一个月没有看鑫大的空间,今天一看,收益不少,先转一篇他说的图片加载失败占位符处理,
之前的处理:
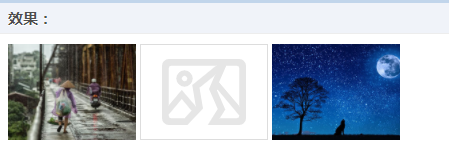
CSS代码: img { 128px; height: 96px; object-fit: cover; } img[src$="break.svg"] { object-fit: contain; outline: 1px solid #ddd; outline-offset: -1px; } HTML代码: <img src="street.jpg"> <img src="zxx.jpg" onerror="this.src='break.svg';"> <img src="moon-night.jpg">
之前自己处理的话,连接的可能是个图标,而不是svg,效果如下

鑫大的优化方案处理:
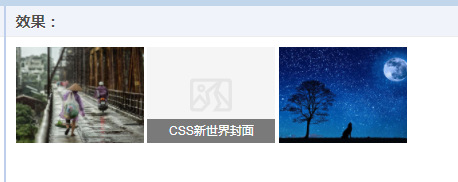
CSS代码: img.error { display: inline-block; transform: scale(1); content: ''; color: transparent; } img.error::before { content: ''; position: absolute; left: 0; top: 0; 100%; height: 100%; background: #f5f5f5 url(break.svg) no-repeat center / 50% 50%; } img.error::after { content: attr(alt); position: absolute; left: 0; bottom: 0; 100%; line-height: 2; background-color: rgba(0,0,0,.5); color: white; font-size: 12px; text-align: center; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } HTML代码: <img src="street.jpg" alt="街道"> <img src="zxx.jpg" alt="CSS新世界封面" onerror="this.classList.add('error');"> <img src="moon-night.jpg" alt="夜景星空">
效果如下

一看,确实这种处理看着舒服很多。
文章链接:https://www.zhangxinxu.com/wordpress/2020/10/css-style-image-load-fail/