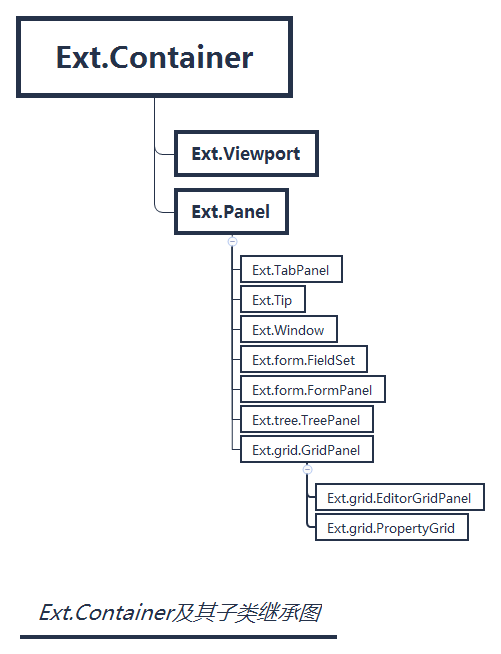
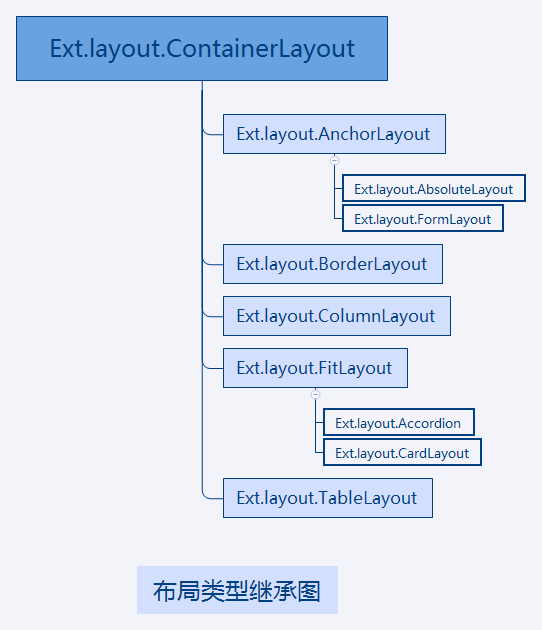
在Ext中,所有的布局都是从Ext.Container开始的,Ext.Container的父类是Ext.BoxComponent。与Ext.Container相似,所有的布局类也有一个共同的超类Ext。layout.ContainerLayout。凡是继承自该超类的子类都可以对Ext.Container和它的子类进行布局定义,这两颗继承树结合在一起便构成了Ext中完整的布局系统。另外要说明的是我们经常使用Viewport对整个页面进行布局,而且每个页面只能有一个Viewport。


1.Auto自动布局(系统默认)
Auto布局实际就是Ext.layout.ContainerLayout,一般这个布局是不会用到的。
<script type="text/javascript"> Ext.onReady(function(){ Ext.create('Ext.panel.Panel',{ title:'布局示例', frame:true,//要渲染 300, renderTo:Ext.getBody(), bodyPadding:5, layout:'auto', defaults:{ bodyStyle:'background-color:#FFFFFF' },//面板items配置项默认的xtype类型为panel,该默认值可通过defaultType配置项来更改 items:[{ title:'嵌套面板一', html:'面板一' },{ title:'嵌套面板二', html:'面板二' }] }); }); </script>

2.Fit自适应布局
Fit布局的缺点是每次只能使用一个子组件,即使放了多个组件,也只有第一个组件会起作用。
<script type="text/javascript"> Ext.onReady(function(){ Ext.create('Ext.panel.Panel',{ title:'布局示例', frame:true,//要渲染 300, renderTo:Ext.getBody(), bodyPadding:5, layout:'fit', defaults:{ bodyStyle:'background-color:#FFFFFF' },//面板items配置项默认的xtype类型为panel,该默认值可通过defaultType配置项来更改 items:[{ title:'嵌套面板一', html:'面板一' },{ title:'嵌套面板二', html:'面板二' }] }); }); </script>

3.Accordion折叠布局
注意Accordion没有提供默认的标题,所以必须给每个子元素都要添加title参数,不设置标题是一定会出错的。
<script type="text/javascript"> Ext.onReady(function(){ Ext.create('Ext.panel.Panel',{ title:'布局示例', frame:true,//要渲染 300, renderTo:Ext.getBody(), bodyPadding:5, layout:'accordion', defaults:{ bodyStyle:'background-color:#FFFFFF' },//面板items配置项默认的xtype类型为panel,该默认值可通过defaultType配置项来更改 items:[{ title:'嵌套面板一', html:'面板一' },{ title:'嵌套面板二', html:'面板二' }] }); }); </script>

