一、不能使用 import Vue from 'vue' 的原因
一般情况下,我们通过 import Vue from 'vue' ; 来引入一个包,但是在webpack中如果这样引入 vue.js 文件,是不正确的。
根据包的查找规则:
包的查找规则:
1. 找项目根目录中有没有 node_modules 的文件夹
2. 在 node_modules 中根据包名找对应的 vue 文件夹
3. 在vue 文件夹中,找一个叫做 package.json 的包配置文件
4. 在 package.json 文件中,查找一个 main 属性【main属性指定了这个包在被加载的时候 的入口文件】
我们在node_modules 文件夹中找到 main 这个属性之后,显示他的值并不是 vue.js ,而是下面这个文件:
![]()
这个文件是 我们在网页中直接使用 script引入的 vue.js 文件的 阉割版,功能不完全,因此我们必须引入完整版的 vue.js 才能正确使用vue.js的功能
二、导入包——引入Vue.js 的三种方式:
方法一:将上述的 package.json 中的 main属性的值 直接改为 vue.js 即可
方法二:将导入Vue 的路径改为 import Vue from '../node_modules/vue/dist/vue.js'
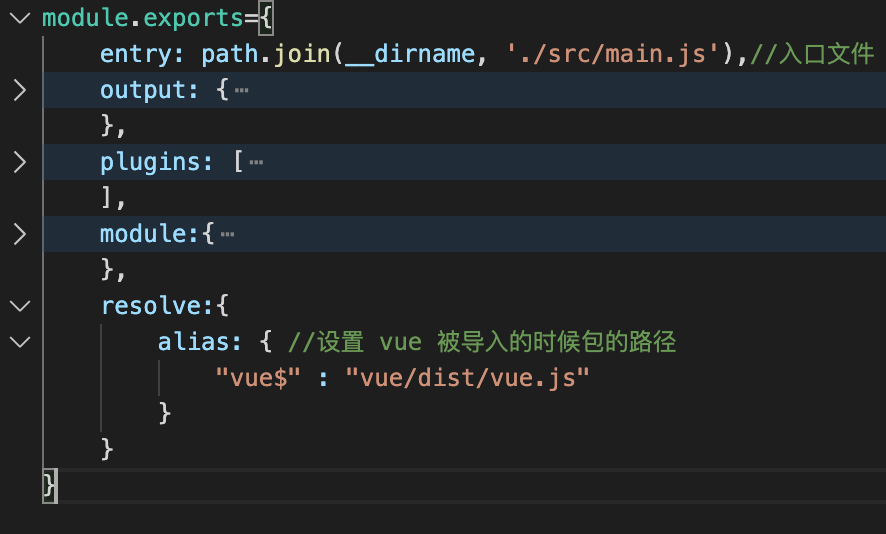
方法三:在这里直接导入 vue:import Vue from 'Vue',然后更改 webpack.config.js,添加一个 resolve 节点,添加 alias 属性在这里修改被导入时候包的路径
针对方法三:需要添加的 resolve 节点内容为:

三、使用Vue 进行开发
(1)如果使用方法二导入 vue.js,在main.js中直接创建组件模版,然后在 components属性中加入该模版,在index.html中使用<login></login>组件即可

