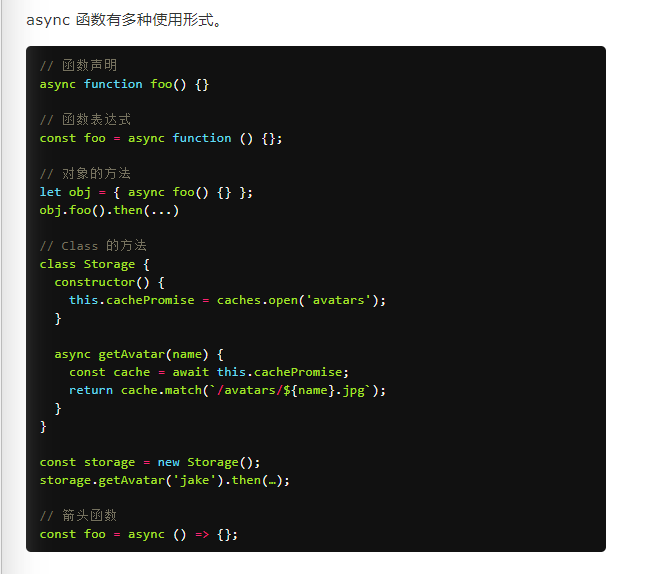
一个异步函数的声明:
// async表示函数里有异步操作,await表示紧跟在后面的表达式需要等待结果。
async 函数名 function(){
await 异步操作;// 可使用多个await执行多个异步操作
异步操作执行完后的操作;
} // 返回一个 Promise 对象,可以使用then方法添加回调函数
注意点:
1、async函数返回的 Promise 对象,必须等到内部所有await命令后面的 Promise 对象执行完,才会发生状态改变,除非遇到return语句或者抛出错误。
也就是说,只有async函数内部的异步操作执行完,才会执行then方法指定的回调函数。
2、await命令后面的 Promise 对象如果变为reject状态,则reject的参数会被catch方法的回调函数接收到。如果await后面的异步操作出错,那么等同于async函数返回的 Promise 对象被reject。
3、只要一个await语句后面的 Promise 变为reject,那么整个async函数都会中断执行。如果想要某个异步操作不影响后续异步操作,则把该异步操作放在try...catch当中。
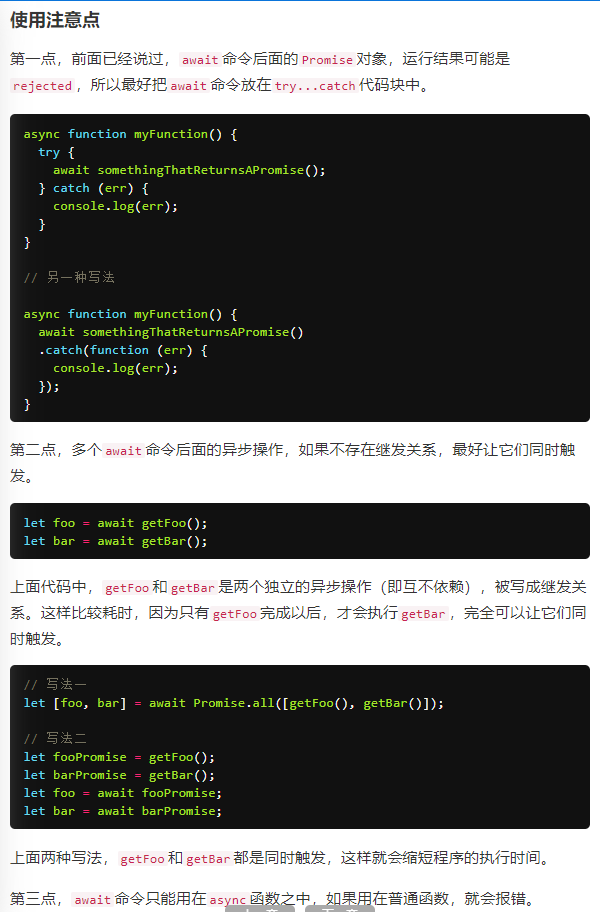
await命令后面的Promise对象,运行结果可能是rejected,所以最好把await命令放在try...catch代码块中。




此处是一个练手的题
