英语负十几级的渣渣,看到了英文文档,自己翻译下,主要是最近可能要用,要准备准备么。翻译可能不准确,请参考下面原文:我废了好大的力气翻译的,所以转载请吱声。本文版翻译权归__馋猫和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。
原文:http://www.dynamicreports.org/documentation/report-bands
报表区域
每个报表都包含几个单元,每个单元都有其固定的位置、含义、大小和能够使用的组件。单元的高度取决于内部组件的大小,当其内部组件增大的时候,它的高度也就会增加。

例子

1 report() 2 .title(cmp.text("This is a title band")) 3 .pageHeader(cmp.text ("This is a page header band")) 4 .pageFooter(cmp.text ("This is a page footer band"))
详细例子:http://www.dynamicreports.org/examples/bandreport
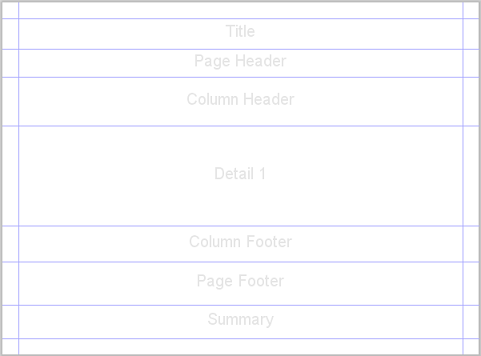
一个报表包含如下的单元
Title
本单元会被打印在报表最开始的位置,只会被打印一次。
配置选项
| 方法 | 描述 |
| titleOnANewPage() | 另起一页打印标题 |
| setTitleOnANewPage(Boolean titleOnANewPage) | 设置能否另起一页打印标题 |
| setTitleSplitType(SplitType splitType) |
设置分割方式 SplitType.PREVENT - 禁止分割 |
| setTitleStyle(StyleBuilder style) | 设置样式 |
| title(ComponentBuilder<?, ?> ... components), addTitle(ComponentBuilder<?, ?> ... components) |
添加 |
Page header
本单元会被打印在每一页的最上方。
配置选项
| 方法 | 描述 |
| setPageHeaderSplitType(SplitType splitType) |
设置分割方式 SplitType.PREVENT - 禁止分割 |
| setPageHeaderStyle(StyleBuilder style) | 设置样式 |
| pageHeader(ComponentBuilder<?, ?> ... components), addPageHeader(ComponentBuilder<?, ?> ... components) |
添加 |
Page footer
本单元会被打印在每一页的最下方。
配置选项
| 方法 | 描述 |
| setPageFooterSplitType(SplitType splitType) |
设置分割方式 SplitType.PREVENT - 禁止分割 |
| setPageFooterStyle(StyleBuilder style) | 设置样式 |
| pageFooter(ComponentBuilder<?, ?> ... components), addPageFooter(ComponentBuilder<?, ?> ... components) |
添加 |
Column header
本单元会被打印在每一页的最上方,在page header下方。
配置选项
| 方法 | 描述 |
| setColumnHeaderSplitType(SplitType splitType) |
设置分割方式 SplitType.PREVENT - 禁止分割 |
| setColumnHeaderStyle(StyleBuilder style) | 设置样式 |
| columnHeader(ComponentBuilder<?, ?> ... components), addColumnHeader(ComponentBuilder<?, ?> ... components) |
添加 |
Column footer
本单元会被打印在每一页的最下方。,在page footer上方。
配置选项
| 方法 | 描述 |
| setColumnFooterSplitType(SplitType splitType) |
设置分割方式 SplitType.PREVENT - 禁止分割 |
| floatColumnFooter() |
在列的后面打印 |
| setFloatColumnFooter(Boolean floatColumnFooter) |
是否允许在列的后面打印 |
| setColumnFooterStyle(StyleBuilder style) | 设置样式 |
| columnFooter(ComponentBuilder<?, ?> ... components), addColumnFooter(ComponentBuilder<?, ?> ... components) |
添加 |
Group header
本单元会服务于数据组,打印的位置在组数据之上,column header 和 column footer之间。
配置选项
| 方法 | 描述 |
| setGroupHeaderSplitType(GroupBuilder<?> group, SplitType splitType) |
设置分割方式 SplitType.PREVENT - 禁止分割 |
| setGroupHeaderStyle(GroupBuilder<?> group, StyleBuilder style) | 设置样式 |
| groupHeader(GroupBuilder<?> group, ComponentBuilder<?, ?> ... components), addGroupHeader(GroupBuilder<?> group, ComponentBuilder<?, ?> ... components) |
添加 |
Group footer
