一、安装 @vue/cli
更新到3.x之后,vue-cli的包名从vue-cli改成了@vue/cli
如果之前全局安装了旧版本的vue-cli(1.x或2.x),首先需要使用一下命令卸载掉
//如果没有安装就版本的vue-cli可以跳过卸载直接安装 npm uninstall vue-cli -g
然后重新安装新版本的@vue/cli
npm install -g @vue/cli
安装完成后,可以使用vue -V(这个V是大写的)查看版本号

二、创建项目
vue create project-name
这里的project-name是自定义的项目名称,命令执行之后,会生成对应文件夹
三、参数详解
使用create命令创建项目的时候,有很多配置项需要选择
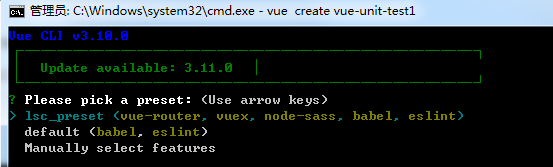
首先需要选择模块

第一个是我之前配置过的
第二个是默认选项
第三个就是根据自己需求来选择
这里我们选择第三个:

按空格键选择后,回车进入下一步

这里需要选择路由模式,y是history模式,n是hash模式,项目通常用history模式

然后选择一个合适css的预编译工具,这里选择了第二个

选择ESLint的检验规则,格式化的时机,和各个插件的配置项,这里选择了标准的ESLint + Standard config

选择校验的时候,这里默认选第一个,保存的时候校验

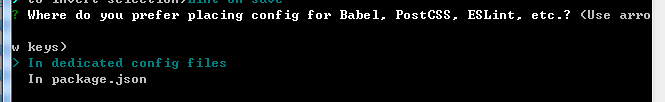
配置文件是单独存还是写在package.json,这里选择第一个,单独存

是否将这些配置保存在以后项目的预设,就是我们刚开始看到的那个配置,这里输入N
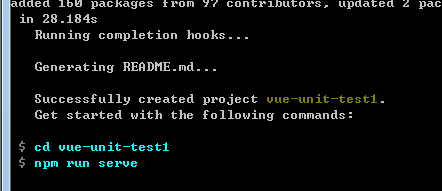
完了之后就开始安装了。。。
项目生成之后,就可以直接启动项目了:

四、vue.config.js
完成上面步骤之后,就可以开发vue项目了,有时候没有办法满足定制化的开发需求,这个时候就需要手动创建一个vue.config.js,,官网的配置文档可以参考一下,这里贴一个网上找来的
// vue.config.js module.exports = { baseUrl: '/', outputDir: 'dist', // 打包的目录 lintOnSave: true, // 在保存时校验格式 productionSourceMap: false, // 生产环境是否生成 SourceMap devServer: { open: true, // 启动服务后是否打开浏览器 host: '0.0.0.0', port: 8088, // 服务端口 https: false, hotOnly: false, proxy: null, // 设置代理 before: app => {} }, }
vue.config.js还有很多牛逼的配置项,可以根据需求研究一下官方文档
五、环境变量
有时候我们的项目要有几种模式:
开发模式:development、测试模式test、生产模式production
而开发中通常会根据环境变量NODE_ENV来进行区分这三种开发模式
然后进行判断
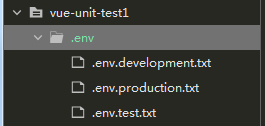
而3.x的项目中就不需要这样写了,直接在根目录下创建以.env为前缀的文件

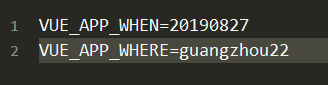
然后再文件内添加对应的键值对(这里的命名需要注意,要用VUE_APP_开头才有效果)

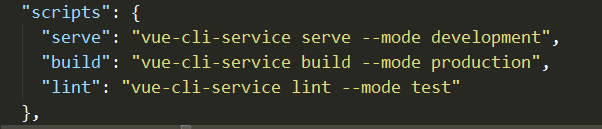
然后在package.json的scripts命令中添加对应的mode

//serve、bulid都有默认的模式,但最好是将模式显示的展现在配置项中