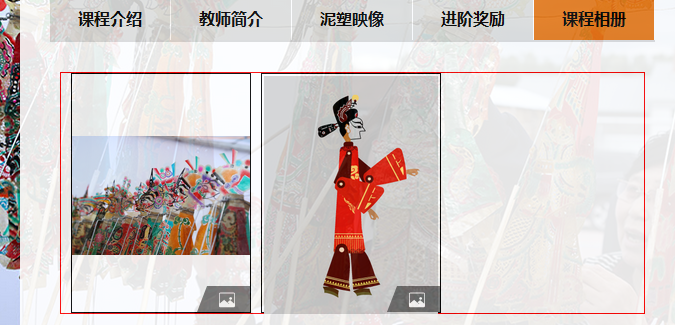
一: 效果:

1) 黑色 部分是 相框.
2) 图片 要实现 水平居中, 垂直居中
3) 如果 宽度 大于 高度 ,那么 宽度 100% ,如图1 , 高度 自适应 ,同时不能超过黑色相框的 高度 ;
如果 高度 大于 宽度 , 那么 高度 100% , 宽度自适应 ,同时不能超过 黑色 相框的 宽度;
二:代码
所以 , 写两个样式, 对应 宽度 大于 高度; 高度 大于宽度; 然后判断图片的 宽度 和 高度;
----------------------------
css:
1 /* *********课程 05***************** */ 2 .kecheng_05 { 3 margin: 40px; 4 margin-top: 0px; 5 border: 1px solid red; 6 } 7 8 9 10 .kecheng_05_image { 11 width: 100%; 12 13 14 } 15 16 17 .kecheng_05_image_cell { 18 width: 180px; 19 /* 195px;*/ 20 /* 33%;*/ 21 height: 240px; 22 line-height: 240px; 23 float: left; 24 border: 1px solid black; 25 margin-left: 8px; 26 text-align: center; 27 28 29 30 margin-left: 10px; 31 32 position: relative; 33 34 } 35 36 37 38 /**宽度 > 高度 的 图片**/ 39 .wImage { 40 width: 100%; 41 max-height: 100%; 42 vertical-align:middle; 43 44 } 45 46 47 /***高度 > 宽度 的 图片 *******/ 48 49 .hImage { 50 height: 100%; 51 max-width: 100%; 52 vertical-align:middle; 53 } 54 55 56 /****右下角的图片*****/ 57 58 .rbImage { 59 position: absolute; 60 bottom: 0px; 61 right: 0px; 62 }
1 /*IE6, IE7 生效*/ 2 .floatfix{ 3 *zoom:1; 4 } 5 6 /*其他浏览器*/ 7 .floatfix:after{ 8 content:""; 9 display:table; 10 clear:both; 11 }
1) wImage , hImage 对应 宽度 大于 高度, 高度 大于宽度
2) 如果图片要水平居中. 只要在 图片的 父级设置 text-align:center 就可以了.
如果图片要垂直居中;
第一: 图片的父级 ,设置 line-height = 父级的高度 , 第 21, 22 ,26行
第二: 图片本身设置: vertical-align:middle; 第42, 52行.
3) 注意 wImage中设置了 max-height; hImage 中 设置了 max-width.
php 返回的 html代码:
1 <!-- <div class="kecheng ns"> --> 2 3 <div class="kecheng_title"> 4 <div onclick="kechengJump('ns/ns01.php', this)" class="button ">课程介绍</div> 5 <div onclick="kechengJump('ns/ns03.php', this)" class="button">教师简介</div> 6 <div onclick="kechengJump('ns/ns02.php', this)" class="button ">泥塑映像</div> 7 <div onclick="kechengJump('ns/ns04.php', this)" class="button">进阶奖励</div> 8 <div onclick="getCourseAlbum(this)" class="button selectButton">课程相册</div> 9 </div> 10 11 <div class="kecheng_05"> 12 <div class="kecheng_05_image floatfix"> 13 <?php 14 15 list($width, $height) = getimagesize(PROJECT . 'Application/View/Home/Course/piying/img/tp/10.png'); 16 17 if ($width > $height) { 18 $imgClass = 'wImage'; 19 } else { 20 $imgClass = 'hImage'; 21 } 22 23 24 ?> 25 <div class="kecheng_05_image_cell"> 26 <img class="<?php echo $imgClass ?>" src="<?php echo PROJECT . 'Application/View/Home/Course/piying/img/tp/10.png'; ?>"> 27 <img class="rbImage" src="<?php echo PROJECT . 'Application/View/Home/Course/images/right-bottom.png'; ?>" alt=""> 28 </div> 29 30 <?php 31 32 list($width, $height) = getimagesize(PROJECT . 'Application/View/Home/Course/piying/img/tp/13.png'); 33 34 if ($width > $height) { 35 $imgClass = 'wImage'; 36 } else { 37 $imgClass = 'hImage'; 38 } 39 40 41 ?> 42 43 <div class="kecheng_05_image_cell"> 44 <img class="<?php echo $imgClass ?>" src="<?php echo PROJECT . 'Application/View/Home/Course/piying/img/tp/13.png'; ?>"> 45 <img class="rbImage" src="<?php echo PROJECT . 'Application/View/Home/Course/images/right-bottom.png'; ?>" alt=""> 46 </div> 47 48 49 50 51 </div> 52 53 54 </div> 55 56 57 <!-- </div> -->
上面只是一个简单的实例 : 并没有从数据库中取出数据 .随机列举的数据.
注意:
list($width, $height) = getimagesize(PROJECT . 'Application/View/Home/Course/piying/img/tp/10.png');
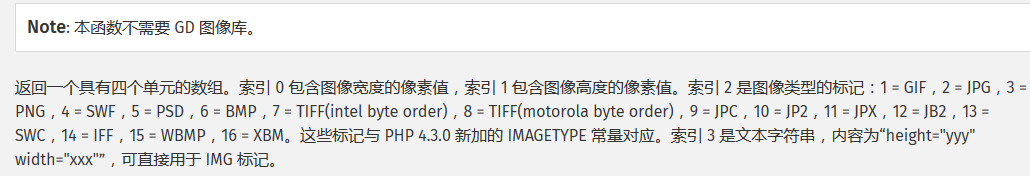
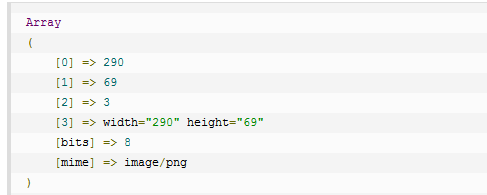
---> getimagesize() 是一个函数 ,返回图片的信息 , 是一个数组, 其中 索引 0 是 宽度, 索引 1 是 高度 .

