对于公共页面(导航栏nav、页头head、页尾footer)的抽取有三种方式:
1)基于iframe进行抽取,这种方式很有效,但比较老了,另外为了页面的自适应性,还得做不少工作;
2)如果是jsp页面,则可以通过<%@ include file="head.jsp"%>进行抽取
3)利用ajax进行页面加载,但有不少问题
基于Springboot后台开发框架,JSP虽然还是可以用,但已经强烈推荐使用Thymeleaf模板了,这个时候问题就来了,Thymeleaf模板是html页面,又不想通过iframe或者ajax的方式,那我们该如何做?
其实,Thymeleaf已经给我们提供了极好的方式,并且不仅仅是页面,还可以对样式CSS、Javascript进行抽取。
使用Thymeleaf模板的 th:replace、th:include或th:insert属性,借助th:fragment属性来实现。
th:replace----不保留自己的主标签,保留th:fragment的主标签
th:include----保留自己的主标签,不保留th:fragment的主标签
th:insert----保留自己的主标签,也保留th:fragment的主标签
1、公共抽取部分的页面定义,如mycommon.html

说明:
1)<head th:fragment="commonHeader(title)">
<title th:text="${title}"></title>其中的${title},这样页面的标题就灵活了。
2)一般在页面头部引入CSS,而在页尾引入JS,这样保证页面出现在用户面前样式就已经加载,提高用户体验
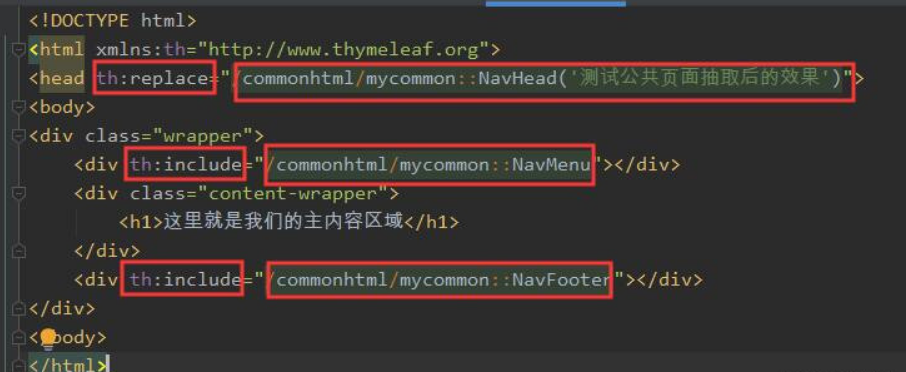
2、在具体页面中引入公共部分,如mydemo.html

说明:
th:replace,include,th:insert三者的使用形式皆如:th:include="模板路径::id"
更详细的细节,大家可以可以参见视频:https://edu.51cto.com/sd/091c7 ,希望对大家有所帮助