什么是生命周期:
一个组件从创建到销毁的过程叫做生命周期

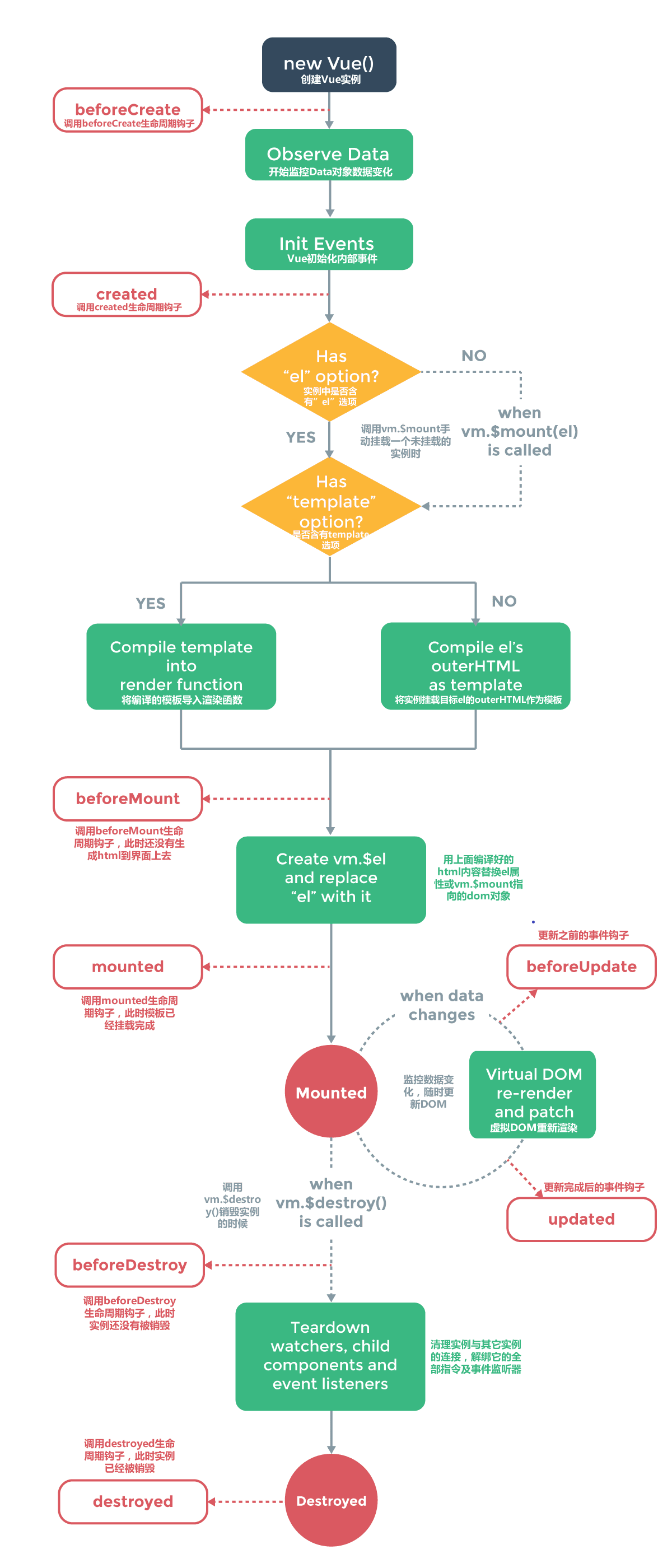
1.beforeCreate:创建前
当组件初始化的时候会执行beforeCreate,在当前生命周期中我们是无法访问到data中的属性以及 methods中的方法 因为当前生命周期是初始化阶段因此我们可以在当前生命周期中加一个loading等待组件加载完毕以 后再移除loading
2.created:创建后
1)当前生命周期可以访问到data中的属性以及methods身上的方法。 2)当前生命周期执行的时候会将data身上的所有属性遍历添加getter/setter方法。 3)当前生命周期执行的时候会将data与methods身上所有的属性和方法遍历到vm的实例身上。 4)因为当前生命周期会遍历data身上的属性添加getter/setter,因此我们可以在当前生命周期函数 中进行前后端数据的交互
3.beforeMount:挂载前
当前生命周期是数据和模板还未进行结合,我们可以在当前生命周期中做数据最后的更改。
4.mounted:挂载后
当前生命周期是数据和模板进行相结合,我们可以在当前生命周期中获取到真实的DOM结构
我们可以在当前生命周期中做方法的实例化例如(swiper、echarts...)
如何获取到真实的DOM结构?
通过给元素添加ref属性 在mounted中通过this.$refs.属性即可获取
5.beforeUpdate:更新前
在当前生命周期中是更新的数据与模板还未进行相结合,因此我们可以对更新的数据做最后的修改6.updated:更新后
更新的数据与模板以及进行相结合,在当前生命周期中我们能可以获取到数据更新后最新的DOM结构
7.boforeDestroy:销毁前
在当前生命周期中我们仍然可以获取到真实的DOM结果因此我们可以做事件的移除,事件的解绑等
8.destroyed:销毁后
在当前生命周期中我们访问不到真实的DOM结构了,以及当前的vm与页面之间的关联也断开了