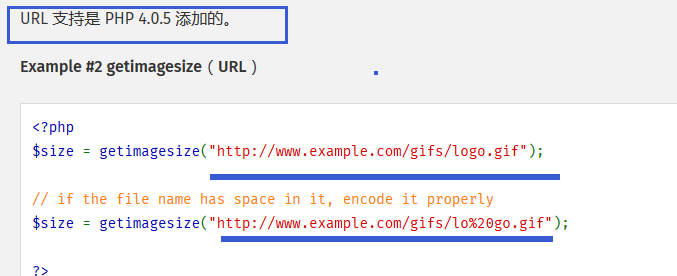
可以用 绝对地址,相对地址, 也可以用url地址


参考链接:
php getimagesize 函数 - 获取图像信息
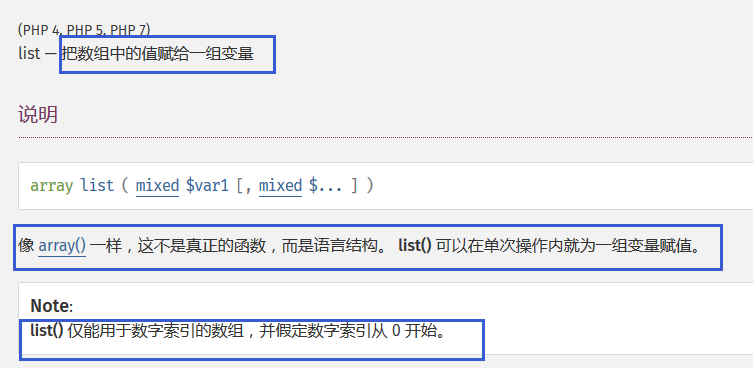
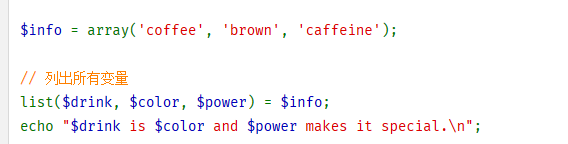
---> list() 是一个语法结构, 是将 数组中的值 ,赋给 list 中的参数.