前两天看了一下MySQL,记录了一下一些比较基础的语法,由于之前有自己看过sql server,感觉写法都是差不多的。所以就只是简单的看了一下,之前的领导说过,数据库难点是在于如何合理的设计。至于执行语句的,不懂就看一下文档,多用起来就自然熟悉了。
今天又来看了一下express文档,感觉还是挺有收获的,前面写到的都是看一些资料总结的,始终是没有文档来得详细。
下面总结一下自己觉得可能用到的东西:
1、响应方法
res下表中响应对象()的方法可以向客户端发送响应,并终止请求-响应循环。如果这些方法都不是从路由处理程序调用的,则客户端请求将被挂起。
res.download() 提示要下载的文件
res.end() 结束响应过程
res.json() 发送JSON响应
res.jsonp() 用JSOPN支持发送JSON响应
res.redirect() 冲定向请求
res.reder() 呈现视图模板
res.send() 发送各种类型的响应
res.sendFile() 以八位节流的形式发送文件
res.sendStatus() 设置相应状态码并将其字符串标识形式作为响应主体发送
看到这里才知道,前面有说到安装express之后,在app.js中要把
app.use('/', indexRouter);
这一句去掉,因为他里面的写法是这样的:
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
变成一直呈现这个了。
2、如何验证用户
我之前也是用了这个来实现路由的模块化的,之前做了一个查询一个增加的接口,后面我就一直在想,如何来实现我们每个路由验证一下是否有登录呢,一开始还想着是不是直接判断请求的参数中有没有携带token就可以。然后立马就被自己否决了,如果随便传个token岂不是也可以了。
所以应该是每次处理接口的时候我就要先判断这个,于是就用了express中的use方法
我们之前在index.js中添加路由api是这样写的:
// 后端api路由 app.use("/user", userApi);
看了文档之后发现,这个use其实有另外一个写法,直接处理一个函数,于是我便在上面那一句之前添加了这个:
app.use(function isLogin(req, res, next) { console.log("我想知道你登录没有", Date.now()); res.code = 1002; next(); });
然后再之前写的返回的方法jsonWrite()中添加了一句判断:
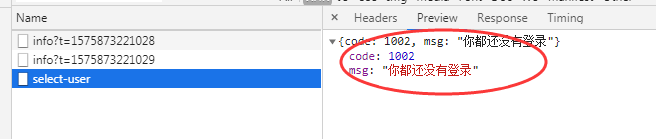
if (res.code === 1002) { data = { code: 1002, msg: "你都还没有登录" }; }
当然,这个只是我为了测试一下有没有用才这样写的。后面肯定是要根据项目实际来进行的。
然后接口请求一下

嗯!貌似已经达到了预想的效果了。
3、中间件
我发现express中说的比较多的就是这个词了,文档中是这么说的
中间件功能是可以访问请求对象(req),响应对象(res)以及next应用程序请求-响应周期中的函数。该next功能是Express路由器中的一项功能,当被调用时,该功能执行当前中间件之后的中间件。中间件可以执行一下任务:
1、执行任何代码。
2、对请求和响应对象进行更改
3、结束请求-响应循环
4、调用堆栈中的下一个中间件
如果当前的中间件功能没有结束请求-响应周期,则它必须调用next()以讲控制传递给下一个中间件功能。否则,请求将被挂起。
一般响应参数就是"res",请求参数就是"req"
上面说到的第二点,其实就是中间件的实现了。
4、模板引擎
看到这里的时候,发现第一点其实自己理解错了。哈哈。。。
因为之前想要的效果是可以显示自己打包的vue项目,然而后台却用了模板引擎来搭建,于是他里面就有了上面说的那句,每次访问首页,都是那里面给的内容,而不是我自己要的,所以才要去掉的。
模板引擎里面搭建出来的是jade,而文档里面介绍的是pug的,我觉得好像也还没用到,就先留个入口,后面有需要再仔细看了。https://www.php.cn/manual/view/36259.html
还没看完。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。