实现效果
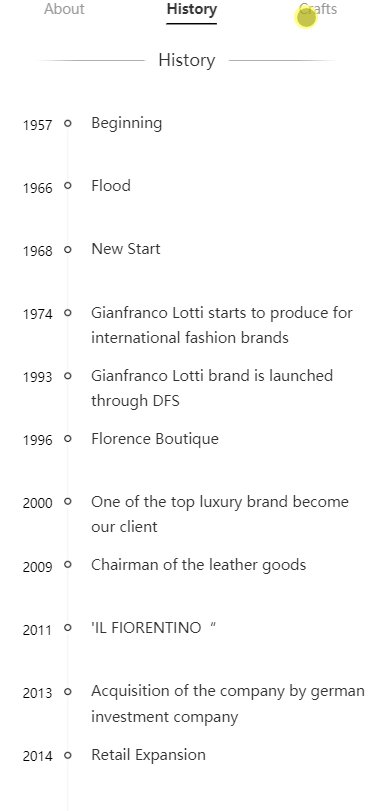
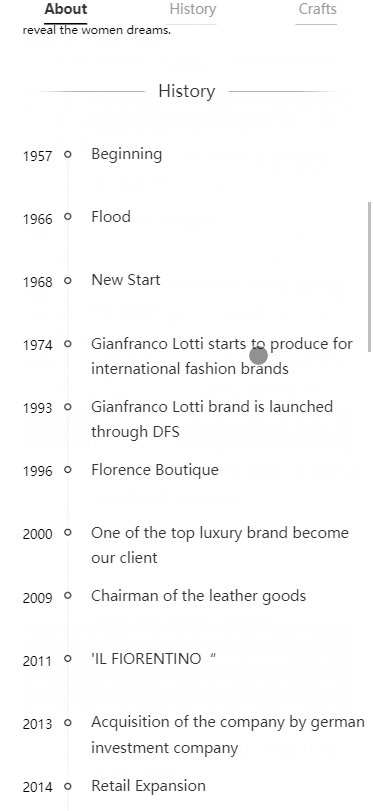
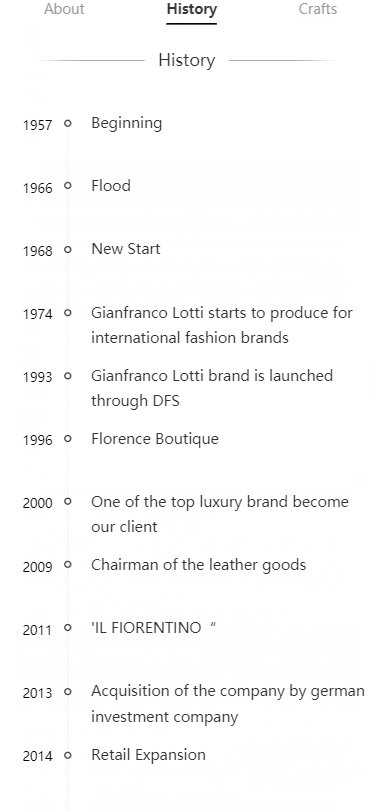
效果1:点击标签跳转到页面的指定位置
效果2:当页面滑动到相应位置时导航栏样式改变
效果如下:

方法:
使用scrollTop进行定位和跳转。
首先,在HTML中给跳转到的结点设置id
<div class="title" id="history">History</div> <div class="history"> </div> <div class="title" id="crafts">Crafts</div>
然后在js中设置点击事件,点击导航栏的按钮使窗口跳转指定位置。
scrollTop() 方法返回或设置匹配元素的滚动条的垂直位置。在这里使用scrollTop设置html和body元素相对滚动条顶部的距离。
距离计算使用offset().top。offset() 方法返回或设置匹配元素相对于文档的偏移(位置)。在这里会offset().top会得到指定元素距离顶部的距离。
可以根据想要的效果增加或减去一定的数值,这里为了让标题漏出来减去了100。单位通常均为px。
为了添加屏幕滑动到相应位置的动画效果,给元素添加动画和动画时间。
js原码如下:
$('#nav-intro').click(function() {
$('html,body').animate({ scrollTop: $("#intro").offset().top - 8 }, 200)
});
$('#nav-history').click(function() {
$('html,body').animate({ scrollTop: $("#history").offset().top - 100 }, 200)
});
$('#nav-crafts').click(function() {
$('html,body').animate({ scrollTop: $("#crafts").offset().top - 100 }, 200)
});
还可以使用scrollTop似的屏幕滑动到相应的位置的时候,导航栏样式改变。
使用srcollTop()获取当前窗口和滚动条顶部的距离,使用判断条件和addClass,removeClass实现。
js代码如下:
$(window).scroll(function() { var len = $(window).scrollTop(); var lenH = $("#history").offset().top - 100; var lenC = $("#crafts").offset().top - 100; if (len < lenH) { $('#nav-intro').addClass("location"); $('#nav-history').removeClass("location"); $('#nav-crafts').removeClass("location"); } else if (len >= lenH && len < lenC) { $('#nav-intro').removeClass("location"); $('#nav-history').addClass("location"); $('#nav-crafts').removeClass("location"); } else if (len >= lenC) { $('#nav-intro').removeClass("location"); $('#nav-history').removeClass("location"); $('#nav-crafts').addClass("location"); } })
*为了让刚打开网页时导航栏样式改变生效,可在window.onload函数中添加相同的代码。