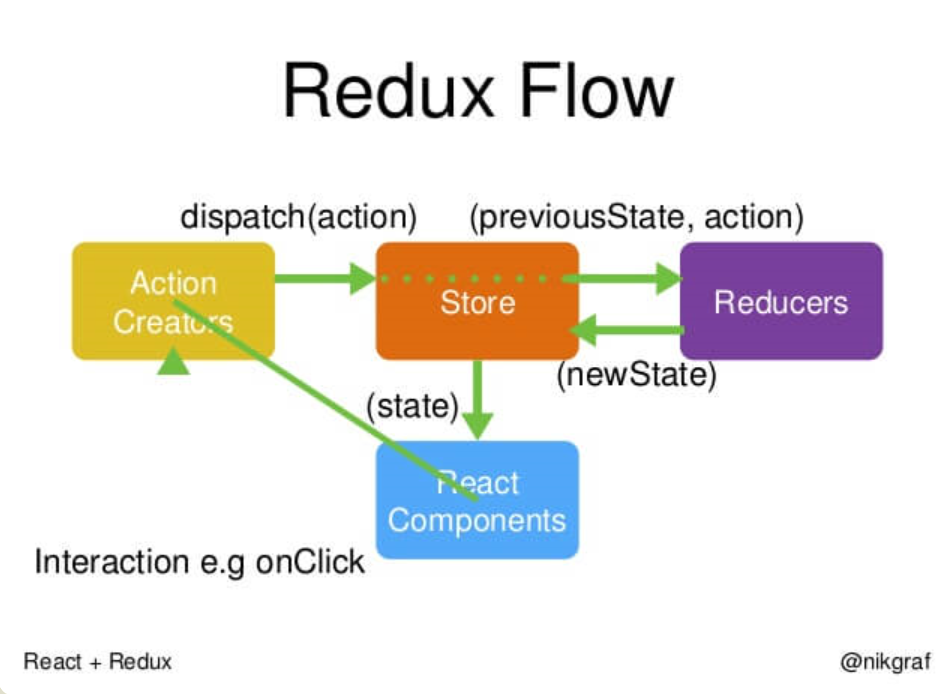
一、.redux工作流程

1.用户发出action
store.dispatch(action);
2.store自动调用reducer,并传入2个参数:当前state和收到的action,reducer会返回新的state
let nextState = todoApp(previousState, action);
eg:
const reducer =(state=0,action)=>{
switch(action.type){
case 'INCREMENT':return state+1;
case 'DECREMENT':return state-1;
default:return state;
}
};
const store=createStore(reducer);
3.state一旦有变化,store就会调用监听函数
store.subscribe(listener);
listener可以通过store.getState()得到当前状态
eg:
const render=()=>{
ReactDOM.render(
<Counter
value={store.getState()}
onIncrement={()=>store.dispatch({type:'INCREMENT'})}
onDecrement={()=>store.dispatch({type:'DECREMENT'})}/>,
document.getElementById("root")
);
};
store.subscribe(render);
二、redux实例--点击计数
const Counter = ({ value, onIncrement, onDecrement }) => (
<div>
<h1>{value}</h1>
<button onClick={onIncrement}>+</button>
<button onClick={onDecrement}>-</button>
</div>
);
const reducer = (state = 0, action) => {
switch (action.type) {
case 'INCREMENT': return state + 1;
case 'DECREMENT': return state - 1;
default: return state;
}
};
const store = createStore(reducer);
const render = () => {
ReactDOM.render(
<Counter
value={store.getState()}
onIncrement={() => store.dispatch({type: 'INCREMENT'})}
onDecrement={() => store.dispatch({type: 'DECREMENT'})}
/>,
document.getElementById('root')
);
};
render();
store.subscribe(render);
<div>
<h1>{value}</h1>
<button onClick={onIncrement}>+</button>
<button onClick={onDecrement}>-</button>
</div>
);
const reducer = (state = 0, action) => {
switch (action.type) {
case 'INCREMENT': return state + 1;
case 'DECREMENT': return state - 1;
default: return state;
}
};
const store = createStore(reducer);
const render = () => {
ReactDOM.render(
<Counter
value={store.getState()}
onIncrement={() => store.dispatch({type: 'INCREMENT'})}
onDecrement={() => store.dispatch({type: 'DECREMENT'})}
/>,
document.getElementById('root')
);
};
render();
store.subscribe(render);
三、基本概念
3.1store
Store 就是保存数据的地方,整个应用只能有一个 Store
import{createStore} from 'redux';
const store=createStore(reducer);
其中,createStore接受另一个函数做参数生成store,reducer接收当前state和action生成新的state
3.2state
此时的state可以通过store.getState()得到
import {createStore} from 'redux';
const store=createStore(reducer);
const state=store.getState();
一个state对应一个view。
3.3action
state的变化会导致view的变化,view的变化也会导致state的变化。action就是view发出的通知
action是一个对象,其中type属性是必须的。view有多少种操作,就有多少种action。
3.4store.dispatch()
store.dispatch()是view发出action的唯一方法,接收一个action对象作为参数。
3.5store.subscribe()
store使用store.subscribe()监听函数。一旦state发生变化就自动执行这个函数。
所以,只要把view的更新函数(即组件的render()或者setState()放入listen),就会实现view的自动渲染。
store.subscribe()方法返回一个函数,调用这个函数就可以解除监听。
3.6combineReducers()
这个方法可以将多个reducer函数合成一个大的reducer
import {combineReducers} from 'redux';
const charReducer=combineReducers({
chatLog,
userName
})
参考:http://www.ruanyifeng.com/blog/2016/09/redux_tutorial_part_one_basic_usages.html