一、line-height的定义
line-height,行高,是指文本行基线间的垂直距离。
1. 什么是基线?
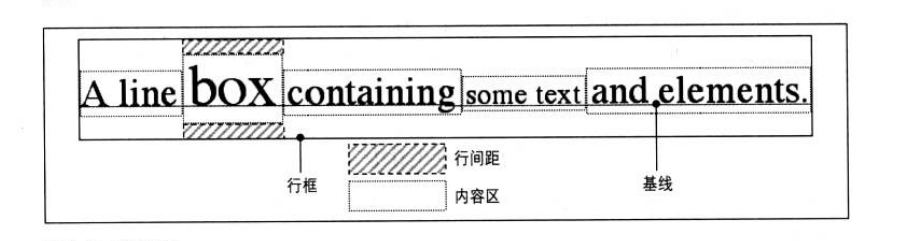
一般而言,一个文本行一共有四条线,从上到下依次为顶线、中线、基线、底线;在英文中,基线为小写 x 字母下边缘所在的那条线。如下图所示:

注意,基线的位置与字体有关,不同的字体基线的位置有偏差。
2. 行高控制行间距。
在多行文本中,第一行文本根据文本的字体和字号显示,并因此确定了第一行的基线;在此基础上,根据line-height的值,确定第二行基线的所在位置,在那个位置之上显示第二行文本。
在这个机制之下,可以推断出line-height控制行间距,行间距是文本行之间超出字体大小的额外空间。换句话说,line-height与font-size之差就是行间距;如果line-height的值小于font-size,也就是说行间距为负,就会导致后一行文本与前一行文本重叠。
二、行内框与行框

1. 内容区(content area):顶线与底线包围的区域,其高度与字体和字号相关(可粗略等于font-size的值),与行高没有半毛钱关系。
2. 行内框(inline boxes):每个行内元素都会生成一个行内框,行内框是一个浏览器渲染模型中的一个概念,无法显示出来,在没有其他因素影响的时候(比如line-height),行内框等于内容区。
(然而line-height无处不在)设定line-height之后,将半行距【(行高-字体大小)/2】分别增加到内容区的上下两边,得到一个行内框。
3. 行框(line boxes):一旦给定的某一行已经生成了所有的行内框,行框的构造就会考虑这些行内框,使行框的高度足以包含最高行内框的顶端和最低行内框的底端。
4. 包含框(containing box):由一行一行的行框组成。
请看如下代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>行内框的高度</title> 6 <style> 7 p { 8 font-size: 32px; 9 background-color: orange; 10 width: 500px; 11 margin: 20px auto 50px auto; 12 } 13 14 .p1 { 15 line-height: normal; 16 } 17 18 .p2 { 19 line-height: 20px; 20 } 21 22 .p3 { 23 line-height: 0; 24 } 25 26 ul { 27 font-size: 16px; 28 line-height: 1.5; 29 background-color: cyan; 30 width: 500px; 31 margin: 50px auto; 32 } 33 34 ul>li { 35 padding: 10px; 36 } 37 38 </style> 39 </head> 40 <body> 41 <div> 42 <p class="p1">这是第一个段落,行高为normal。</p> 43 <p class="p2">这是第二个段落,行高为20px。</p> 44 <p class="p3">这是第三个段落,行高为0。</p> 45 </div> 46 <div> 47 <ul> 48 <li>背景颜色为什么会有这些变化?</li> 49 <li>font-size为32px,内容区的高度也就是32px;而line-height为10px,那么半行距就是-11px; 50 将-11px的半行距分别加到内容区的上下部分,从而行内框的高度就变成了10px;行框的高度也相应为10px。</li> 51 <li>当line-height为0,那么半行距就是-16px; 52 将-16px的半行距分别加到内容区的上下部分,从而行内框的高度变成0;行框的高度也相应为0。</li> 53 <li>于是,我们惊奇地发现,在文本行中,line-height决定了行内框的高度,以此为基准确定了行框的高度;因此,行内(文本)元素的高度是由line-height决定的,并不是由元素中的文本撑开的。</li> 54 </ul> 55 </div> 56 </body> 57 </html>
结论:在文本行中,line-height决定了行内框的高度,以此为基准确定了行框的高度;因此,行内(文本)元素的高度是由line-height决定的,并不是由元素中的文本撑开的。
(仅考虑文本的情况,行高=行内框高度=内容区+行间距)
好了,行内框的高度弄清楚了,行高是决定行内框高度的唯一因素,那么行内框的宽度又是怎么确定的呢?
毕竟,行框的构造不仅要考虑最高行内框的顶端和最低行内框的底端,也是要考虑最左边行内框的左端和最后边行内框的右端的吧。
在盒子模型中,影响盒子宽度的有内容区的width+padding+border+margin,我们依次来看。
代码如下:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>行内框的宽度</title> 6 <style> 7 p { 8 font-size: 20px; 9 line-height: 1.5; 10 background-color: orange; 11 width: 500px; 12 margin: 50px auto; 13 padding: 20px; 14 } 15 16 span { 17 background-color: red; 18 } 19 20 .p1 span { 21 margin: 30px; 22 } 23 24 .p2 span { 25 margin: 30px; 26 border: 30px solid green; 27 } 28 29 .p3 span { 30 margin: 30px; 31 border: 30px solid green; 32 padding: 30px; 33 } 34 35 </style> 36 </head> 37 <body> 38 <div> 39 <p class="p1"><span>这是</span>第一个段落,红色区域增加了一个margin属性,值为30px;可以明显看到,只有水平方向上的外边距增加了行内框的宽度,而垂直方向上的外边距没有增加行内框的高度。</p> 40 <p class="p2"><span>这是</span>第二个段落,增加了一个30px宽的边框;可以明显看到,只有水平方向上的边框增加了行内框的宽度,而垂直方向上的边框没有增加行内框的高度。</p> 41 <p class="p3"><span>这是</span>第三个段落,增加了一个padding属性,值为30px;可以明显看到,只有水平方向上的内边距增加了行内框的宽度,而垂直方向上的内边距没有增加行内框的高度。</p> 42 </div> 43 </body> 44 </html>
结论:
行内框在一行中水平排列。可以使用水平内边距、边框和外边距调整行内框的水平间距;但是,垂直内边距、边框和外边距不影响行内框的高度。
三、line-height属性的值
1. normal;不同的浏览器有不同的默认值,且与字体有关,正因为如此,一般会在body元素中reset。
2. number;根据当前元素font-size的值计算。
3. percentage和em。
下面通过一个例子来说明用number、percentage和em的区别:
假设父元素的font-size为20px,line-height为1.5;子元素的font-size为14px;在继承时,子元素会继承缩放因子1.5,于是子元素的行高为14*1.5=21px。
假设父元素的font-size为20px,line-height为150%或者1.5em;子元素的font-size为14px;在继承时,子元素会继承20*1.5=30px,于是子元素的行高为30。
简单比较可以发现,使用percentage/em时,继承的行高是一个计算数值(而且是一个绝对数值,不可变),而使用number时,继承的是一个缩放因子,使子元素能够根据自己的字体大小去计算它的行高;很明显:
设置line-height时使用number灵活性更高。
四、图像的行内框
以上,我们在讨论line-height的时候仅考虑纯文本,现在我们来看看图文混合的情况。
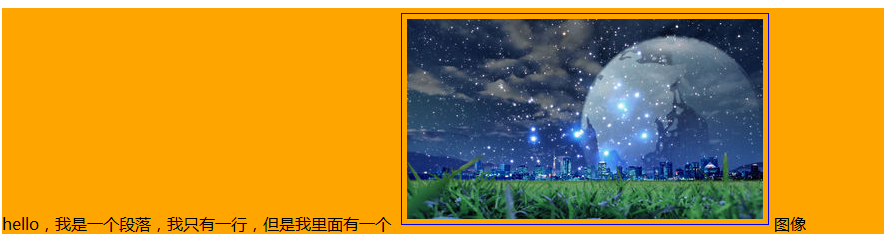
直接上图,如下:

我们来分析一下:
没有任何标签包含的文本,称为“匿名文本元素”,它们有自己的行内框;
图像自身有height,上图中的图像还有padding、border、margin,可以明显看出,图像的行内框高度=height+padding+border+margin;
行框应当包含这一行中最高行内框的顶端(在这里就是图像的上外边界)和最低行内框的底端(在这里就是文本的行内框底端);
由于段落的包含框是由它里面所有的行框组成的,这里只有一个行框,这个这个行框就是这个段落的包含框。
总结:文本元素行内框的高度是由line-height决定的,图像元素的行内框高度是它自己的盒子(height+padding+border+margin)决定的。