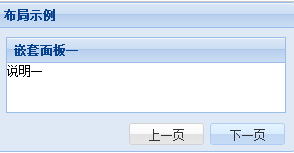
4.Card卡片式布局
这种布局用来制作操作向导最合适,因为一次只能显示一个子面板,所以可以用setActiveItem方法来切换子面板
<script type="text/javascript"> Ext.onReady(function(){ Ext.create('Ext.panel.Panel',{ title:'布局示例', frame:true,//渲染面板 300, height:150, renderTo:Ext.getBody(), bodyPadding:5, layout:'card', activeItem:0,//设置默认显示第一个子面板 defaults:{ bodyStyle:'background-color:#FFFFFF' }, items:[{ title:'嵌套面板一', html:'说明一', id:'p1' },{ title:'嵌套面板二', html:'说明二', id:'p2' }, { title:'嵌套面板三', html:'说明三', id:'p3' }], buttons:[{ text:'上一页', handler:changePage },{ text:'下一页', handler:changePage }] }); function changePage(btn){ var index=Number(panel.layout.activeItem.id.substring(1)); if(btn.text=='上一页') { index-=1; if(index<1) { index=1; } else { index+=1; if(index>3) {index=3;} } } panel.layout.setActiveItem('p'+index); } }); </script>

5.border布局
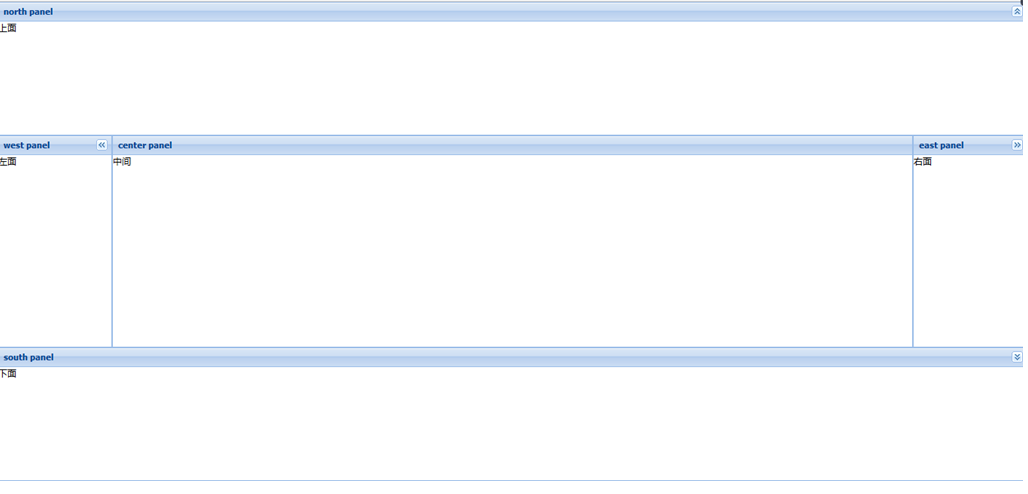
border布局是当前项目实现中经常使用到的一种布局形式。这种布局将整个页面划分为五个部分,分别是上(north)、下(south)、左(west)、右(east)、中(center)。通过region这个属性指定特定组件显示在页面中的特定位置,并可以指定待显示组件的宽度或高度。当然,宽度和高度的设置对于center中的组件是无效的,因为center中的组件默认布局为fit。
对于border布局来说,上、下、左、右这四个部分的显示内容不是必须存在的,但是一个border布局中center部分必不可少。
例:
/*
* Viewport: * 1.Viewport渲染自身到网页的documet body区域, 并自动将自己调整到适合浏览器窗口的大小, * 在窗口大小发生改变时自动适应大小。 一个页面中只能创建一个Viewport。 * 2.任何的Container容器都可以作为一个Viewport 的子组件, * 开发者使用一个Viewport作为父容器配置布局layout,并管理他们的大小和位置。 * 3.Viewports一般使用border layout布局, 如果开发者需要的布局很简单,可以指定一个简单布局。 * */ Ext.onReady(function(){ var panel=new Ext.Viewport({ layout:"border", //边界布局 items:[{ title:"north panel", html:"<div style='height:150px'>上面</div>", collapsible : true, region:"north"//指定子面板所在区域在north(上) },{ title:"south panel", html:"<div style='height:150px'>下面</div>", collapsible : true, region:"south"//指定子面板所在区域在south(下) },{ title:"west panel", html:"<div style='150px'>左面</div>", collapsible : true, region:"west"//指定子面板所在区域在west(左) },{ title:"center panel", html:"中间", region:"center"//指定子面板所在区域在center(中) },{ title:"east panel", html:"<div style='150px'>右面</div>", collapsible : true, region:"east"//指定子面板所在区域在east(右) }] }); });

6.Anchor锚点布局
这个布局就是表单面板默认支持的,每一项占据一行,支持用anchor配置项分配各个子项的高度和宽度。为百分比时表示当前大小占父容器的百分比,为数字的时一般为负数,表示父容器的值减去差值,剩下的为子项的大小。父容器提供anchorSize,子容器提供anchor
百分比方式:
var viewport = new Ext.Viewport({ layout:'anchor', items:[{ title: 'panel 1', html: 'panel 1', anchor: '50% 50%' },{ title: 'panel 2', html: 'panel 2', anchor: '80%' }] });
边距方式:
ar viewport = new Ext.Viewport({ layout:'anchor', items:[{ title: 'panel 1', html: 'panel 1', anchor: '-50 -200'//与右侧和底部的相对距离分别为50,200 },{ title: 'panel 2', html: 'panel 2', anchor: '-100'//距右侧的相对距离为100,高度为“auto” }] });
参考边定位方式:
必须为各个组件设置width和height属性,Anchor布局会计算子组件与父组件的宽度,高度只差并保存起来。在父组件大小改变之后,Anchor会使用之前保存的差值,计算出子组件当前的宽度和高度。这种方式很少用。
var viewport = new Ext.Viewport({ layout:'anchor', anchorSize: {400,height:300}, items:[{ title: 'panel 1', html: 'panel 1', 200, height: 100, anchor: 'r b' },{ title: 'panel 2', html: 'panel 2', 100, height: 200, anchor: 'r b'//也可写成'right bottom' }] });
7.表单布局FormLayout
这是表单专用的布局,它是Ext.form.FormPanel的默认布局方式,首先FormLayout是AnchorLayout的一个子类,可以在它里面使用anchor设置宽和高的比例,但是它主要用于表单布局。
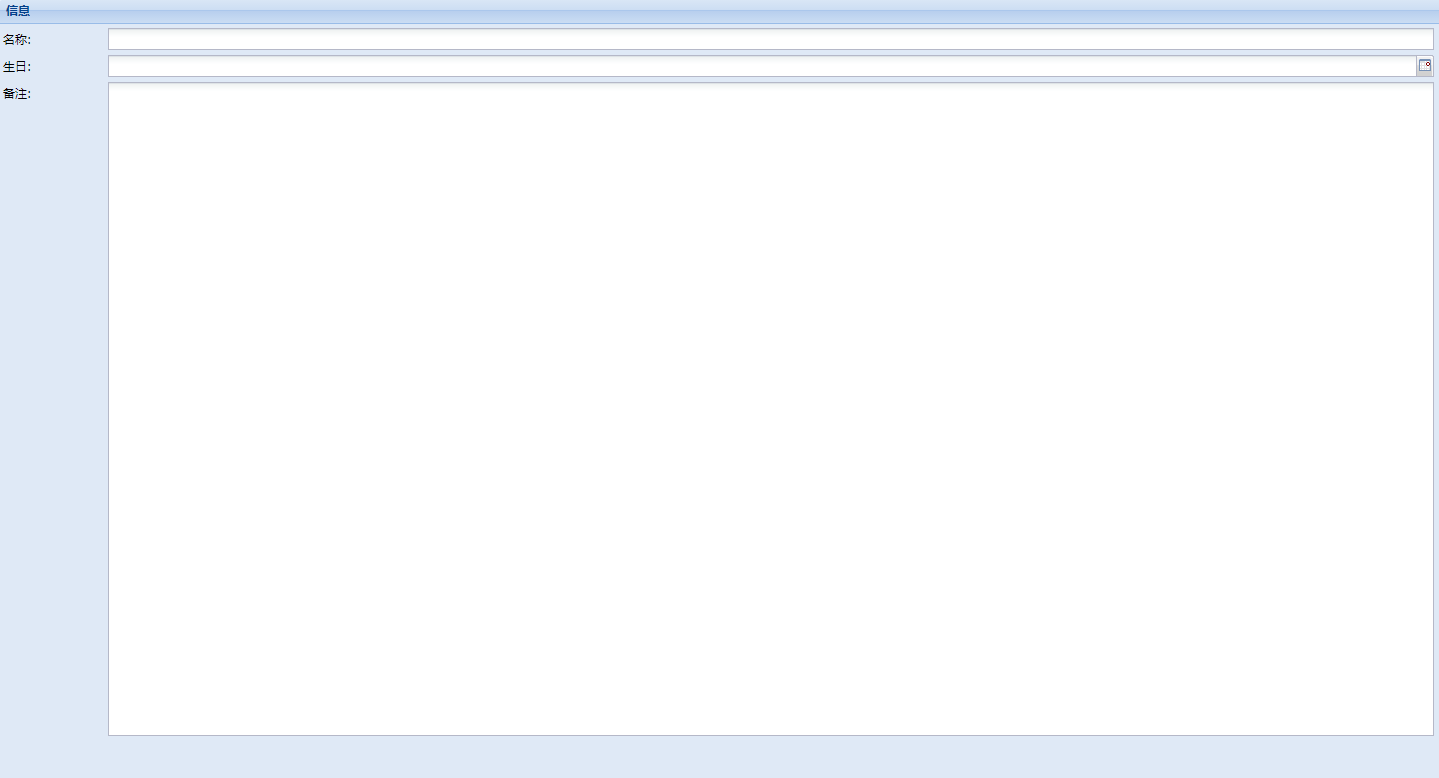
利用anchor对表单内的多个field进行布局:
var viewport = new Ext.Viewport({ layout:'fit', items:[{ xtype: 'form',//form的默认布局是FormLayout title: '信息', labelAlign: 'right', labelWidth: 50, frame: true, defaultType: 'textfield', items: [{ fieldLabel: '名称', name: 'name', anchor: '90%' }, { fieldLabel: '生日', name: 'birthday', xtype: 'datefield', anchor: '90%' },{ fieldLabel: '备注', name: 'desc', xtype: 'textarea', anchor: '90% -100' }] }] });
效果如下:

