JQuery文件上传插件,这个插件很小,用法很简单,效果却很棒。
注意:JQuery版本要求1.8及以上,大家执行如果没效果,则检查JQuery版本,如果是1.8及以上,则该插件源码中的.size()需要替换为.length,在2019-12-30以后向我要源码的不用担心这个问题,已经修正了。
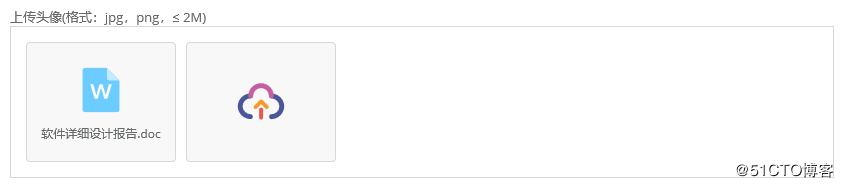
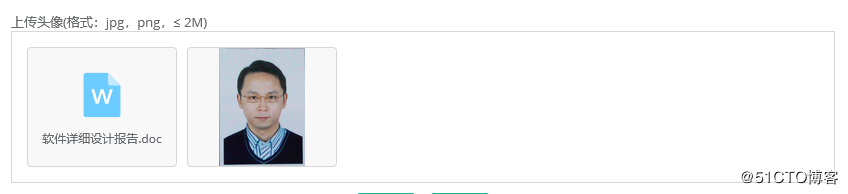
先看看效果图:



是不是很简洁清爽,后台Java文件接收类就不贴了,都是一样的。
注意:为了简洁的接收上传文件的相关信息,后台凡是在涉及上传文件的实体类,都增加字段‘upload’。
1、HTML部分:
只需添加一行就行:
<div class="upload" id="case" name="case" action="/userinfo/upload" data-num="2" data-type="jpg,pdf,docx" data-size="10240" data-value=""></div>
说明:
action:接收文件的url,如action="/userinfo/upload"
data-num:允许上传文件的数量,如data-num="2"
data-type:允许上传文件的格式,如data-type="jpg,pdf,docx"
data-size:单个文件的大小限制,单位KB,如data-size="10240"(10M)
data-value:没上上传成功后,接收到的信息(其实没啥用)
另外:通过浏览器的开发者模式,可以看见每次操作时的源码格式如下(删除了无关紧要的代码):
<div class="upload multiple" id="case" name="case" action="/userinfo/upload" data-num="2" data-type="jpg,pdf,docx" data-size="10240" data-value="D:uploadfile201811img20181101161350637.docx"> <li class="item success"data-filename="HBRCzCikp-BePC1EFWq5TB"> <div class="filename">我国道路运输信息化建设现状与发展对策.pdf</div> </li> <li class="item success"data-filename="HBRCzCikp-BePC1EFWq5TB"> <div class="filename">2015-07-15_信息技术研发部项目补贴的申请.docx</div> </li> <input type="file" name="file" multiple="multiple"> <input type="hidden" name="upload" value="D:uploadfile201811img20181101161345884.pdf,D:uploadfile201811img20181101161350637.docx"> </div>
注意:name=‘upload’的表单,实际上传的形如:D:uploadfile201811img20181101164635272.doc,D:uploadfile201811img20181101164643973.pdf,我们的检测装置示意图及待检测的振动说明.doc,我国道路运输信息化建设现状与发展对策.pdf。
2、JS部分:
js中只有一行代码就搞定:
$("#case").upload();
为了同时把原文件名和服务器上保存该文件的全路径,需要在提交保单前,增加如下代码,以便通过name="upload"来传递文件原名称和保存路径(只针对文件,图片没有原文件名称)
$(".filename").each(function(){
$("[name=upload]").val($("[name=upload]").val()+','+$(this).html());
});
有关web项目开发相关的知识点,大家如果感兴趣,可以看视频介绍:https://edu.51cto.com/sd/091c7, 希望对大家有所帮助。