这节来讲一些XAML中常用控件的使用。
Window
Window控件是一个基础,它是其它控件的容器,我们可以通过修改其中的一些属性来设置窗体的显示效果,下面说一些最常用的属性:
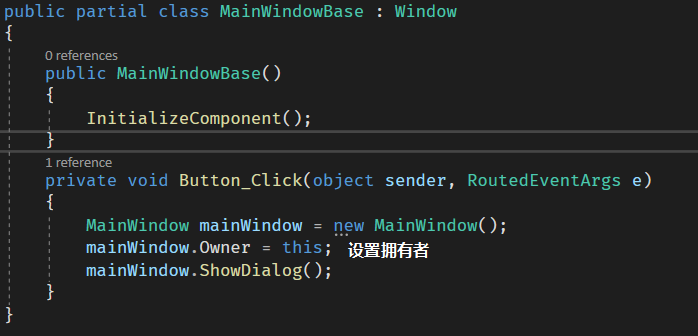
WindowStartupLocation 这个属性用来设置窗体启动时的位置,他有三个值:CenterOwner,CenterScreen,Manual。CenterOwner 是指在这个窗体的拥有者中心显示,我们可以通过后台通过代码来指定当前窗体的拥有者是谁:

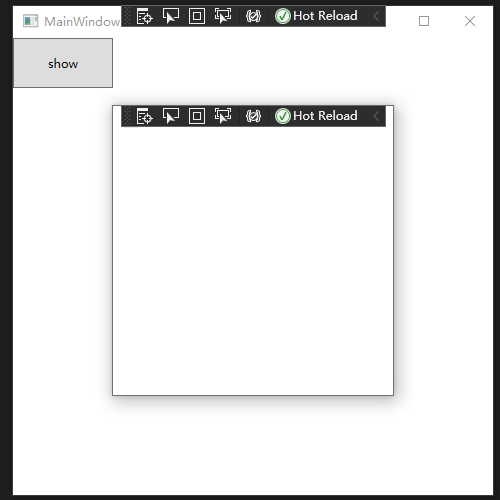
当在MainWindowBase中点击按钮时,就会弹出MainWindow页面,效果如下:

CenterScreen是启动时在屏幕正中间,Manual 是默认,大约在屏幕左上角的位置。
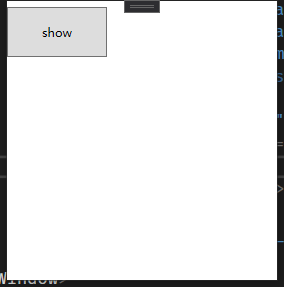
WindowStyle 设个属性用来设置窗体的风格,它有四个值:None,SingleBorderWindow,ThreeDBorderWindow,ToolWindow。SingleBorderWindow是默认值,就是默认启动的样子,ThreeDBorderWindow是3D边框,在win10中已经和SingleBorderWindow样式一致了,None是无边框,启动时如下:

ToolWindow是专门用于显示设置窗体的,没有最大最小化按钮,只有关闭按钮:

WindowState 这个属性用来设置窗体启动时是最大化还是最小化,它有三个值:默认大小Normal,就是用户通过width和height定义的大小,Minimized 启动时最小化,Maximized 启动时最大化。
一般情况下,我们要做一个好看的窗体,使用微软给我们定义好的样式是不够的,我们会将窗体样式设置为None,然后自己去定义标题栏,但是当设置为None时,顶部还有一条白色的框,如下:

为了去掉它,我们还要用到window的另一个属性:AllowsTransparency 它用来设置窗体是否可以透明,这是个bool属性,设置为true,窗体就允许透明,上边这条白框就透明看不到了。
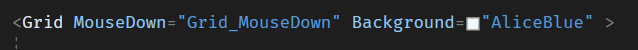
当窗体样式设为None时,因为标题栏被隐藏,我们无法移动窗体,为了使窗体可以移动,我们要为window中的布局控件添加MouseDown事件的事件处理器,并且要为其设置一个背景(window设置为允许透明,当grid没有背景时是无法触发MouseDown事件的),然后在后台添加如下的代码:

private void Grid_MouseDown(object sender, System.Windows.Input.MouseButtonEventArgs e){
if (e.ChangedButton == System.Windows.Input.MouseButton.Left)
{
DragMove();//window 内部的移动方法
}
}
这样我们在Grid控件的空白区域上鼠标左键按下时,就可以拖动窗体进行移动。
Grid
下面来说一下最常用的布局控件:Grid。
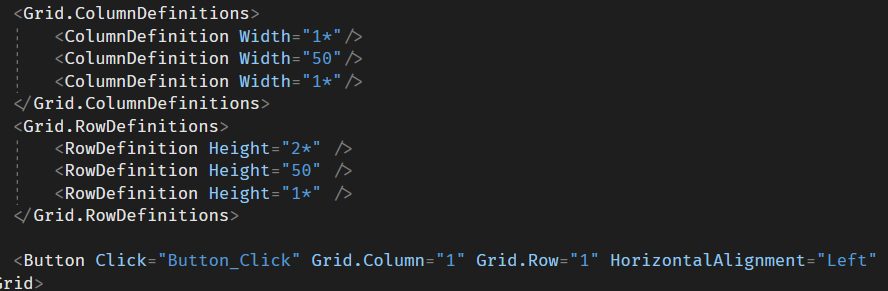
它最强大的功能在于分割区域:我们可以使用Grid的ColumnDefinitions 和 RowDefinitions来分割Grid。

请看上述代码,我将Grid分割了3行,3列。当值后边带" * "号时,是按比例划分,纯数字就是按像素划分,这两者是可以混用的。
拿上述例子解释说:列是1*,50像素,1*这样划分的,如果grid宽200像素,那么中间这一列是50像素,两边这两列各占剩余的二分之一,也就是75像素。行划分规则也是如此。
划分好了以后,我们在Grid子控件中就可以通过Grid.Row="index" Grid.Column="index" 来指定控件显示在哪个区域,区域的index标识是从0开始的,如果控件不指定Row和Column,则默认显示在第一行第一列:

如图,我将按钮的Row和Column设置为1,也就是第二行第二列,显示效果如下:

因为只有50个像素宽,按钮是显示不全的,在开发中,为了更好的查看Grid的划分,我们可以借助Grid的bool属性ShowGridLines,让Grid显示分割线,效果如下:

这样就会很方便的调整划分大小,想查看正式效果直接将ShowGridLines去掉或改为False即可。VS是支持对WPF进行热重载的,当我们改变xaml代码,运行界面也会一并修改,但如果是引入一些新资源代码等无法实现热重载的情况,必须要重新启动程序。
StackPanel和Border
StackPanel是栈布局,放置其中的控件只能像堆碟子一样,水平排列或者垂直排列,我们可以通过其Orientation属性来设置竖排还是横排,它有两个值:Horizontal 是水平排列,Vertical 是垂直排列。
Border 常用于简单的布局,它的内部只允许有一个直接子控件,一般用于包裹Grid,对Grid加一些边框性的美化,实际上它的名字就告诉了我们它的用途。