本单元会服务于数据组,打印的位置在组数据之下,column header 和 column footer之间。
配置选项
| 方法 | 描述 |
| setGroupFooterSplitType(GroupBuilder<?> group, SplitType splitType) |
设置分割方式 SplitType.PREVENT - 禁止分割 |
| setGroupFooterStyle(GroupBuilder<?> group, StyleBuilder style) | 设置样式 |
| groupFooter(GroupBuilder<?> group, ComponentBuilder<?, ?> ... components), addGroupFooter(GroupBuilder<?> group, ComponentBuilder<?, ?> ... components) |
添加 |
Detail
本单元服务于数据源中的每条数据,打印的位置在column header 和 column footer之间。
配置选项
| 方法 | 描述 |
| setDetailSplitType(SplitType splitType) |
设置分割方式 SplitType.PREVENT - 禁止分割 |
| setDetailStyle(StyleBuilder style) | 设置样式 |
| detail(ComponentBuilder<?, ?> ... components), addDetail(ComponentBuilder<?, ?> ... components) |
添加 |
Detail header
本单元服务于数据源中的每条数据,打印的位置在detail之上。
配置选项
| 方法 | 描述 |
| setDetailHeaderSplitType(SplitType splitType) |
设置分割方式 SplitType.PREVENT - 禁止分割 |
| setDetailHeaderStyle(StyleBuilder style) | 设置样式 |
| detailHeader(ComponentBuilder<?, ?> ... components), addDetailHeader(ComponentBuilder<?, ?> ... components) |
添加 |
Detail footer
本单元服务于数据源中的每条数据,打印的位置在detail之下。
配置选项
| 方法 | 描述 |
| setDetailFooterSplitType(SplitType splitType) |
设置分割方式 SplitType.PREVENT - 禁止分割 |
| setDetailFooterStyle(StyleBuilder style) | 设置样式 |
| detailFooter(ComponentBuilder<?, ?> ... components), addDetailFooter(ComponentBuilder<?, ?> ... components) |
添加 |
Last page footer
本单元仅在最后一页的底部打印。
配置选项
| 方法 | 描述 |
| setLastPageFooterSplitType(SplitType splitType) |
设置分割方式 SplitType.PREVENT - 禁止分割 |
| setLastPageFooterStyle(StyleBuilder style) | 设置样式 |
| lastPageFooter(ComponentBuilder<?, ?> ... components), addLastPageFooter(ComponentBuilder<?, ?> ... components) |
添加 |
Summary
本单元仅在最后一页打印一次。
配置选项
| 方法 | 描述 |
| summaryOnANewPage() |
另起一页打印summary内容 |
| setSummaryOnANewPage(Boolean summaryOnANewPage) |
设置是否可以另起一页打印summary内容 |
| summaryWithPageHeaderAndFooter() |
打印summary的内容在页头页尾 |
| setSummaryWithPageHeaderAndFooter(Boolean summaryWithPageHeaderAndFooter) |
设置summary的内容是否在页头页尾打印 |
| setSummarySplitType(SplitType splitType) |
设置分割方式 SplitType.PREVENT - 禁止分割 |
| setSummaryStyle(StyleBuilder style) | 设置样式 |
| summary(ComponentBuilder<?, ?> ... components), addSummary(ComponentBuilder<?, ?> ... components) |
添加 |
No data
本单元仅仅在数据源为空的时候打印,多数情况下用来展示数据源为空的提示信息。
配置选项
| 方法 | 描述 |
| setNoDataStyle(StyleBuilder style) | 设置样式 |
| noData(ComponentBuilder<?, ?> ... components), addNoData(ComponentBuilder<?, ?> ... components) |
添加 |
Background
本单元打印在各个页面,多数情况下用来添加水印。
配置选项
| 方法 | 描述 |
| setBackgroundStyle(StyleBuilder style) | 设置样式 |
| background(ComponentBuilder<?, ?> ... components), addBackground(ComponentBuilder<?, ?> ... components) |
添加 |
本文版翻译权归__馋猫和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。
