<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="checkbox" class="chk" value="" />
<input type="checkbox" class="chk" value="" />
<input type="checkbox" class="chk" value="" />
<input type="checkbox" class="chk" value="" />
<input type="checkbox" class="chk" value="" />
<input type="checkbox" class="chk" value="" />
<input type="button" id="" value="全选"onclick="bb()" />
<input type="button" id="" value="全不选"onclick="cc()" />
<input type="button" id="" value="反选" onclick="aa()"/>
</body>
</html>
<script type="text/javascript">
function aa(){
var chk = document.getElementsByClassName("chk");
for(var i = 0;i<chk.length;i++){
if(chk[i].checked){
chk[i].checked=false;
}else{
chk[i].checked=true;
}
}
}
function bb(){
var chk = document.getElementsByClassName("chk");
for(var i = 0;i<chk.length;i++){
chk[i].checked=true;
}
}
function cc(){
var chk = document.getElementsByClassName("chk");
for(var i = 0;i<chk.length;i++){
chk[i].checked=false;
}
}
</script>
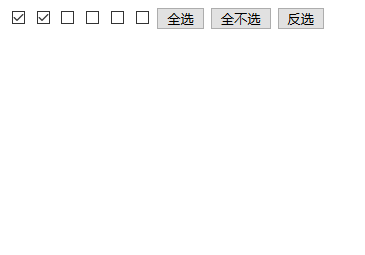
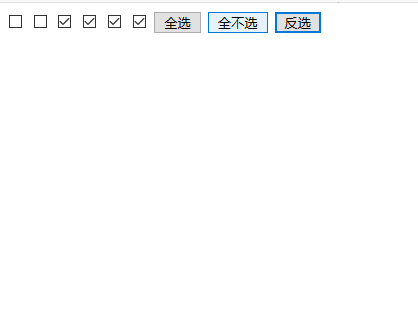
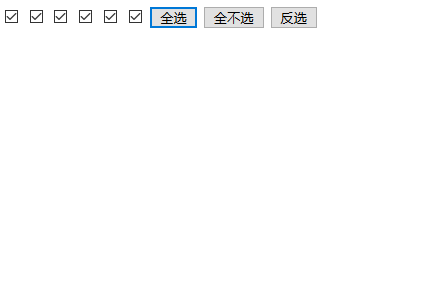
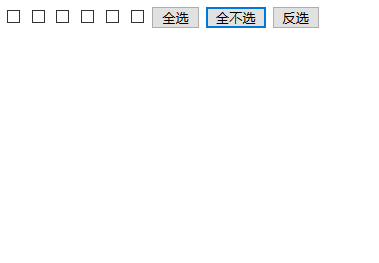
效果如下
全选

全不选

反选