(2)使用方法三引入vue.js
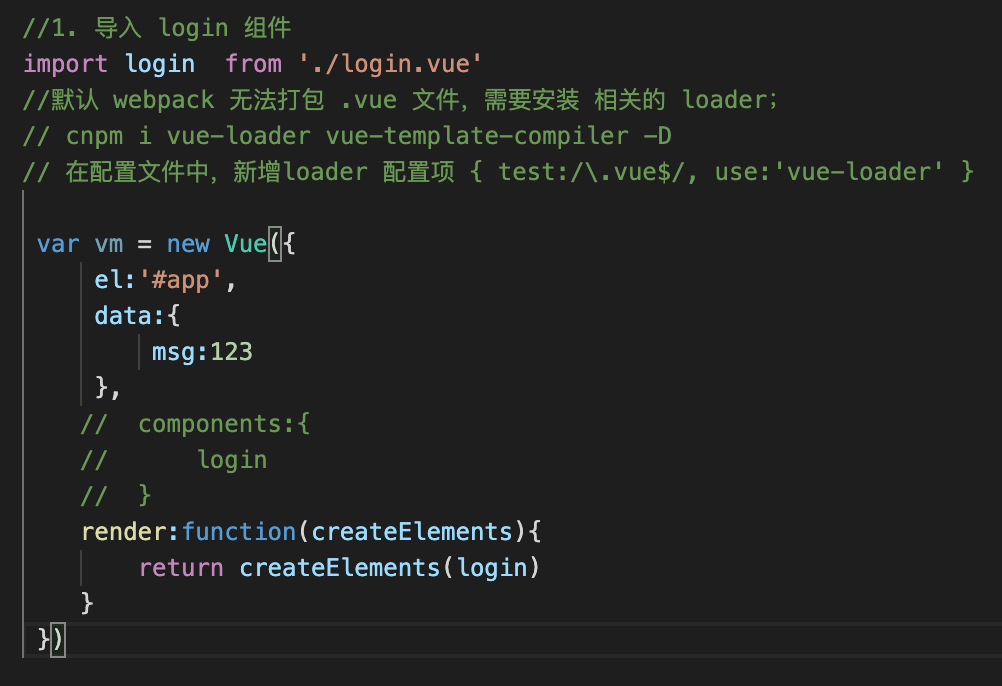
第一步、引入vue包
import Vue from 'vue'

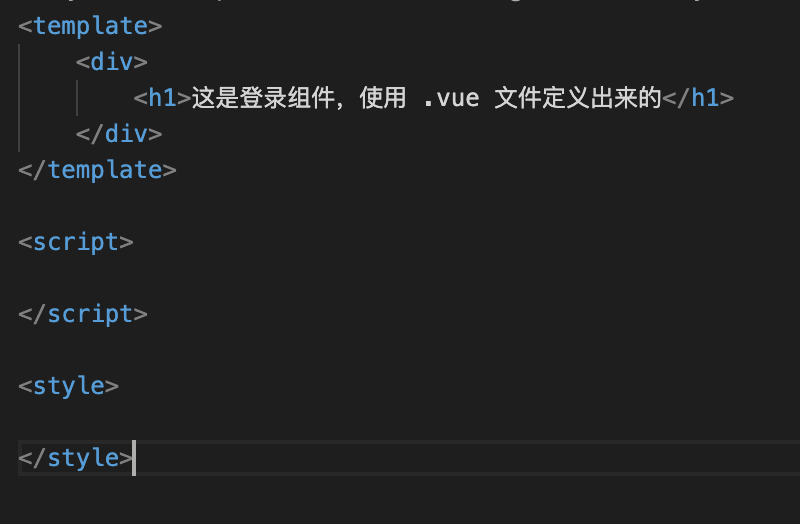
第二步、配置 login.vue文件:

第三步、然后安装上面注释中需要的loader
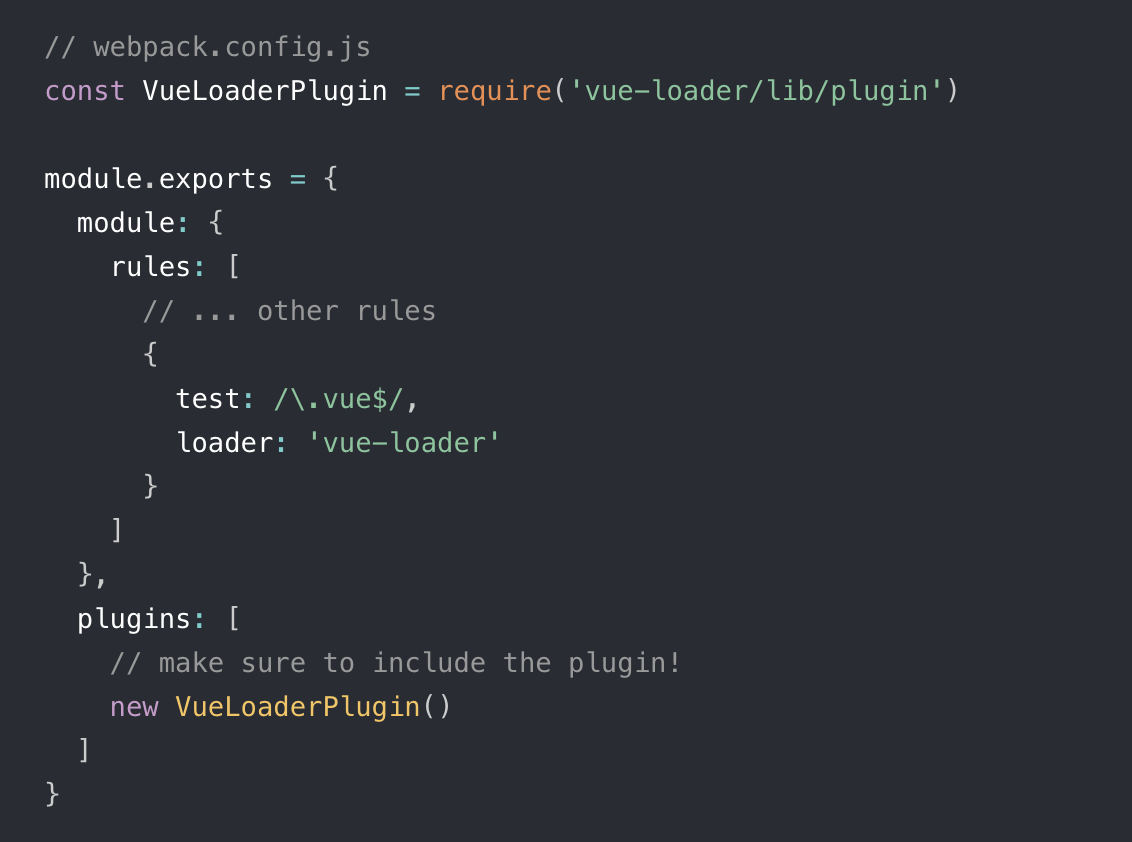
第四步、注意webpack 4.X版本的除了上面那几步,还需要在 webpack.config.js中引入其他的文件

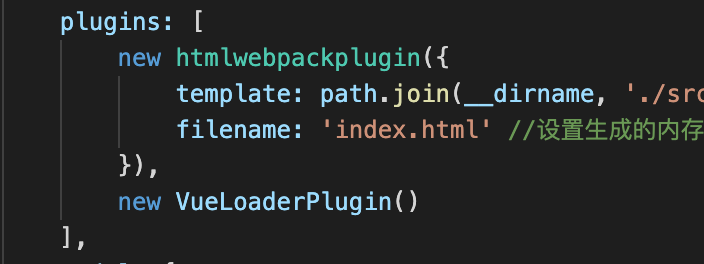
第五步、在plugins节点中加入 new VueLoaderPlugin();

vue-loader 官网示例:

总结梳理:
1. 安装 vue 的包: cnpm i vue -S
2. 由于在 webpack 中,推荐使用 .vue 这个组件模版文件定义组件,所以,需要安装 能解析这种文件的loader
cnpm i vue-loader vue-template-compiler -D
3. 在 webpack.config.js文件中引入 plugin,同时在 plugins节点中 new VueLoaderPlugin()
4. 在 main.js 中,导入 vue模块, import Vue from 'vue'
5. 定义一个 .vue 结尾的组件,其中组件由三部分组成:template script style
6. 使用 import login from './login.vue' 导入这个组件
7. 创建 vm 实例 var vm= new Vue({ el:'#app, render: c => c(login) } )
8. 在页面中创建一个 id 为 app 的div元素,作为我们 vm 实例要控制的区域