plt.pie()
可以实现画饼图
plt.pie(x, explode=None, labels=None, colors=('b', 'g', 'r', 'c', 'm', 'y', 'k', 'w'), autopct=None, pctdistance=0.6, shadow=False, labeldistance=1.1, startangle=None, radius=None, counterclock=True, wedgeprops=None, textprops=None, center = (0, 0), frame = False )
参数说明:
x:已经统计好的每个类别的频数值,可以时df[col].value_counts(),之后的值
explode :(每一块)离开中心距离
labels:(每一块)饼图外侧显示的说明文字
autopct:控制饼图内百分比设置,可以使用format字符串或者format function '%1.1f'指小数点前后位数(没有用空格补齐
shadow:是否阴影
labeldistance :绘制位置,相对于半径的比例, 如<1则绘制在饼图内侧
startangle:起始绘制角度,默认图是从x轴正方向逆时针画起,如设定=90则从y轴正方向画起
pctdistance:类似于labeldistance,指定autopct的位置刻度
radius:控制饼图半径
例子:
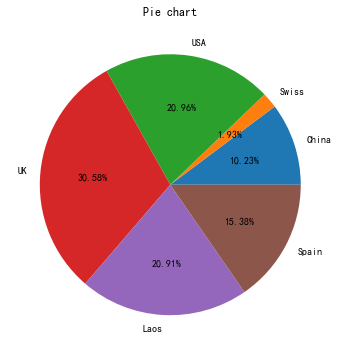
import pandas as pd import numpy as np import matplotlib.pyplot as plt labels=['China','Swiss','USA','UK','Laos','Spain'] X=[222,42,455,664,454,334] plt.pie(X,labels=labels,autopct='%1.2f%%') #画饼图(数据,数据对应的标签,百分数保留两位小数点) plt.title("Pie chart") plt.show()

# 读取数据文件 telcom=pd.read_csv('F:\\python\\电信用户数据\\WA_Fn-UseC_-Telco-Customer-Churn.csv')
churnvalue=telcom["Churn"].value_counts()
labels=telcom["Churn"].value_counts().index
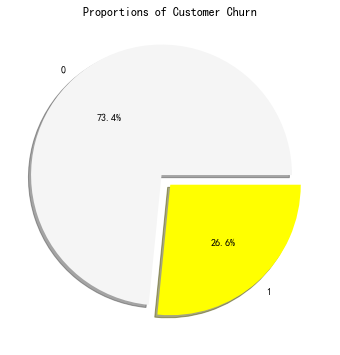
rcParams["figure.figsize"]=6,6 plt.pie(churnvalue,labels=labels,colors=["whitesmoke","yellow"], explode=(0.1,0),autopct='%1.1f%%', shadow=True) plt.title("Proportions of Customer Churn") plt.show()

df.plot.pie()
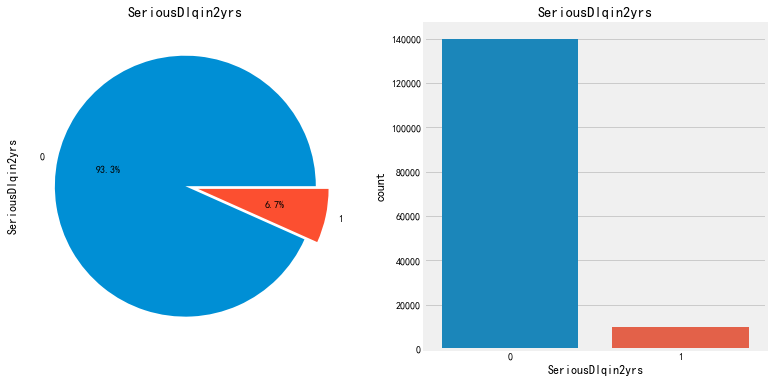
fig, axes = plt.subplots(1,2,figsize=(12,6)) finalTrain['SeriousDlqin2yrs'].value_counts().plot.pie(explode=[0,0.1],autopct='%1.1f%%',ax=axes[0]) axes[0].set_title('SeriousDlqin2yrs')

后面一个图可以忽略
number_n_r.sum(1).sort_values().plot.pie(figsize=(6,6),autopct='%.2f%%',title='图2:房屋地区占比')
