<?php
/*连接数据库并以一个数组的形式获得数据*/
header("Content-type:text/html;charset=UTF-8");
$con = mysqli_connect('localhost','root','','login');
mysqli_set_charset($con,'utf8');
if(!$con){
die('Could not connect:' . mysql_error($con));
}
$sql = "select * from file";
$result = mysqli_query($con,$sql);
$rows = array();
while($row = mysqli_fetch_assoc($result)){
$rows[] = $row;
}
?><!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>员工档案</title>
<link rel="stylesheet" href="style.css" />
</head><table>
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>职位</th>
<th>身份证号</th>
<th>身份证地址</th>
<th>性别</th>
<th>入职日期</th>
<th>手机号</th>
</tr>
</thead>
<tbody>/*遍历获得的数组*/
<?php foreach($rows as $key => $v) {?>
<tr>
<td><?php echo $v['id'];?></td>
<td><?php echo $v['name'];?></td>
<td><?php echo $v['job'];?></td>
<td><?php echo $v['number'];?></td>
<td><?php echo $v['address'];?></td>
<td><?php echo $v['sex'];?></td>
<td><?php echo $v['time'];?></td>
<td><?php echo $v['cell'];?></td>
</tr>
<?php };?>
</tbody>
</table></body>
</html>
这里只写了php从数据库获取内容省略了html——ajax,如要了解可以看AJAX官方教程
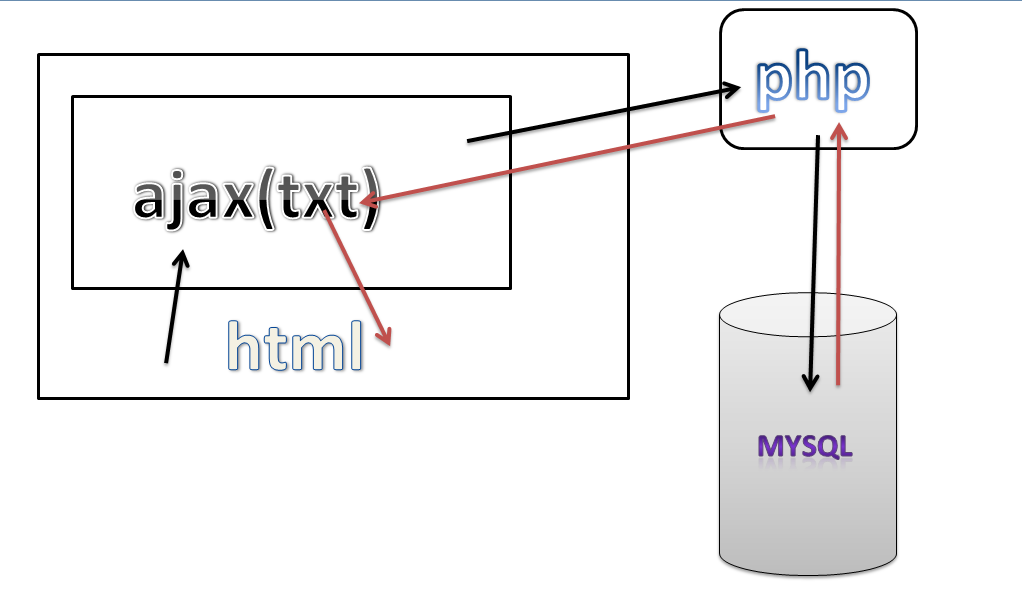
从数据库读取数据原理:
简单原理:1. html前台页面通过JS文件(ajax)请求php文件,2. php文件读取数据库内容获得想要的数据。3.php文件获得数据库内容并显示
详细:一:html定义一个空的div用于显示数据库的内容
二:ajax获得html定义的div段落,并获得输入内容Q
三:ajax将Q传递给php文件
四:php文件根据Q值从数据库中读取数据
五:php文件将读取到的数据输出
六:ajax获得php输出内容,将输出内容显示在div段落中
附上一张图