8.表格布局(TableLayout):
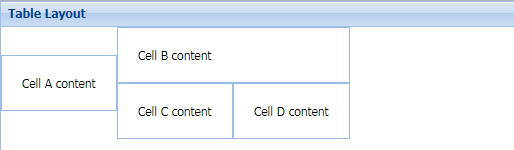
layoutConfig中的column定义一共要分几列,然后在各个子面板中使用rowspan和columnspan设置如何进行行和列的合并。
var viewport = new Ext.Viewport({ layout:'fit', items:[{ title: 'Table Layout', layout: { type: 'table', columns: 3 }, defaults: { bodyStyle:'padding:20px' }, items: [{ html: '<p>Cell A content</p>', rowspan: 2 },{ html: '<p>Cell B content</p>', colspan: 2 },{ html: '<p>Cell C content</p>' },{ html: '<p>Cell D content</p>' }] }] });
效果如下:

9.分列布局(ColumnLayout)
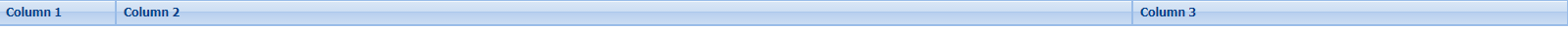
将整个容器进行竖直切分的布局方式,可以使用具体值或者百分比以及两者混合的方式。
var viewport = new Ext.Viewport({ layout:'column', items: [{ title: 'Column 1', 120 },{ title: 'Column 2', columnWidth: .7 },{ title: 'Column 3', columnWidth: .3 }] });
效果如下:

10.BoxLayout:
分为水平布局(HBox)和竖直布局(VBox)
水平布局的例子:
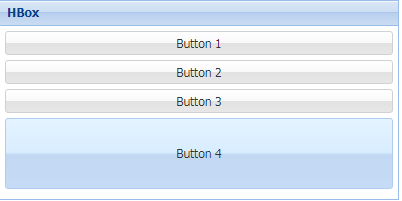
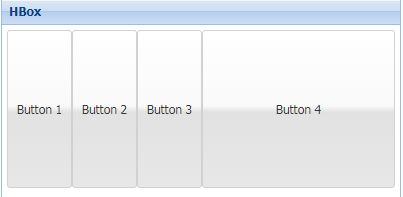
var panel = new Ext.Panel({ title: 'HBox', 400, height: 200, renderTo: 'grid', layout: { type:'hbox', padding:'5', align:'stretch' }, defaults:{margins:'0 0 5 0'}, items:[{ xtype:'button', text: 'Button 1', flex:1 },{ xtype:'button', text: 'Button 2', flex:1 },{ xtype:'button', text: 'Button 3', flex:1 },{ xtype:'button', text: 'Button 4', flex:3 }] });
效果如下:

竖直布局的例子:
var panel = new Ext.Panel({ title: 'HBox', 400, height: 200, renderTo: 'grid', layout: { type:'vbox', padding:'5', align:'stretch' }, defaults:{margins:'0 0 5 0'}, items:[{ xtype:'button', text: 'Button 1', flex:1 },{ xtype:'button', text: 'Button 2', flex:1 },{ xtype:'button', text: 'Button 3', flex:1 },{ xtype:'button', text: 'Button 4', flex:3 }] });
效果如下: