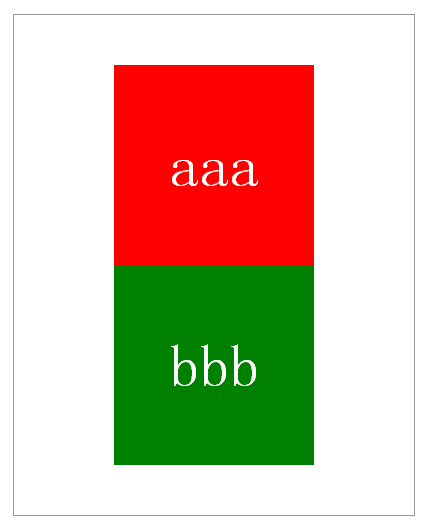
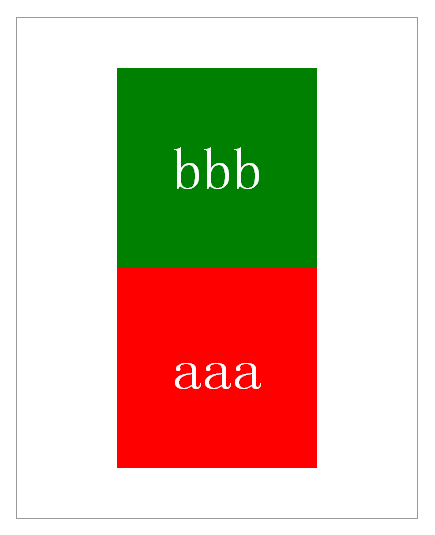
需求:
将 改变为
改变为 。
。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>AB换位置</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
400px;
height: 500px;
margin: 50px auto;
border: 1px solid #999;
line-height: 200px;
font-size: 60px;
color: #fff;
text-align: center;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-box-align: center;
-webkit-box-pack: center;
/*-webkit-box-direction: normal;*/
-webkit-box-direction: reverse;
}
.a {
200px;
height: 200px;
background: red;
}
.b {
200px;
height: 200px;
background: green;
}
</style>
</head>
<body>
<div class="box">
<div class="a">aaa</div>
<div class="b">bbb</div>
</div>
</body>
</html>
解释:
1. display: -webkit-box; CSS3新盒模型,与display:flex;相似,具体请见。。。。
2. -webkit-box-orient: vertical; 子元素排列方向:纵向(vertical),还有横向(horizontal,默认方向)。
3. -webkit-box-align: center; 子元素横向排列方式:居中排列(center),还有靠左(start)、靠右(end)、靠基线(baseline)。
4. -webkit-box-pack: center; 子元素纵向排列方式:居中排列(center),还有靠上(start)、靠下(end)。
5. -webkit-box-direction: reverse; 子元素排列顺序:倒序排列(reverse),还有正常(normal,默认顺序)。
收获:
通过一些CSS2的巧妙运用,也可以达到反序的效果,但只限两个元素,如果元素个数大于2,再用CSS2反序,想死的心都有了。
不过CSS3这个direction还是很方便的,虽说有兼容问题,单相信在不久的将来,CSS3就会变得更加常用和重要。
毕竟,“简单,强大”才是主线。