环境准备:
WebStorm开发工具 https://pan.baidu.com/s/1o8maQLG 提取密码(加群获取599606903)
nodejs https://nodejs.org/en/download/
angular-cli
window
1.WebStorm安装
2.nodejs安装
(1)下载Windows版的Nodejs,进行按照提示安装即可

如果正常显示版本号,即安装成功。
(2)nodejs配置
Nodejs安装完成之后,默认会将node.exe的路径,添加到系统的环境变量中,如果没有请手动添加。除此之外还要进行其他的配置
1、配置prefix和cache目录
d: ode
npm config set prefix "d: ode ode_global"
npm config set cache "d: ode ode_cache"
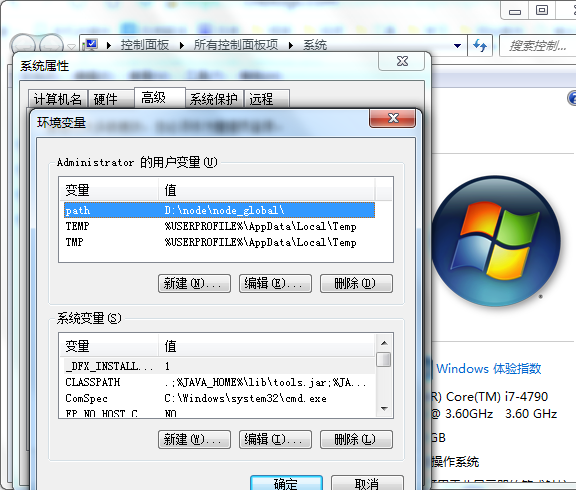
2、配置环境变量
计算机->属性->高级系统设置->环境变量

在系统变量中设置node_path
新建 变量名 NODE_PATH 变量值 D: ode ode_global ode_modules
这个值就是上一步中,通过 “npm config set prefix” 设置的值。可以,用下面命令查看
npm config get prefix
在用户变量修改path
path D: ode ode_global
3、配置sass_binary
angular cli 是要依赖node-sass的,默认情况下,不会像其它包一样直接下载,而是要下载后进行编译的。在Windows下,首先要通过git下载win32-x64-51_binding.node,但是不知道是被墙还是什么原因,下不下来,就会导致后面的编译出错,以及提示找不到python和Visual Studio的问题,手动下载相应的版本https://github.com/sass/node-sass/releases/
将下载的binding.node放到指定目录,例如:
D: odedarwin-x64-11_binding.node
配置路径:用过命令配置
npm config set sass_binary_site “https://npm.taobao.org/mirrors/node-sass/” //使用阿里的镜像
npm config set sass_binary_path “D: odedarwin-x64-11_binding.node”
(3)安装工具包
1、全局安装阿里cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
2、全局安装typescript
npm install -g typescript typings
3、全局安装angular-cli
npm install -g @angular/cli

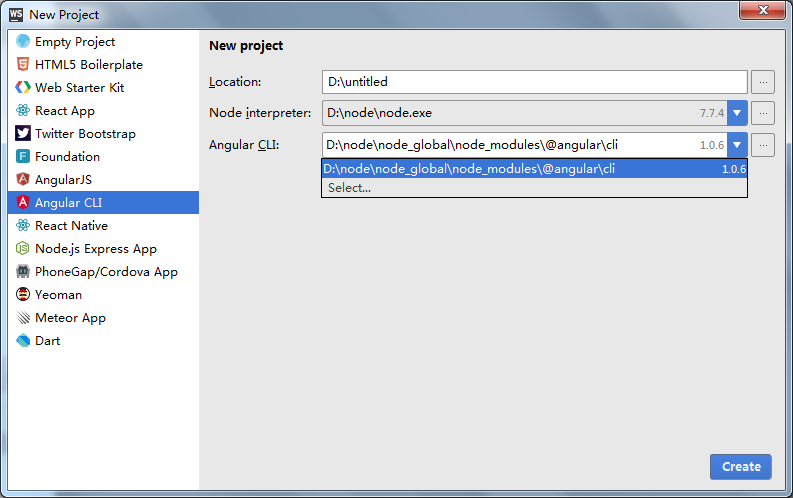
创建工程
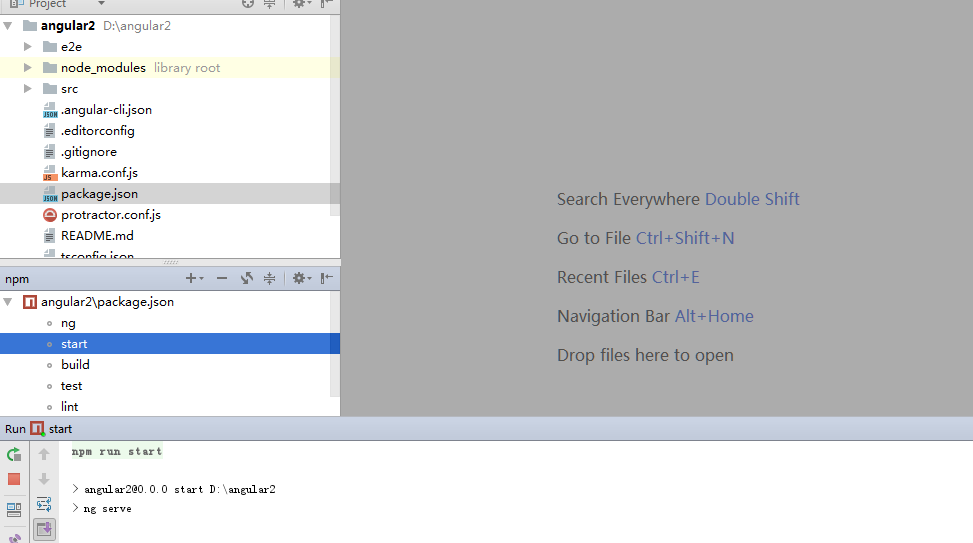
1、打开webStorm新建angular cli工程

运行: