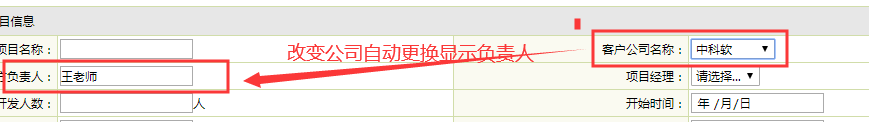
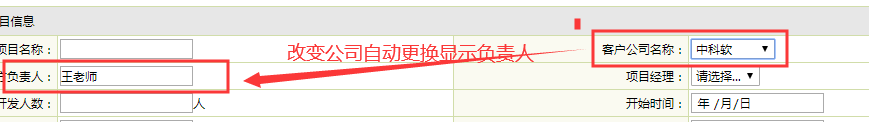
效果:

//来到这个页面立即请求,展示客户公司名称
$(function () {
$.ajax({
type:"GET",
url:"${pageContext.request.contextPath}/cust/jsonList",
success:function (msg) {
$(msg).each(function (index,item) {
var option = "<option value='"+item.id+" '>"+item.comname+"</option>"
$("#cusList").append(option);
});
}
});
});
/*客方负责人姓名*/
function parseLeader(id) {
$.ajax({
type:"GET",
url:"${pageContext.request.contextPath}/cust/info/"+id,
success:function (msg) {
$("#custLeader").val(msg.companyperson);
}
});
}
下面是表单里面的部分:
<td align="right" bgcolor="#FAFAF1" height="22">客户公司名称:</td>
<td align='left' bgcolor="#FFFFFF" onMouseMove="javascript:this.bgColor='#FCFDEE';" onMouseOut="javascript:this.bgColor='#FFFFFF';" height="22">
<select id="cusList" name="comname" onchange="parseLeader(this.value)">
<option >请选择...</option>
</select></td>
</tr>
<tr >
<td align="right" bgcolor="#FAFAF1" height="22">客户方负责人:</td>
<td align='left' bgcolor="#FFFFFF" onMouseMove="javascript:this.bgColor='#FCFDEE';" onMouseOut="javascript:this.bgColor='#FFFFFF';" height="22">
<input type="text" id="custLeader" name="comper" readonly />
</td>