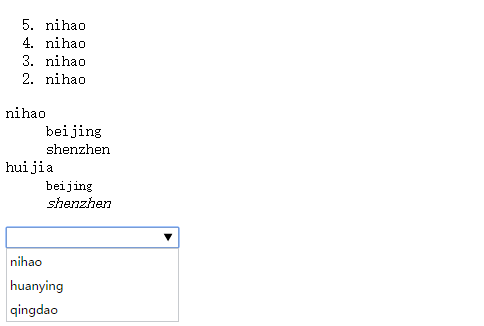
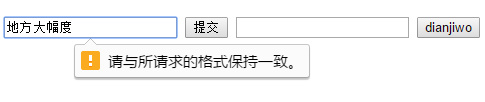
效果图


以下为源码
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <ol start="5" reversed="8"> <li>nihao</li> <li>nihao</li> <li>nihao</li> <li>nihao</li> </ol> <dl> <dt>nihao</dt> <dd>beijing</dd> <dd>shenzhen</dd> <dt>huijia</dt> <dd><small>beijing</small></dd> <dd><cite>shenzhen</cite></dd> </dl> <input type="text" autocomplete="on" list="test"> <datalist id="test"> <option>nihao</option> <option>huanying</option> <option>qingdao</option> </datalist> <script> function yrdyd() { var control=document.getElementById("test"); var direction=control.selectionDirection; alert(direction); } </script> <form> <input type="text" pattern="[A-Z]{3}" name="pattern"> <input type="submit"> <input type="text" name="pattern" id="test"> <input type="button" value="dianjiwo" onclick="yrdyd()"> </form> </body> </html>
其中control.selectionDirection不起作用,即每次alert(direction),都弹出提示underfine(用的是谷歌浏览器和火狐浏览器),估计可能浏览器对该属性支持还不完善.