1. 概述
CZML是Cesium中用于描述动态图形场景的JSON格式,它们的关系类似于Google Earth与KML之间的关系,一般会认为KML是一种矢量格式,但KML或者CZML绝不是矢量格式那么简单,它可以描述线,点,广告牌,模型和其他图形图元,并指定其如何随时间变化。
CZML Point这个案例描述了如何通过CZML格式来描述一个点。
2. 案例
CZML是一种JSON格式,因此可以直接在程序中描述成对象字面量。具体实现代码如下:
'use strict';
var czml = [{
"id": "document",
"name": "CZML Point",
"version": "1.0"
}, {
"id": "point 1",
"name": "point",
"position": {
"cartographicDegrees": [-111.0, 40.0, 0]
},
"point": {
"color": {
"rgba": [255, 255, 255, 255]
},
"outlineColor": {
"rgba": [255, 0, 0, 255]
},
"outlineWidth": 4,
"pixelSize": 20
}
}];
var viewer = new Cesium.Viewer('cesiumContainer');
var dataSourcePromise = Cesium.CzmlDataSource.load(czml);
viewer.dataSources.add(dataSourcePromise);
viewer.zoomTo(dataSourcePromise);
Cesium中直接定义了一个CzmlDataSource对象处理Czml,通过load函数返回了一个CzmlDataSource的Promise。然后将其加入到Viewer成员变量dataSources,它是一个DataSource数据源的集合DataSourceCollection。DataSourceCollection的add函数能够接受CzmlDataSource的Promise,也就是一旦CZML被正确读取,就会加载到视景器Viewer中。
这里的CZML定义也是比较直观的:
- 属性cartographicDegrees表示点的位置由经度、纬度以及高程来表示,且以度为单位;
- color表示点的颜色;
- outlineColor表示点的边框颜色;
- outlineWidth表示点的边框宽度;
- pixelSize表示点的像素大小。
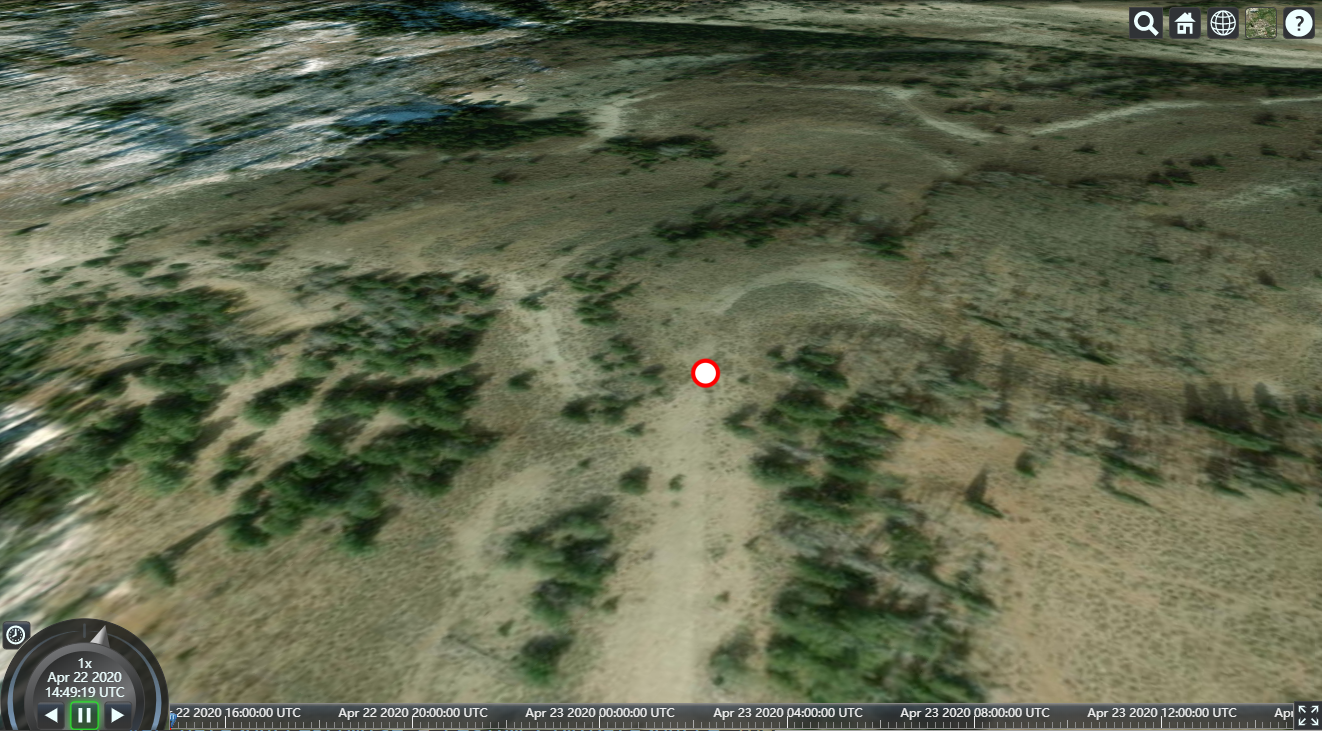
3. 结果
最后的显示效果如下: