Backbone是一个实现了web前端mvc模式的js框架。
一种解决问题的通用方法,我们叫做模式。
设计模式:工厂模式,适配器模式,观察者模式等,推荐js设计模式这本书。设计模式是一种思想。
框架模式:MVC,MVP,MVVM等。框架模式是开发项目的一种方案。
MVC指的是什么?M:model(模型),V:view(视图),C:controller(控制器)
MVC模式的思想,把模型和视图分离,通过控制器来连接它们。

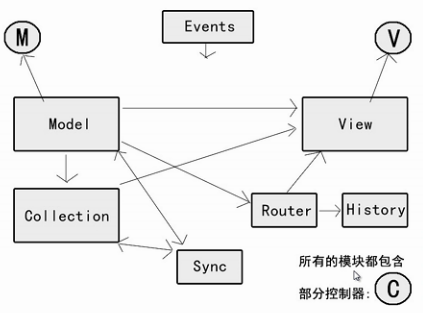
这些模块是怎么实现mvc的呢?

Events模块是事件模块,其他模块都继承了Events模块,因此都有事件模块的功能。
Model就是模型,Collection是集合,它可以添加多个模型,叫做模型的集合。Model一般对应一条数据,而Collection一般对应多条数据。
View就是视图,但是这里的视图跟传统的不一样,View不仅包括视图显示还包括事件监听(这里可以称作controller),比如说:视图上会绑定事件回调函数。
model可以直接跟view关联操作,model传数据给view,view就显示这个数据。一个model最好对应一个view。Collection也可以直接跟view关联操作。
Router就是路由的意思。如果我们的项目是在一个页面上进行开发的,而不是通过跳转页面。这时,就不会出现历史管理,那如果要在一个页面上进行开发时,出现历史管理,那么就必须用hash值或者HTML5的history API。
Router的作用就是在一个页面上进行数据的对应。比如:数据从model传给Router,然后Router通过Hash值取到对应的数据,最后,Router把对应的数据生成到view中,达到一一对应的效果。Router操作hash值,必须通过history来管理。history的设计是这样的:如果支持HTML5,就使用history API,或者监听onhashchange事件。不支持的话,就使用一个定时器来轮询hash值的变化。
对model进行操作时,需要跟服务器进行交互,那么model与服务器进行交互的方法就是Sync,Sync使用的是ajax方法跟服务器进行交互。如果你的模型跟服务器交互使用的是ajax的话,那么就直接使用Sync方法就行了,如果不是,那么就需要重写Sync方法。
这里面所有的模块都有Controller的影子,但是Router模块是最明显的,因此有时,我们叫Router为Controller。
Backbone的使用需要依赖于其他的库:
underscore.js,此库里面有很多基本方法,可以帮Backbone的mode模块处理数据和集合,这样Backbone就不用写这些方法了。
jQuery或zepto,此库可以帮助view模块实现很多页面效果,同时它里面有很多DOM操作的方法,以及Ajax方法。
Backbone的基本使用:
直接创建对象
第一个例子
var model = new Backbone.Model();
model.set("name","hello");
model.get("name"); //hello
第二个例子
var model2 = new Backbone.Model({"name":"hello"});
var model3 = new Backbone.Model({"name":"hi"});
var models = new Backbone.Collection();
models.add(model2 );
models.add(model3 );
JSON.stringify(models); //[{"name":"hello"},{"name":"hi"}]
给构造函数添加实例方法和静态方法
第一个例子
var M = Backbone.Model.extend({ aaa:function(){} },{ bbb:function(){} }); //这里的aaa就是实例方法,bbb方法就是静态方法。
var model = new M();
model.aaa();
M.bbb();
第二个例子
var M = Backbone.Model.extend({ defaults:{name:"hello"} })
var model = new M();
model.get("name"); //"hello"
继承操作
var M = Backbone.Model.extend({ aaa:function(){alert(3)} });
var childM = M.extend(); //继承,M是父类,有aaa实例方法,childM是子类,继承M,所以也有了父类M的aaa方法
var model = new childM();
model.aaa(); //打印出3
自定义事件
第一个例子
var M = Backbone.Model.extend({
defaults:{name:"hello"} ,
initialize : function(){ //new M时,会执行这个初始化函数。
this.on("change",function(){ //监听change事件
alert(1);
})
}
})
var model = new M();
model.set("name","hi"); //改变模型的name值时,就会触发change事件,弹出1.其实这里只要改变模型,就会触发。
第二个例子
var M = Backbone.Model.extend({
defaults:{name:"hello"} ,
initialize : function(){ //new M时,会执行这个初始化函数。
this.on("change:name",function(model){ //监听change事件
//回调方法中的参数就是model对象。
})
}
})
var model = new M();
model.set("name","hi"); //改变模型的name值时,就会触发change事件,弹出1.改变模型的其他数据,这里就不会触发。
第三个例子
var M = Backbone.Model.extend({
defaults:{name:"hello"}
});
var V = Backbone.View.extend({
initialize:function(){ //new V时,会跟这个视图的model绑定change事件,回调方法是视图的show方法
this.listenTo(this.model, "change", this.show); //listenTo方法跟on一样是绑定事件的,但是listenTo可以设置this的指向,它多一个参数。它的意思就是:给this.model绑定change事件。
},
show:funtion(model){
alert(model.get("name"));
}
});
var m= new M();
var v = new V({model:m});
m.set("name","hi"); //改变模型的name值时,就会触发change事件,在视图中弹出模型设置的name值。
数据与服务器的操作
第一个例子
Backbone.sync = function(method , model){
alert(method);
model.id = 1; //服务器通过model的id属性来识别模型的唯一性
//method的值有五种:1. create(post请求)。2.update(put请求)。3.delete(delete请求)。4.read(get请求)5.patch(patch请求)。在这个例子中,当第一次调用sava方法时,是post请求,在服务器上创建name:"hello"。当第二次调用sava({name:"hi"})方法时,是put请求,因为服务器上这时已经有name值了,现在是更新服务器上的name值为"hi"。
}
var M = Backbone.Model.extend({
defaults:{name:"hello"},
url : "/user"
});
var m = new M();
m.save(); //保存model的数据,把数据同步到服务器上,调用的是Backbone.sync方法(默认使用ajax请求,如果引入了jQuery,就会使用jQuery的ajax)。我们只要在model中设置url属性就行了,这样程序才知道把数据同步到哪个服务器上,其实就是同步到这个url上。当然你可以重写Backbone.sync方法,来改变使用ajax方式同步服务器的操作。
m.save({name:"hi"});
第二个例子
Backbone.sync = function(method , model){
alert(method); //当调用fetch方法时,也会执行sync方法,这时的method就是read(get请求),从服务器获取数据。
}
var C = Backbone.Collection.extend({
initialize:function(){
this.on("reset",function(){ //数据获取成功后,就会触发这个reset事件
alert(1);
})
},
url : "/users"
});
var models = new C();
models.fetch(); //从服务器/users路径获取数据
路由与历史管理
var route = Backbone.Router.extend({
routes:{
"help":"help",
"search/:query":"search", //:代表这个字符是变量,意思就是query是一个变量,假设query=chaojidan,那么这里的"search/chaojidan"对应search函数。
"search/:query/p:page": "search"
},
help:function(){
alert(1);
},
search:function(query,page){
alert(2);
}
});
var w = new route();
Backbone.history.start(); //必须执行这个代码,路由才能正常使用。这时,历史管理也实现了。移动端开发很适合这种单页操作,不用页面的跳转,只要改变hash值就能进行功能的实现。
事件委托
var V = Backbone.View.extend({
el:$("body"),
events :{
"click input": "aaa",
"mouseover li" : "bbb"
},
aaa:function(){
alert(1);
},
bbb:function(){
alert(2);
}
});
var view = new V; //当new这个视图后,页面上的input就会绑定click事件,只要点击input,就会执行aaa方法。同时,页面上的li元素也会绑定mouseover事件。视图的el指向的是页面的body元素,是el指向的元素就是此视图的根元素,事件的绑定会从这个根元素上开始查找元素。
前端模板
<script type="text/template" id="template">
<div><%= name %></div>
</script>
var M = Backbone.Model.extend({
defaults:{name:"hello"}
});
var V = Backbone.View.extend({
initialize:function(){
this.listenTo(this.model, "change", this.show); //给this.model绑定change事件,事件响应函数是this.show,this.show方法中的this指向是this(view),而不是this.model(model),这就是listerTo方法跟on的不同。
},
show:funtion(model){
$("body").append( this.template( this.model.toJSON() ) ); //this.model.toJSON() = {name:hi},套入模板后变成<div>hi</div>,最后添加到页面上。这里做到了html和js的分离。html用模板来实现。
},
template:_.template($("#template").html());
});
var m= new M();
var v = new V({model:m});
m.set("name","hi");
加油!