一、前言
ECMAScript 6(ES6)的发展速度非常之快,但现代浏览器对ES6新特性支持度不高,所以要想在浏览器中直接使用ES6的新特性就得借助别的工具来实现。
Babel是一个广泛使用的转码器,babel可以将ES6代码完美地转换为ES5代码,所以我们不用等到浏览器的支持就可以在项目中使用ES6的特性。
二、安装
1、创建个文件夹,目录如下:

2、安装webpack

额外说明一下:node.js 的包安装的时候都加上 --save-dev 参数,那么这个参数是干什么的呢?
当你为你的模块安装一个依赖模块时,正常情况下你得先安装他们(在模块根目录下npm install module-name),然后连同版本号手动将他们添加到模块配置文件package.json中的依赖里(dependencies)。
-save和save-dev可以省掉你手动修改package.json文件的步骤。npm install module-name -save 自动把模块和版本号添加到dependencies部分npm install module-name -save-dve 自动把模块和版本号添加到devdependencies部分
3、 安装babel 实现 ES6 到 ES5

4、安装babel-loader

webpack.config.js配置
module.exports = { entry: './module/module1.js', output: { filename: './js/bundle.js' }, module: { //webpack使用loader的方式处理各种各样的资源 loaders: [{ test: /.js$/, //处理以.js结尾的文件 exclude: /node_modules/, //处理除了nodde_modules里的js文件 loader: 'babel-loader' //用babel-loader处理 }] } }
module2.js模块
export default { add: (a, b) => a * b }
module1.js模块
import module from './module2'
console.log("计算结果为:"+module.add(5, 5))
以上两个模块用了es6的语法
执行webpack命令打包

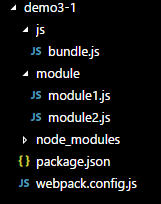
打包后目录:

编写index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> <script src="./js/bundle.js"></script> //引入打包文件 </html>
结果为:
