
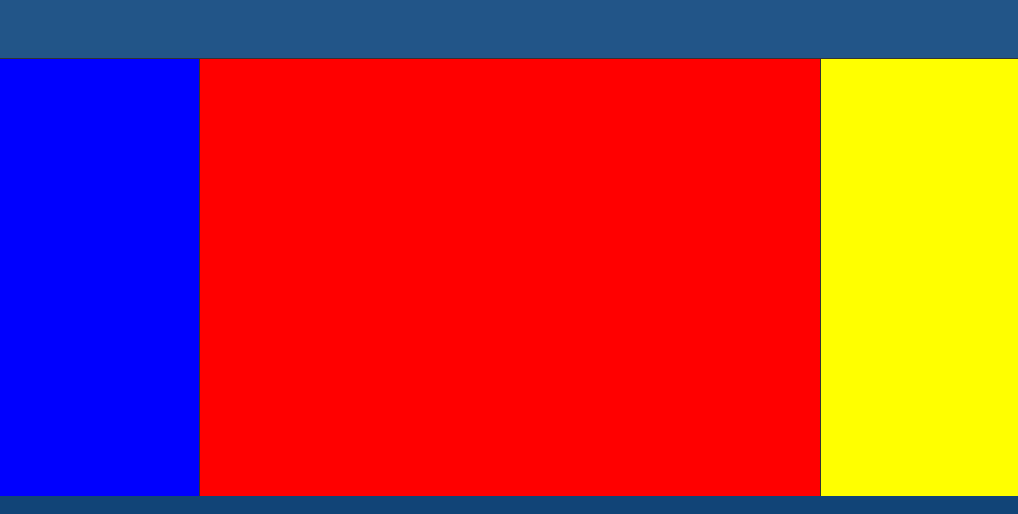
header固定定位,footer固定定位,左右固定(可以采用浮动)中间自适应
1 <style> 2 body{padding:0;margin:60px auto 0px;} 3 #div_left{float:left;width:200px;height:1000px;border:1px solid #333;z-index:-1;background: blue} 4 #div_mid{margin-left:200px;margin-right:200px;margin-top:0px;height:1000px;border:1px solid #333;background: red} 5 #div_right{position:absolute;right:0;top:60px;width:200px;height:1000px;border:1px solid #333;z-index:-1;background: yellow} 6 #header{position:fixed;left:0px;top:0px;width:100%;height:60px;background:#258} 7 #footer{width:100%;height:50px;background:#555} 8 #foot{position:fixed;left:0px;bottom:0px;width:100%;height:20px;background:#147} 9 </style> 10 11 <body> 12 <div id='header'></div> 13 <div id='div_left'></div> 14 <div id='div_mid'></div> 15 <div id='div_right'></div> 16 <div id='footer'></div> 17 <div id='foot'></div> 18 </body>