calc() 是一个css 函数, 可以实现.计算
----------------------------
1. 每个div宽度是25%; 总共4个div. 同时 前三个div 有 border-right 为 3px.
方案一:
前三个div 的width是 25% - 3px , border-right 是 3px; 最后一个,第四个 div 的width 是 25%, 没有 border-right.
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>calc使用1</title> 6 <style type="text/css"> 7 8 9 10 /***1: 初始样式设置*******/ 11 html, body, ul, li, ol, dl, dd, dt, p, h1, h2, h3, h4, h5, h6, form, fieldset, legend, img, div,span, table,th,tr,td,button { margin:0; padding:0; } 12 13 14 15 16 /*******2: 清除浮动******/ 17 18 /*IE6, IE7 生效*/ 19 .floatfix{ 20 *zoom:1; 21 } 22 23 /*其他浏览器*/ 24 .floatfix:after{ 25 content:""; 26 display:table; 27 clear:both; 28 } 29 30 /***3: 超出长度显示省略号. 还需要设置width**/ 31 32 .ellipsis { 33 text-overflow: ellipsis; 34 overflow: hidden; 35 white-space: nowrap; 36 } 37 38 39 /*********内容********/ 40 41 .all { 42 width: 500px; 43 height: 800px; 44 margin: 0px auto; 45 border: 1px solid black; 46 47 position: relative; 48 } 49 50 57 58 .cell { 59 width: calc(25% - 3px); 60 background-color: blue; 61 float: left; 62 text-align: center; 63 height: 30px; 64 line-height: 30px; 65 66 border-right: 3px solid red; 67 68 } 69 70 /*最后一个cell*/ 71 72 div.cell:nth-child(4) { 73 width: 25%; 74 border: 0px; 75 } 76 77 78 </style> 79 80 <!-- 引入js文件 --> 81 <script type="text/javascript" src="jquery-1.8.3.min.js"></script> 82 83 </head> 84 <body> 85 86 <div class="all"> 87 88 <div class="footer floatfix"> 89 <div class="cell">按钮1</div> 90 <div class="cell">按钮2</div> 91 <div class="cell">按钮3</div> 92 <div class="cell">按钮4</div> 93 </div> 94 95 </div> 96 97 98 99 100 </body> 101 </html>
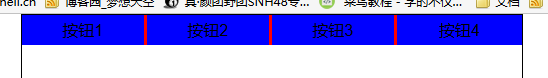
效果:

这种: 第四个 的宽度比前三个 多 3px;
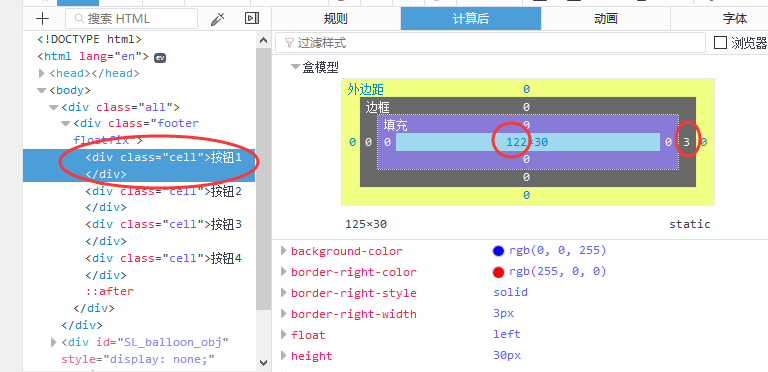
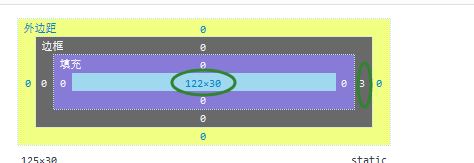
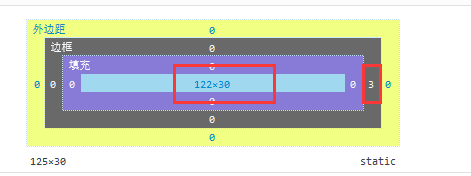
第一个: width 是 122px .border-right : 3px

第四个: width 125px;

方案二:
总的长度是 500px, 有 3个border-right . 3 * 3px = 9px . 所有 每个 div 的width 是 ( 500px - 9px ) / 4 = 122.75px
这种方案 比上面一种方案更适合题意.
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>calc使用1</title> 6 <style type="text/css"> 7 8 9 10 /***1: 初始样式设置*******/ 11 html, body, ul, li, ol, dl, dd, dt, p, h1, h2, h3, h4, h5, h6, form, fieldset, legend, img, div,span, table,th,tr,td,button { margin:0; padding:0; } 12 13 14 15 16 /*******2: 清除浮动******/ 17 18 /*IE6, IE7 生效*/ 19 .floatfix{ 20 *zoom:1; 21 } 22 23 /*其他浏览器*/ 24 .floatfix:after{ 25 content:""; 26 display:table; 27 clear:both; 28 } 29 30 /***3: 超出长度显示省略号. 还需要设置width**/ 31 32 .ellipsis { 33 text-overflow: ellipsis; 34 overflow: hidden; 35 white-space: nowrap; 36 } 37 38 39 /*********内容********/ 40 41 .all { 42 width: 500px; 43 height: 800px; 44 margin: 0px auto; 45 border: 1px solid black; 46 47 position: relative; 48 } 49 50 51 52 53 54 55 56 57 58 59 .cell { 60 width: calc((100% - 3 * 3px) / 4); 61 background-color: blue; 62 float: left; 63 text-align: center; 64 height: 30px; 65 line-height: 30px; 66 67 border-right: 3px solid red; 68 } 69 70 /*最后一个cell*/ 71 div.cell:nth-child(4) { 72 border: 0px; 73 } 74 75 </style> 76 77 <!-- 引入js文件 --> 78 <script type="text/javascript" src="jquery-1.8.3.min.js"></script> 79 80 </head> 81 <body> 82 83 <div class="all"> 84 85 <div class="footer floatfix"> 86 <div class="cell">按钮1</div> 87 <div class="cell">按钮2</div> 88 <div class="cell">按钮3</div> 89 <div class="cell">按钮4</div> 90 </div> 91 92 </div> 93 94 95 96 97 </body> 98 </html>
width: calc((100% - 3 * 3px) / 4);
显示:

查看元素:



2. 兼容写法:
1 .elm { 2 /*Firefox*/ 3 -moz-calc(expression); 4 /*chrome safari*/ 5 -webkit-calc(expression); 6 /*Standard */ 7 calc(); 8 }
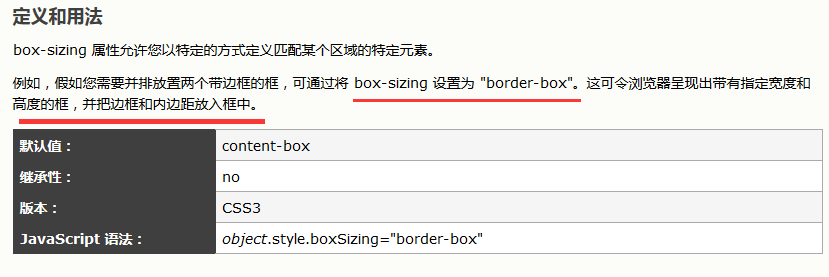
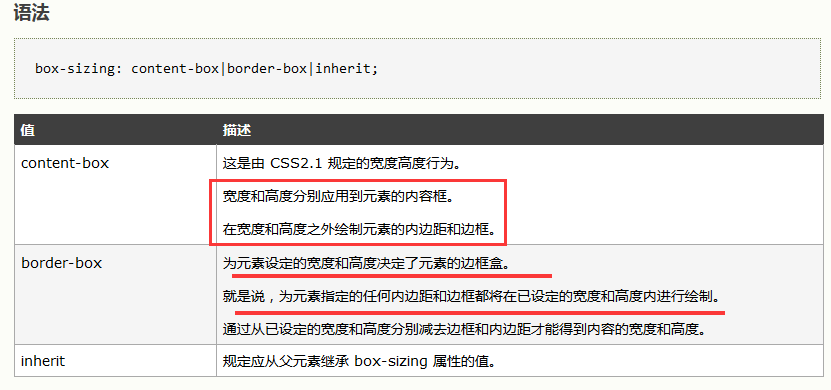
3.方法三: 通过 设置box-sizing:border-box;进行设置


通常情况下:
1) 默认 box-sizing 是 content-box . 因此我们设置的 高度 , 宽度 指的是 content-box 的 高度,宽度, ;
2) 如果将 box-sizing 设置为 border-box . 那么我们设置的 高度 = 内容高度 + 边框高度 + 内边距高度
---------------------------------
这种 前三个div 内容宽度是 122px, border-right是 3px;; 第4个 内容宽度是 125px, 没有border .
------------------
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>box-sizing的使用</title> 6 <style type="text/css"> 7 8 9 10 /***1: 初始样式设置*******/ 11 html, body, ul, li, ol, dl, dd, dt, p, h1, h2, h3, h4, h5, h6, form, fieldset, legend, img, div,span, table,th,tr,td,button { margin:0; padding:0; } 12 13 14 15 16 /*******2: 清除浮动******/ 17 18 /*IE6, IE7 生效*/ 19 .floatfix{ 20 *zoom:1; 21 } 22 23 /*其他浏览器*/ 24 .floatfix:after{ 25 content:""; 26 display:table; 27 clear:both; 28 } 29 30 /***3: 超出长度显示省略号. 还需要设置width**/ 31 32 .ellipsis { 33 text-overflow: ellipsis; 34 overflow: hidden; 35 white-space: nowrap; 36 } 37 38 39 /*********内容********/ 40 41 .all { 42 width: 500px; 43 height: 800px; 44 margin: 0px auto; 45 border: 1px solid black; 46 47 position: relative; 48 } 49 50 51 52 53 54 55 56 57 58 59 .cell { 60 -webkit-box-sizing: border-box; 61 -moz-box-sizing: border-box; 62 box-sizing: border-box; 63 width: 25%; 64 background-color: blue; 65 float: left; 66 text-align: center; 67 height: 30px; 68 line-height: 30px; 69 70 border-right: 3px solid red; 71 } 72 73 /*最后一个cell*/ 74 div.cell:nth-child(4) { 75 border: 0px; 76 } 77 78 </style> 79 80 <!-- 引入js文件 --> 81 <script type="text/javascript" src="jquery-1.8.3.min.js"></script> 82 83 </head> 84 <body> 85 86 <div class="all"> 87 88 <div class="footer floatfix"> 89 <div class="cell">按钮1</div> 90 <div class="cell">按钮2</div> 91 <div class="cell">按钮3</div> 92 <div class="cell">按钮4</div> 93 </div> 94 95 </div> 96 97 98 99 100 </body> 101 </html>

第一个div:


第三个div:


第4个div: