简介
webpack是一款前端资源模块化管理和打包工具,它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分隔,等到实际需要的时候再异步加载。通过loader的转换,任何形式的资源都可以视作模块,比如Commonjs模块、AMD模块、CSS、图片、JSON、Coffeescript、LESS等
文档:webpack
单独使用webpack
一、学习资源
webpack是一款模块加载器兼打包工具,它把各种资源,例如JS(含JSX)、ES6、样式(含less/sass)、图片等都作为模块来使用和处理
二、安装
全局安装
$npm install webpack -g

三、配置
创建webpack.config.js它的作用
- entry:配置入口文件的地址,可以是单一入口,也可以是多入口。
- output:配置出口文件的地址,在webpack2.X版本后,支持多出口配置。
- module:配置模块,主要是解析CSS和图片转换压缩等功能。
- plugins:配置插件,根据你的需要配置不同功能的插件。
- resolve:用来设置路径指向
- watch:监听新文件有改动后执行打包
module.exports={ //入口文件的配置项 entry:{}, //出口文件的配置项 output:{ path:"", filename:"" }, //模块:例如解读CSS,图片如何转换,压缩 module:{ loaders:[ {test:/.js$/,loader:""} ] }, //插件,用于生产模版和各项功能 plugins:[], //用来设置路径指向 resolve:{}, //监听新文件有改动后执行打包 watch:true }
四、webpack命令执行打包
//直接运行webpack.config.js来打包 $webpack
接下来用几个例子演示它的使用
1.例子demo1
我们首先来看一下使用webpack来实现打包:
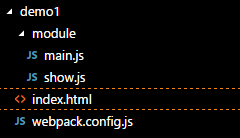
目录:

我们定义一个模块show.js
exports.show = function() { document.write("<div>我是写入的内容</div>") }
并在main.js中引用
var module = require("./show"); module.show();
webpack.config.js中的配置
module.exports = { entry: './module/main.js', //入口文件的地址 output: { filename: './js/bundle.js' //出口文件的地址 }, watch: true //设为true监听文件 改动是自动执行打包
}
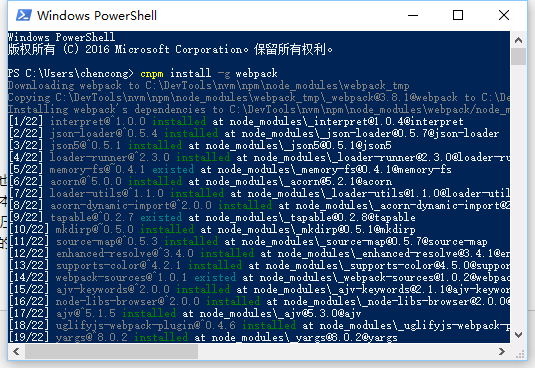
接下来在dos中进入文件路径,执行打包命令webpack进行打包(这里要先全局安装了webpack才能使用该命令打包(npm install webpack -g))

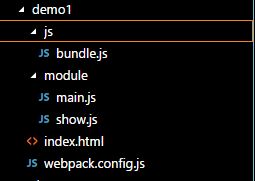
然后我们看到目录自动添加了js文件夹及bundle.js

bundle.js为打包后的文件,我们可以在html中直接引用它而不用引用main.js和show.js,编写index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script src="js/bundle.js"></script> //直接引用bundle.js
</body>
</html>
打开页面结果如下:

2.例子demo2
这里使用一下webpack的插件。引入CommonsChunkPlugin,这个属于webpack内置的一个插件,需要在当前目录安装webpack。
作用:用于提取多个入口文件的公共脚本部分
当前目录下安装webpack

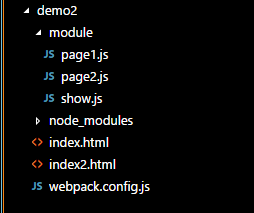
目录:

设置webpack.config.js
//首先引入webpack和CommonsChunkPlugin插件 var CommonsChunkPlugin = require("webpack/lib/optimize/CommonsChunkPlugin"); var webpack = require("webpack"); module.exports = { entry: { bundle1: './module/page1.js', bundle2: './module/page2.js' //这里page1.js和page2.js里的公共部分会被放到下面的commons.js文件中 }, output: { filename: "./js/[name].js" //page1.js和page2.js不相同的部分就分别打包到bundle1.js和bundle2.js里 }, plugins: [ new CommonsChunkPlugin("commons") //公共的脚本文件放在commons.js里 ] }
另一种写法
// var CommonsChunkPlugin = require("webpack/lib/optimize/CommonsChunkPlugin"); var webpack = require("webpack"); module.exports = { entry: { bundle1: './module/page1.js', bundle2: './module/page2.js' //这里page1.js和page2.js里的公共部分会被放到下面的commons.js文件中 }, output: { filename: "./js/[name].js" //page1.js和page2.js不相同的部分就分别打包到bundle1.js和bundle2.js里 }, plugins: [ // new CommonsChunkPlugin("commons") new webpack.optimize.CommonsChunkPlugin("commons") //公共的脚本文件放在commons.js里 ] }
我们定义一个show.js模块
exports.sum = function(a, b) {
console.log(a + b);
}
分别在page1.js和page2.js中引入show.js模块
var show = require("./show"); alert(show.sum(5, 6));
var show = require("./show"); alert(show.sum(10, 10));
它们的相同部分 var show = require("./show"); 导入的show.js模块会被打包到commons.js中
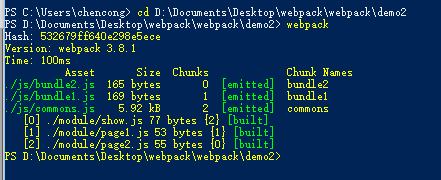
接下来在dos中进入文件路径,执行打包命令webpack进行打包

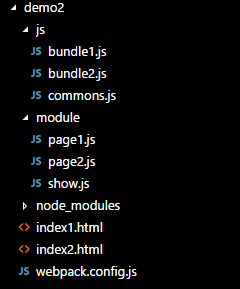
打包后目录如下,新增了bundle1.js,bundle2.js和commons.js文件

编写index1.html和index2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>index1</title>
<script src="./js/commons.js"></script>
<!-- 先引用公共部分common.js -->
<script src="./js/bundle1.js"></script>
</head>
<body>
</body>
</html>
运行结果:
index1.html的

index2.html的

以上就是今天的学习内容