一、区别
window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。
在Jquery中$(function(){ })和$(document).ready(function(){ })的效果是一样,是在DOM树加载完成之后(DOM树加载完不代表全部资源加载完,例如图片,音频和视频等还没加载)就会执行。所以$(document).ready(function(){ })是比window.onload要先执行的。那么JQuery中$(document).ready(function(){ })用原生js是怎么实现的呢?
二、实现
给document添加一个函数:
document.ready = function (callback) { //兼容Firefox和Chrome if (document.addEventListener) { document.addEventListener('DOMContentListener', function () { document.removeEventListener('DOMContentListener', arguments.callee, false); callback(); },false); }else if (document.attachEvent) {//兼容IE document.attachEvent('onreadystatechange', function () { if (document.readyState == 'complete') { document.detachEvent('onreadystatechange', arguments.calle); callback(); } }); }else if (document.lastChild == document.body) { callback(); } }
(1)兼容Firefox和Chrome
兼容Firefox和Chrome,给document加一个事件监听,监听DOMContentListener事件,它是当初始的HTML文档被完全加载和解析后触发的事件,也就是dom树加载完后触发的事件。事件触发后移除监听执行callback函数。这里的arguments是函数内部的对象,代表当前函数参数的数组,arguments.callee表示引用当前正在执行的函数。addEventListener/removeEventListener的第三个参数默认为false,false表示在事件冒泡阶段处理事件处理程序,true表示在事件捕获阶段处理。
(2)兼容IE
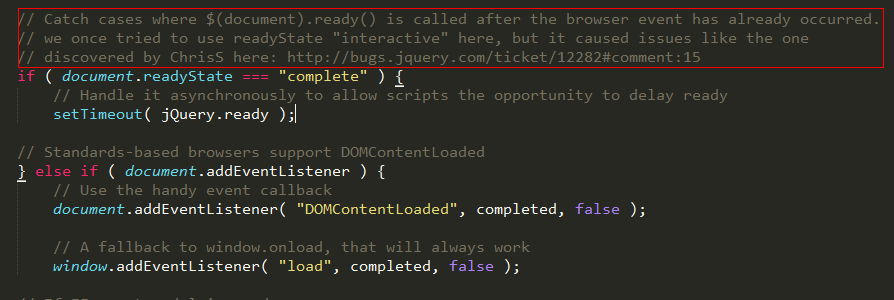
兼容IE,onreadystatechange在DOM文档的readyState发生改变是触发的,readyState有五种状态,“complete”:全部资源加载完;“uninitialized”:初始状态;“loading”:资源加载中;“loaded”:document加载完成;“interactive”:已加载并可与用户交互,但还需要加载图片等其他资源。看到这里是不是有个疑惑,在代码中我们写的是if(document.readyState == "complete")然后执行callback,这不是在资源加载完后(包括图片等)后才执行callback吗?我们要实现的功能不是应该readyState == “interactive”时,即DOM树加载完成后执行callback的吗?这里我也很疑惑,然后就翻看JQuery的源码(虽然大多看不懂,只能看个大概),我发现他是这样写的


红色框的部分说:作者尝试过用readyState == "interactive",但是造成了某些问题。
所以那就这样写吧,readyState == “complete”。
楼主能力有限,如有不正确的地方希望指出
兼容Firefox和Chrome