dl .dt, dd 虽然很少使用, 但是 有时使用会有 更好的效果:
一: 展示图片:

-------------------------
代码:
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>dl,dt,dd的使用</title> 6 <style type="text/css"> 7 html, body, ul, li, ol, dl, dd, dt, p, h1, h2, h3, h4, h5, h6, form, 8 fieldset, legend, img, div,span, table,th,tr,td,button { margin:0; padding:0; } 9 10 .all { 11 width: 800px; 12 margin: 0px auto; 13 border: 1px solid black; 14 } 15 16 dl { 17 /*border: 1px solid red;*/ 18 float: left; 19 width: 200px; 20 height: 260px; 21 box-shadow: 0px 0px 3px 3px #ccc; 22 margin-left: 20px; 23 margin-top: 20px; 24 margin-bottom: 20px; 25 } 26 27 dt { 28 width: 100%; 29 height: 200px; 30 /*border: 1px solid red;*/ 31 } 32 33 dt img { 34 width: 100%; 35 height: 100%; 36 } 37 38 dd { 39 40 text-align: center; 41 line-height: 60px; 42 /*border: 1px solid red;*/ 43 } 44 45 /*IE6, IE7 生效*/ 46 .floatfix{ 47 *zoom:1; 48 } 49 50 /*其他浏览器*/ 51 .floatfix:after{ 52 content:""; 53 display:table; 54 clear:both; 55 } 56 57 </style> 58 </head> 59 <body> 60 <h1>案例一:显示图片</h1> 61 62 <div class="all floatfix"> 63 64 <dl> 65 <dt><img src="img/1.png"></dt> 66 <dd>图片1</dd> 67 </dl> 68 <dl> 69 <dt><img src="img/2.png"></dt> 70 <dd>图片2</dd> 71 </dl> 72 <dl> 73 <dt><img src="img/3.png"></dt> 74 <dd>图片3</dd> 75 </dl> 76 77 </div> 78 79 </body> 80 </html>
注意:
1)初始化的时候设置了: dl, dd, dt, {margin: 0px; padding: 0px } . 这是一位 dd 默认是有 margin-left的.
如果 没有 设置 dd {magin:0px } ,出现的效果是:


--------------
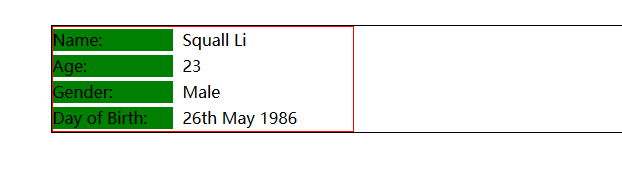
二: 简单的表格:

------
代码:
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>dl,dt,dd的使用</title> 6 <style type="text/css"> 7 html, body, ul, li, ol, dl, dd, dt, p, h1, h2, h3, h4, h5, h6, form, 8 fieldset, legend, img, div,span, table,th,tr,td,button { margin:0; padding:0; } 9 10 .all { 11 width: 800px; 12 margin: 0px auto; 13 border: 1px solid black; 14 } 15 16 dl { 17 width: 300px; 18 border: 1px solid red; 19 } 20 21 dt { 22 /*border: 1px solid green;*/ 23 float: left; 24 width: 40%; 25 background-color: green; 26 /*margin: 3px 0px;*/ 27 /*margin-top: 2px;*/ 28 margin: 2px 0px; 29 } 30 31 dd { 32 /*border: 1px solid green;*/ 33 float: right; 34 width: calc( 60% - 10px ); 35 margin: 2px 0px; 36 padding-left: 10px; 37 } 38 39 40 41 /*IE6, IE7 生效*/ 42 .floatfix{ 43 *zoom:1; 44 } 45 46 /*其他浏览器*/ 47 .floatfix:after{ 48 content:""; 49 display:table; 50 clear:both; 51 } 52 53 </style> 54 </head> 55 <body> 56 <h1>案例二: 简单的图表</h1> 57 58 <div class="all"> 59 60 <dl class="floatfix"> 61 <dt>Name: </dt> 62 <dd>Squall Li</dd> 63 <dt>Age: </dt> 64 <dd>23</dd> 65 <dt>Gender: </dt> 66 <dd>Male</dd> 67 <dt>Day of Birth:</dt> 68 <dd>26th May 1986</dd> 69 </dl> 70 71 </div> 72 73 </body> 74 </html>
注意:
1) dt , dd 一个左浮动, 一个 右浮动 ; 同时 如果设置 margin , 两个都要设置 ,且保持一致
2) 第 34行 width: calc( 60% - 10px ); calc () 函数的使用.