什么是迭代器失效呢,首先迭代器的失效是指在容器内进行插入元素或者删除元素之后,迭代器不能正常的访问或遍历数据,使其失去了本来的功能。我们常见的迭代器失效,比如在vector 的插入数据和删除数据,会导致迭代失效,,在链表里删除数据时,也会导致迭代器失效,,今天我们重点看在vector和list里的迭代器失效。
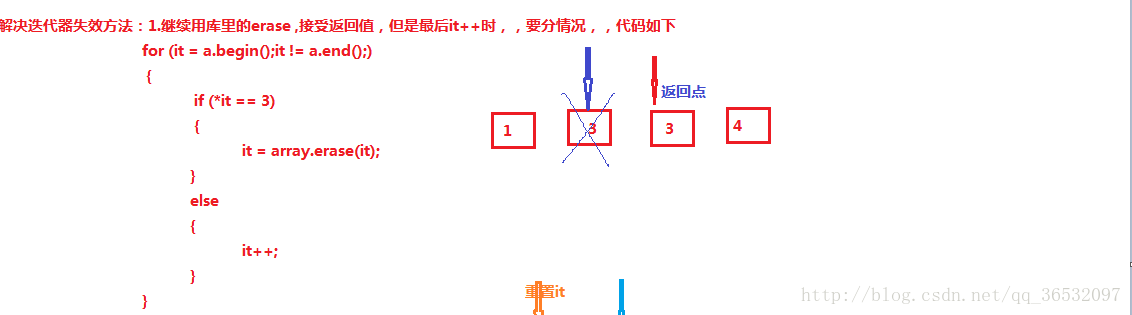
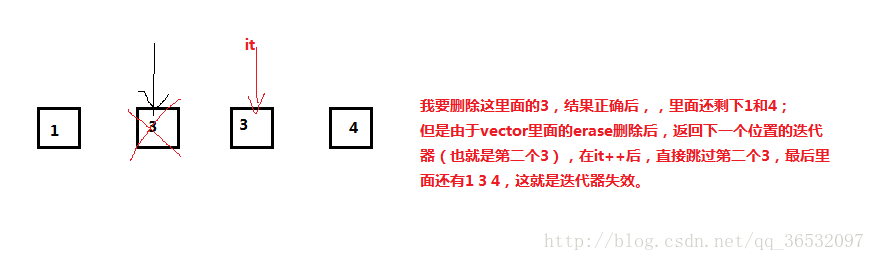
一,vector中删除一个元素,会导致迭代器失效,,具体看图

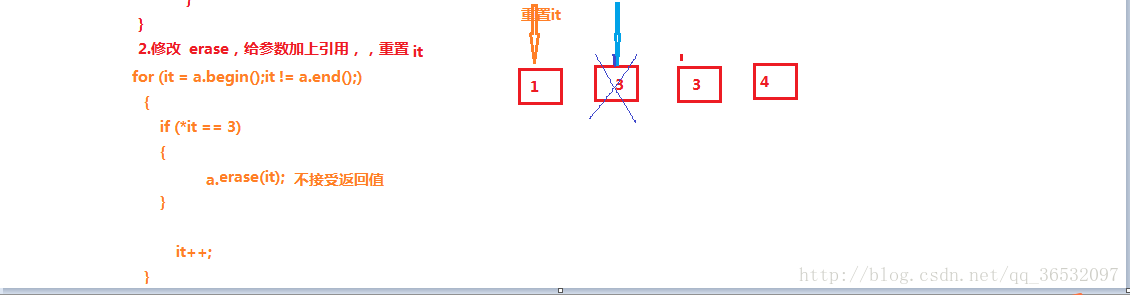
那么我们该如何解决呢,具体看图

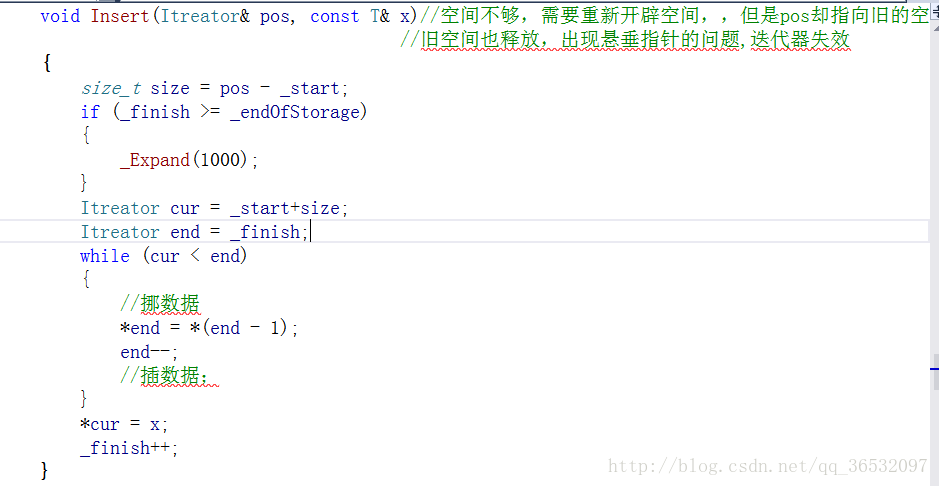
有两个解决办法。。根据情况自己选择二,vector插入一个元素,由于可能存在空间不够的原因,需要扩容,就重新开辟一块空间,,并将原来的值考下来,但是迭代器仍指向旧的空间,拿它访问的时候就会出现非法访问的问题,,导致程序崩溃,我们的解决的办法是 重置it, 在新空间上找到和旧空间相同的地址(it指向),然后进行访问,具体看图

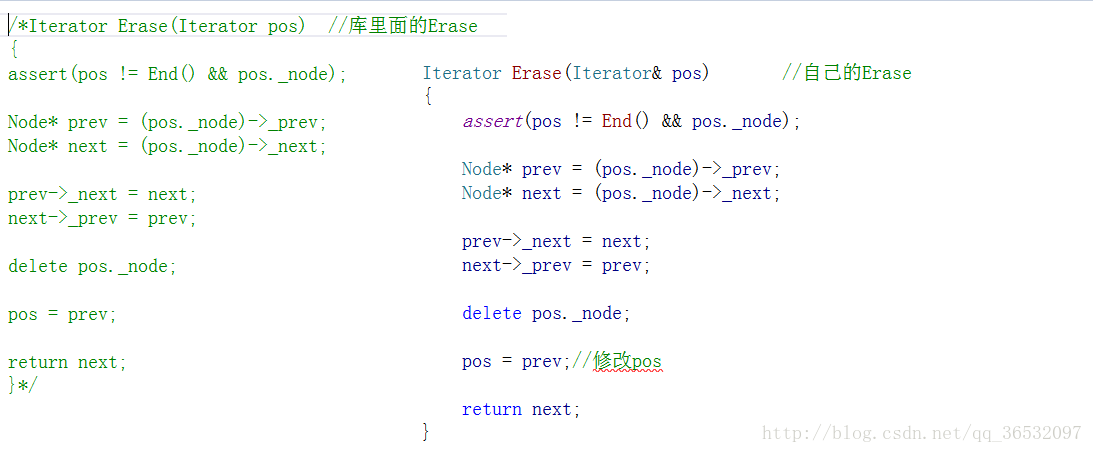
三,链表的删除会导致迭代器失效,原因基本和vector删除导致迭代器失效一样,它把一个节点删了,空间已被释放,但是迭代器依旧指向这个地方,进行访问会出现非法访问,程序会崩掉。我们的解决方法和vector 删除是一样的,。。这里就不赘述了,大家只看代码就能理解。
当然还有其他容器的迭代器失效,,等在遇到的时候,在更新~~~