一、ASP.NET Core MVC 输出Hello World,Friend!
1.引入 ASP.NET Core MVC
修改应用启动类(Startup.cs),引入MVC模块并配置默认路由
public class Startup { public void ConfigureServices(IServiceCollection services) { //引入MVC模块 services.AddMvc(); } public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } //配置默认路由 app.UseMvc(routes=> { routes.MapRoute( name:"Default", template: "{controller}/{action}", defaults: new { controller = "Home", action = "Index" } ); }); } }
2、创建Controller与Action
在项目中添加文件夹:Controllers,并在文件夹中创建类HomeController,继承类Controller,添加方法Index,用于向页面返回Hello World,Friend!

对应关系,即类为Controller,类中的方法为Action
ControllerName=Home
ActionName=Index
public class HomeController:Controller { public IActionResult Index() { return Content("Hello World,Friend!"); } }
3.运行
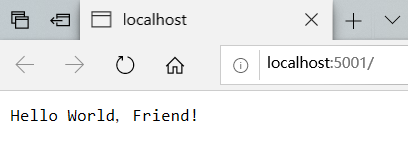
项目启动成功后,VS Code会帮我们打开默认浏览器并访问:http://localhost:5001

之所以显示HomeController中Index(Action)的返回内容,是因为我们前面定义了默认路由可以从{controller}/{action}访问路径对应Action,而我们又定义了默认值:controller = "Home", action = "Index"
//配置默认路由 app.UseMvc(routes=> { routes.MapRoute( name:"Default", template: "{controller}/{action}", defaults: new { controller = "Home", action = "Index" } ); });
我们也可以通过http://localhost:5001/home/index显示访问
二、ASP.NET Core MVC 视图的基础使用
1.创建返回View的Action
在HomeController添加Action:Time
public IActionResult Time() { //将当前服务器时间放入ViewBag中 ViewBag.ServerTime = DateTime.Now; return View("Time"); }
2.创建视图文件
在项目中创建文件夹 Views,并创建对应的HomeController视图子文件夹:Home。

之所以这样创建文件夹,是因为当我们返回视图时,只指定ViewName,而不指定完整的路径。ASP.NET Core MVC框架会默认在以下项目目录中依次读取视图文件:
/Views/{ControllerName}
/Views/Shared
/Pages/Shared
如果找到视图文件便会渲染视图,如果没找到便会抛出异常。
创建视图文件 /Views/Home/Time.cshtml,并 写入@ViewBag.ServerTime,ViewBag相当于action到页面的数据载体

视图渲染时@ ViewBag.ServerTime会输出Action中赋值的内容
3.启动项目
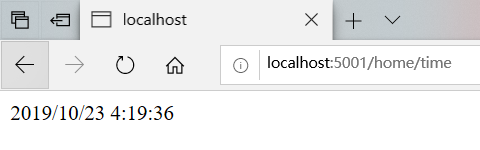
按下F5启动项目,项目启动成功后在浏览器中输入http://localhost:5001/home/time并访问,将会看到以下输出: