第一篇:把代码连接到容器
第二篇:定制Docker镜像
第三篇:发布镜像
第四篇:容器间的连接
Docker Compose简介
Compose是一个用来定义和运行多容器Docker应用的工具。使用Compose的时候,你可以使用一个YAML文件来配置你应用的服务。然后根据配置,使用一个命令即可创建并运行所有的服务。
使用Compose的时候通常分三步:
- 使用Dockerfile定义你的环境
- 在docker-compose.yml文件里定义你的服务,这样就可以让他们在隔离的环境中一起运行了。
- 运行docker-compose up 命令,来启动和运行整个应用。
Docker Compose的特点
Docker Compose可以做很多事情,但是如果只考虑在开发环境里,它可以做下面这些事情:
- 管理整个应用的生命周期:启动、停止、重构建服务,而服务呢,其实就是运行的容器而已。
- 查看在运行的服务的状态,包括输出日志。
- 可以在单个容器上运行一次性命令。
为什么要使用Docker Compose
通常来说,如果你的应用稍微有点规模,例如你的Web应用需要使用Web服务器,缓存服务器,数据库服务器。。。如果你手动管理这样的docker应用,就很繁琐,也很容易出错。
而如果使用Docker Compose的话,它可以定义一个docker-compose.yml文件,在这个文件里,你可以定义所有的这些服务,以及它们之间的关系。
docker-compose.yml文件
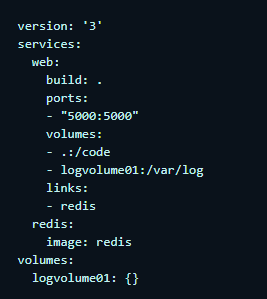
docker-compose.yml文件就是用来配置服务的,这里有一个官网给出的例子:

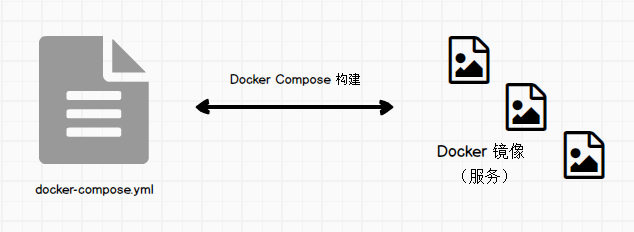
这个文件写好之后,就可以开始Docker Compose的构建过程了。
这个构建的过程实际上会生成镜像,然后使用这些镜像就可以创建容器了。

然后再使用一个简单的命令,就可以让这些服务启动并运行了。
下面简单讲一下这个docker-compose.yml文件:

第一行是版本。
下面services,就是服务。
在services里,可以定义当构建docker-compose.yml文件时想要运行的服务,然后把这些镜像以容器运行。这里可以定义ASP.NET Core,node,数据库,缓存等等。
看一下服务里的东西:
- build,里面可以定义构建的上下文,例如在哪个文件见来进行构建;还可以指定使用的dockerfile。
- 在这里也可以定义环境变量。
- image,定义镜像。
- networks,可以把服务和定义好的网络联系起来。
- ports,定义端口。
- volumes,定义卷。
也可以在里面定义networks等等。
Docker Compose的命令
- docker-compose build 把服务构建成镜像。
- docker-compose up,一旦镜像准备好了,那就就执行该命令,启动那些镜像,使之成为容器运行。
- docker-compose down,可以使用该命令停止、删除由up命令建立的一切东西。
此外还有这些常用形式的命令:
- docker-compose logs
- docker-compose ps
- docker-compose stop
- docker-compose start
- docker-compose rm
docker-compose build
这个命令会构建/重新构建定义在docker-compose.yml文件里的所有的服务,使用这一个命令就会一次性把所有服务需要的镜像都创建好。
此外还可以构建单独的服务,例如: docker-compose build mongo。有时候你不想把所有的东西都重新构建一遍,你只想构建其中的一个服务。
docker-compose up
一切都构建好之后,就可以启动并运行了。这时就会使用docker-compose up这个命令。
它会自动创建容器,并运行这些容器。
该命令还可以加一些参数,例如 docker-compose up --no-deps node,它表示重新构建node镜像,停止、销毁重新创建node,但不重新创建node所依赖的服务。
docker-compose down
该命令会停止所有的容器,然后删除它们。
如果只想停止容器,并不删除,那么应该使用docker-compose stop。
此外如果你还想同时删除所有的镜像和volumes,你可以:
docker-compose down --rmi all --volumes。
Docker Compose 实例
前面文章里,我通过手动输入命令实现了一套ASP.NET Core 和 PostgreSQL的docker 应用。尽管该应用很简单,只有两部分组成,但当时还是输入了不少命令,也遇到了几次错误,相对还是繁琐一些。

现在我把这两个容器删掉(包括相应的镜像和网络都删掉吧),然后使用docker-compose来实现。
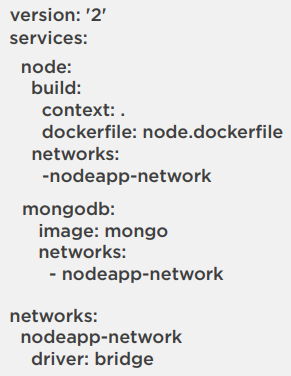
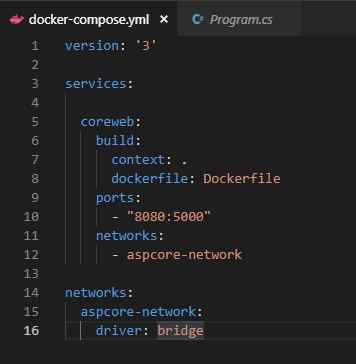
建立docker-compose.yml文件

注意,我还没写完。
这里我指定了版本为‘3’,当前也就是这个版本。
然后在services里,我定义了coreweb服务(ASP.NET Core Web应用),它的构建的上下文环境 context是.,也就是当前目录;使用的dockerfile是标准的Dockerfile;端口是映射到8080,内部端口是5000;使用的网络是aspcore-network。
最后边定义了网络,名为aspcore-network,类型是bridge桥接网络。
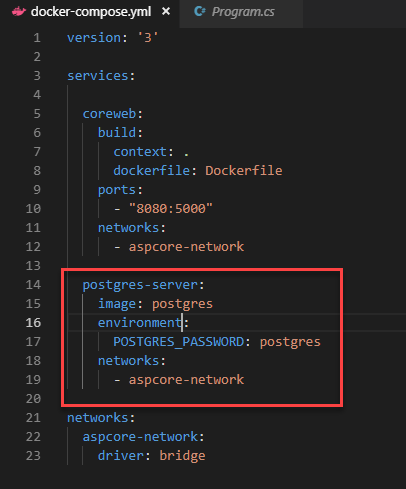
然后继续写:

这里又添加了postgres-server这个服务,它是直接使用的官方镜像postgres,网络还是同一个网络,但是这里设置了一个环境变量,是数据库的密码。
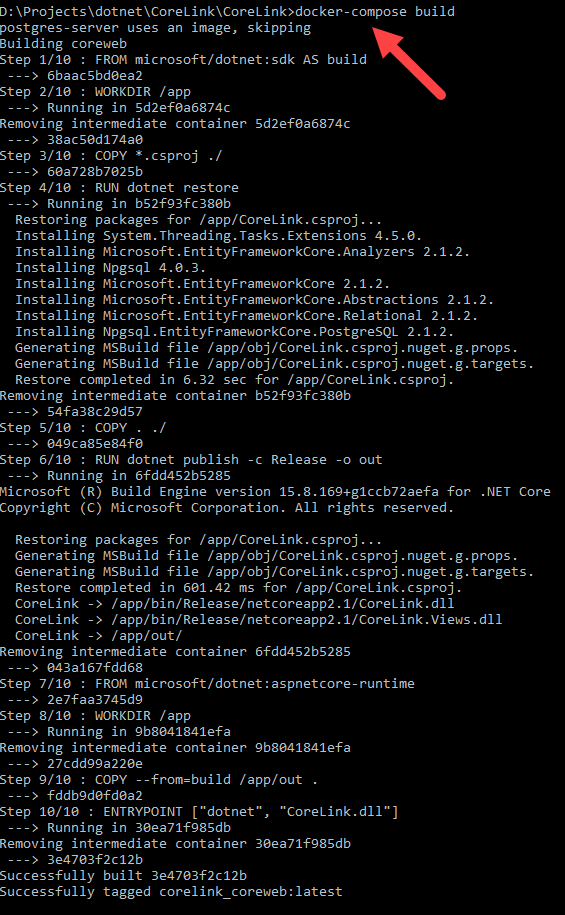
执行docker-compose build
定义好docker-compose.yml之后,就可以进行构建了,执行docker-compose build:

很快就完成了。
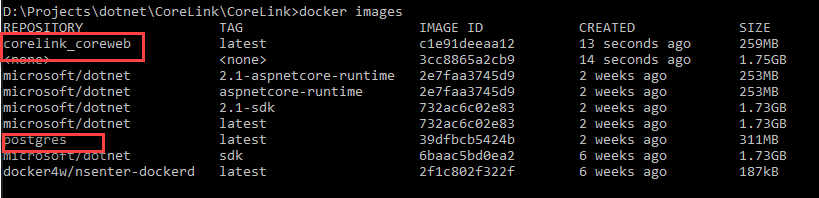
然后看一下镜像列表:

第一个就是我建立的coreweb,其实我们可以自定义它的名称。
而postgres这个镜像我早就下载下来了,所以它的创建时间比较早。
执行docker-compose up
docker-compose up:


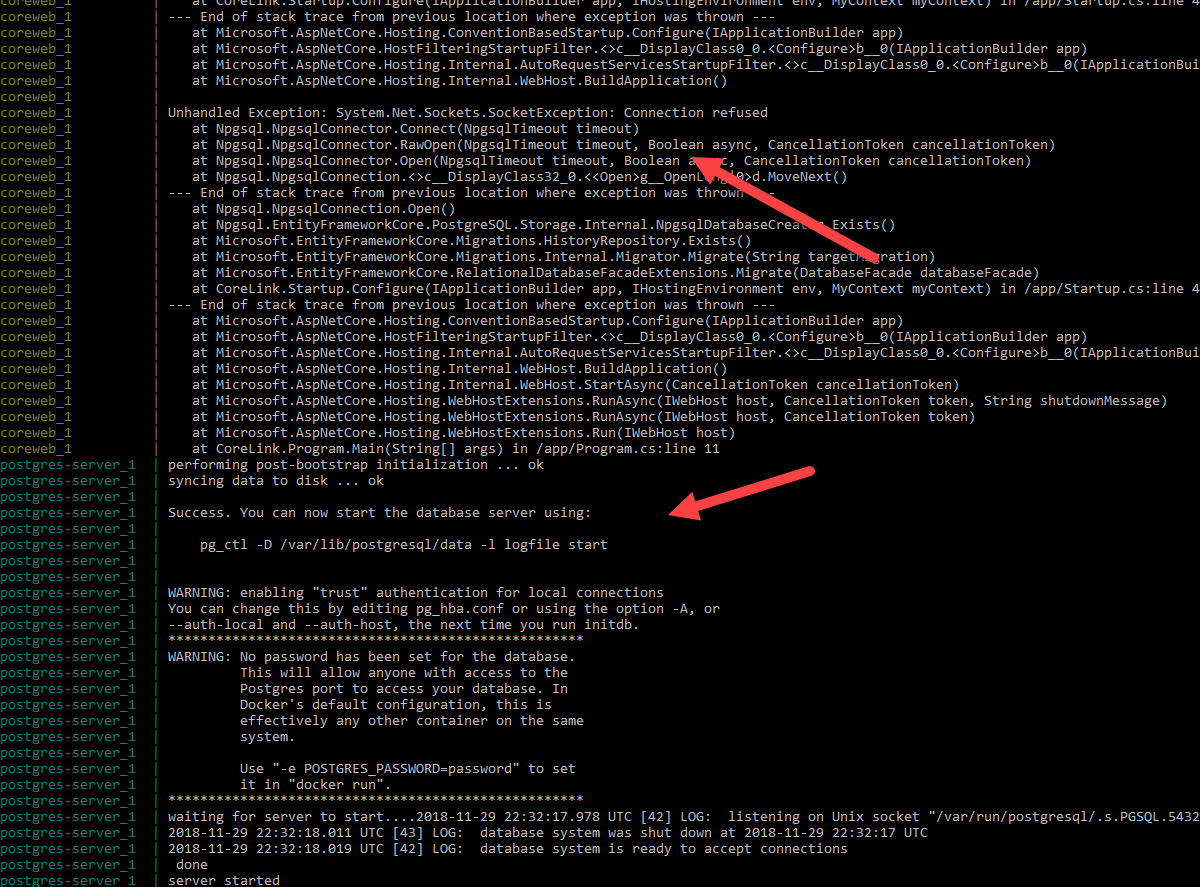
这里出现了一些问题:这是我第一次运行该项目,运行项目的同时,代码里会做数据库的自动迁移,但是ASP.NET Core Web应用先跑起来了,它开始做迁移,然后发现数据库服务还没跑起来呢,所以ASP.NET Core项目就报错了,它的容器就停掉了。而过了一会postgres的服务才启动完成。。。
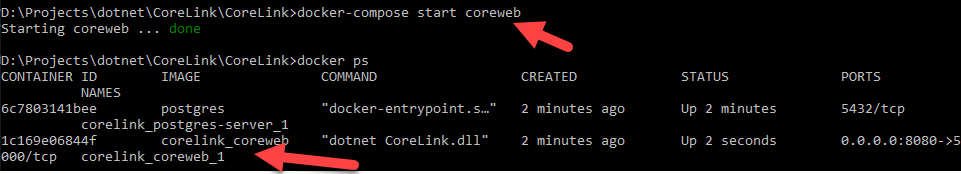
这也很好办,现在postgres的服务起来了,那么,我再手动启动一下ASP.NET Core Web的容器就可以了。docker-compose start coreweb:

然后访问http://localhost:8080:

网站就可以正常访问了。
现在这种操作还有一点瑕疵,因为docker-compose up之后,终端里都是log,我们处在log模式下,无法做其它操作。需要再打开一个终端来执行其它命令:

执行docker-compose down
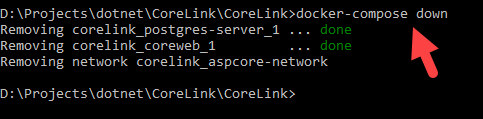
所以我想重新搞一下,先把这套东西拆了:docker-compose down:

试验其它命令
为了避免上述问题,这次我们使用daemon mode 守护进程模式,docker-compose up -d:

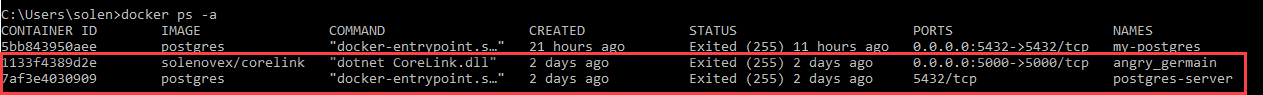
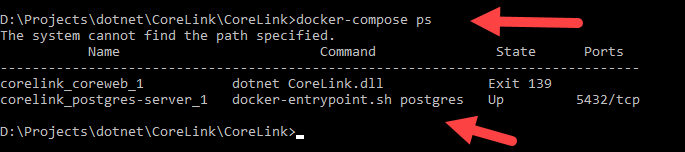
然后我们这次使用这个命令来看进程,docker-compose ps:

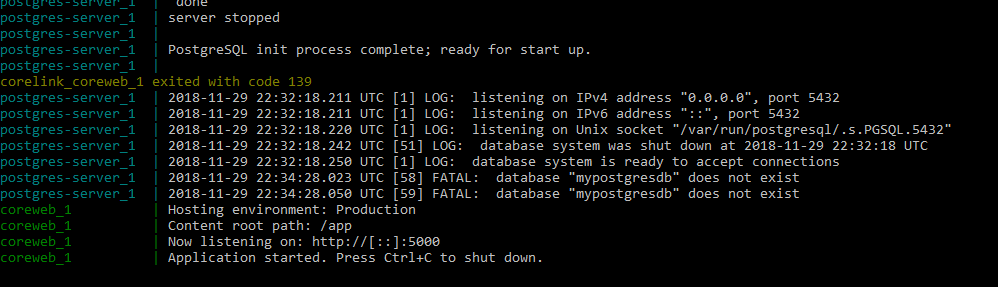
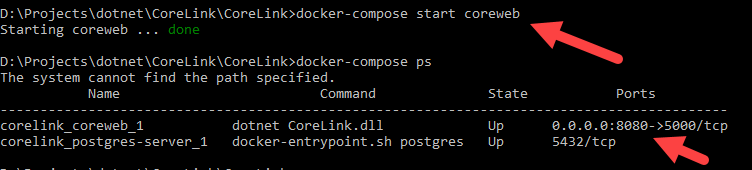
可以看到这两个容器,然后Web应用又发生前面的问题了,我在单独跑一下它:

这次就OK了。
再次访问网站:

还是可以正常运行的。
下面看一下log,docker-compose logs:

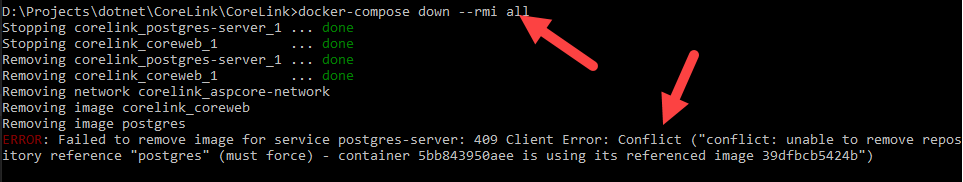
最后销毁这套东西,这次我把相应的镜像也删掉 docker-compose down --rmi all:

能删的都删除了,但这里postgres这个镜像无法删除是因为我还有其它容器使用该镜像。